💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは、タカフミです!
先日、子供向けにオンラインでプログラミングの授業をやらせてもらう機会がありました。
これまでにも大人向けの授業はやったことがあったのですが、子供向けの授業は初めてだったため最初は何を教えたらいいか悩んでいました。。オンラインで教えるため、通常であればみんなで集まって手を動かして学べる教材なども使えず、なるべく多くのお子様が参加できるような環境を考える必要がありました。
ネットなどで調べてみると「スクラッチいいよ!」という声がチラホラ見つかり、以前から僕も気になっていたこともありスクラッチを使ってみることにしました!
目次
スクラッチが子供向けのプログラミング教育に最適な理由
もちろん、周りの評判がいいこともスクラッチを使う後押しになったのですが、具体的には次のような理由から「これなら授業で使いやすそうだな」と思いました。
- 無料で使える
- パソコン、タブレットで使える
- 可愛らしくて使いやすいUI
- ブロックをつなげながらプログラミングが学べる
無料で使える
スクラッチはScrach財団によって提供・運営されているプログラミングツールです。
寄付なども受け付けておりますが、追加費用などは一切かからず誰でも無料で使えるという特徴があります。
どうしてもプログラミングを学ぶとなると高額なソフトや教材が必要になってしまい二の足を踏んでしまう方が多いので、そういう面では無料で気軽にはじめられるというのがとても重要だと思います。
アカウント無しでもすぐに始められるので、体験授業で参加される生徒さんでも事前準備なしでスムーズに授業に参加できるというメリットもあります。アカウント登録をすると、作った作品を共有したり、保存して好きな時に作り始められたりと便利に使えます!
