💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
takafumiです。
今日はPhotoshopを使った画像の切り抜きをやってみましょう!
と言いたいところですが、もしかしたら
Photoshopってプロが使うソフトだよね?
あれって、難しそうだけど、自分にできるかな?
なんて思っていませんか?
全然、ノープロブレムです!
初めてPhotoshopを使う人でも分かるように、動画を