パソコン、タブレットで使える
プログラミングを教えるときに一番困ったのが生徒一人ひとりで持っているデバイスが全く異なるという点でした。
コンピュータを持っている子もいれば、タブレットしか持っていない子もいたり。また、デバイスによってもOSが異なっていたりなどして、ツールによっては参加できる子が限られてしまうという問題がありました。
そこで、スクラッチの登場です!
スクラッチはウェブブラウザで動くように作られているため、SafariやChromeなどがインストールされた端末であれば誰でもすぐに使えます。アプリをインストールする必要がないので、授業前にURLを共有するだけでプログラミングを学べる環境を簡単に作ることができます。
プログラミングの授業をされた方なら分かると思うのですが、意外とプログラミングを始めるまでの事前準備の段階で時間が取られたり挫折してしまう人が少なくないので、あっという間に環境構築ができるスクラッチはオススメです!
可愛らしくて使いやすいUI
プログラミングの授業となるとみなさんどんなイメージを持たれるでしょうか?
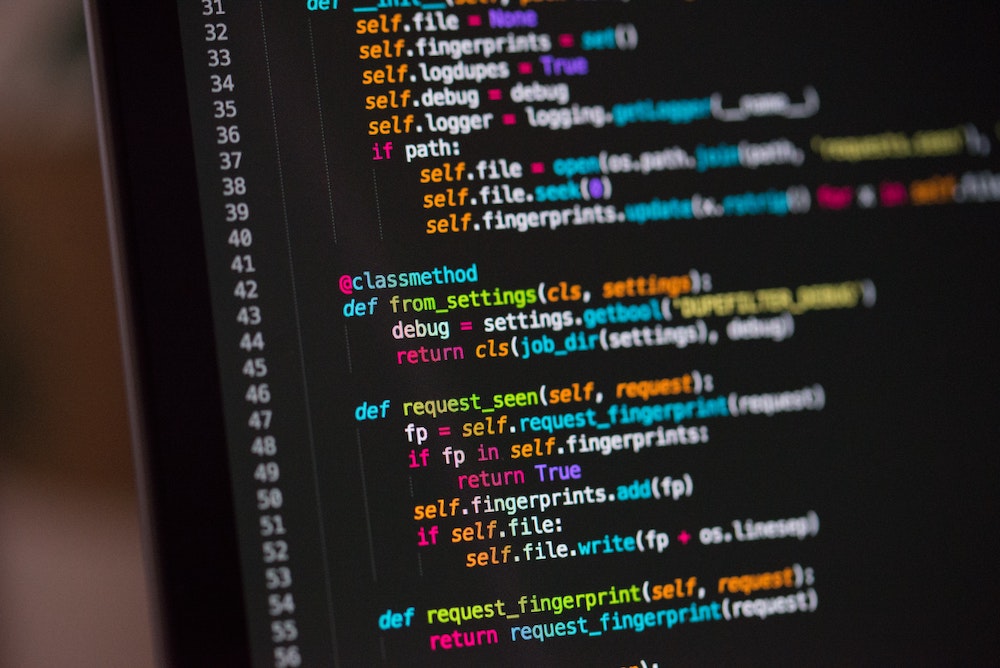
たぶん、次のように黒い画面に呪文のような文字をいっぱい入力する様子をイメージされる方が多いと思います。
こんな画面だと面食らってしまって、正直退屈に思ってしまうのも無理はないかと思います。
大人でもそう思うのに、子供ならなおさら飽きてしまって「つまらないなー」って感じてしまう子がいてもおかしくはないのかと思います。
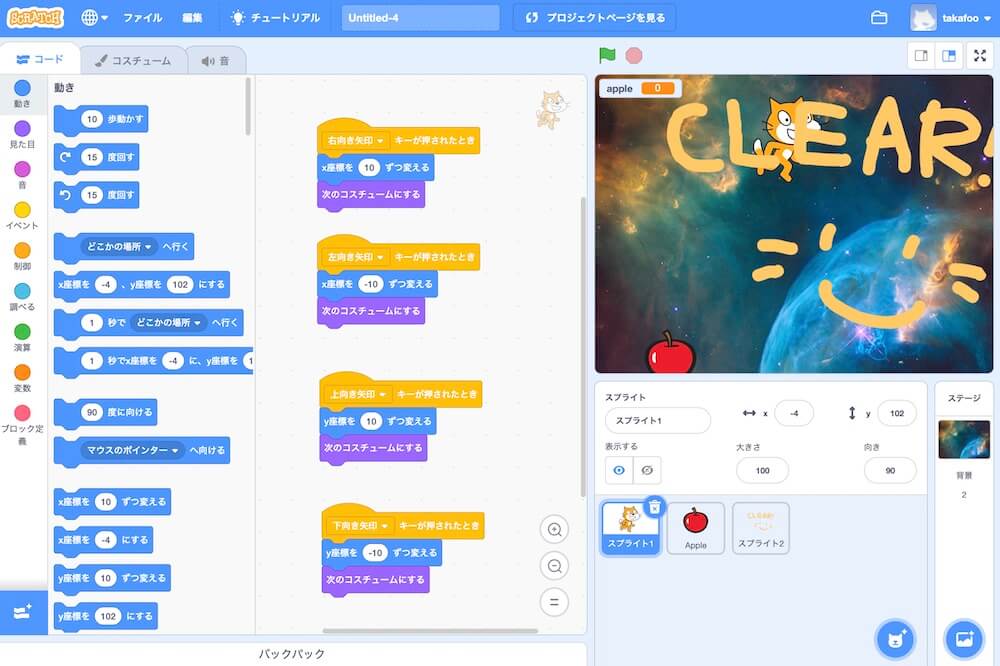
スクラッチは考え抜かれたUIで子供でも楽しみながらプログラミングができるように作られています。こちらが実際のスクラッチを使ったプログラミングの画面なんですがどうでしょうか?
さきほどの真っ黒い画面とは違っていろいろな色のブロックがあったり、可愛らしいアイコンがあって見ているだけでも楽しくて触りたくなるようなデザインになっています。
実際の授業でも、自ら色々なボタンを触りながらどんな事ができるんだろうと興味を持って学んでいる様子がたくさん見られました^_^ 「本当によく考えられているなー」と関心してしまいました笑
ブロックをつなげながらプログラミングが学べる
一般的にプログラミングをする場合にはキーボードを使って命令文を書いていく作業が必要になります。大人向けの授業であれば問題ないのですが、まだアルファベットもキーボード入力もおぼつかない小さな子供にはかなりハードルが高くなってしまいます。
そこで、スクラッチでは色々なブロックを組み合わせて誰でも簡単にプログラミングができるように作られています。
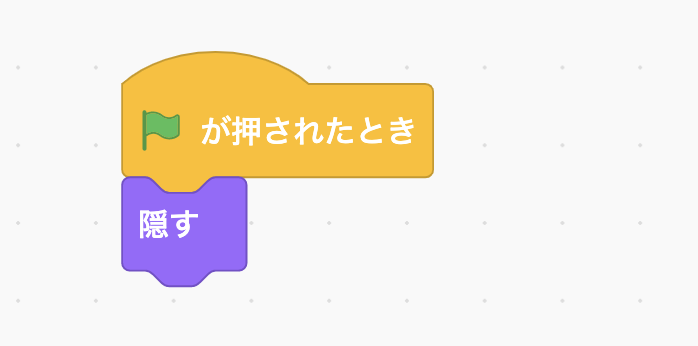
命令の種類別にブロックの色が別れているので、小さなお子様でも先生の説明を見ながらプログラミングができてしまいます。実際に授業中でも「青と緑のブロックを繋げてね」といった感じで説明ができるので、生徒にも伝わりやすくスムーズに授業を進めることができました。例えば、「旗が押されたときに消す」という命令を与えるときには下のように2つのブロックをつなげる形になります。
ブロックで視覚的にプログラミングの流れを見ることができるので、小さなお子さんでも直感的に理解できるようになっています。実際の授業では「隠す」の後に「音を鳴らす」というブロックを繋げたりして、各々好きなようにカスタマイズをして楽しんでいました^_^
このブロックを繋げて条件に応じて、命令を変えて目的の動きをさせるというプログラミングの本質的な部分を自然と楽しく学べるのがスクラッチの最大の魅力だと思いました。
スクラッチを使うときの注意点
良いことだらけのスクラッチなのですが、授業で実際に使ってみて気をつけないといけない点がいくつかわかってきました。
- タブレットで矢印キーが使えない
- 数字を入力するときに気をつける
タブレットで矢印キーが使えない
今回授業では矢印キーを押すとその方向に猫のキャラクターが歩いて、りんごを取りにいくというゲームを作りました。コンピュータで操作することを前提にしていたため、タブレットを使っているお子さんから「矢印キーがないよー」という声がいくつかありました。タブレットなどのソフトウェアキーでは矢印キーが省略されているのが原因でした。
改善策としては矢印キーは使わずにキーボードの「A:左」「W:上」「S:右」「Z:下」のように設定をしてあげればいいと思われます。
数字を入力するときに気をつける
ブロックを繋げならプログラミングを進めているとなにかと数字を入力する場面がでてきます。
3秒おきに敵を表示させたり、スコアが100点以上の時にクリア画面を表示するといった感じです。
こういった場合にブロックに数字を入力してもらうのですが、ちゃんと入力してるのにも関わらず判定がうまくいかなかったり、1秒もたたないうちに画面いっぱいに敵が表示されてしまうというエラーが発生してしまうことがありました。
色々と調べてみたところ、全角で数字が入力されていたことが原因でした。
子供から見ると数字の「3」と「3」は同じに見えるのですが、プログラミングで数字を入力するときには半角の「3」を使ってあげないとプログラム不具合が発生してしまいます。
「半角・全角」だと難しいので、子供に伝えるときは「小さい方の3」といった言葉で説明をしました。半角・全角の切り替えも難しいと思うので一旦数字の3を入力してもらってから、変換キーを教えて小さい方の3を選んでもらうのがスムーズにいくかと思います。
僕にとっては今回、初めてのプログラミングの授業でしたが、オンラインでもzoomとScratchを使えば小さなお子さんでも無理なく、そして楽しくプログラミングを教えることができました。参加された生徒さんからも、また授業をやって欲しいとの声をたくさんいただけて、とてもいい経験になりました!
Scrachを使ってプログラミングを教えようと思っている方がいましたら、ぜひ今回の内容を参考にしていただければと思います^_^
最後に今回の授業で作った「りんご取りゲーム」を貼り付けておきますので、興味のある方は触って見てください。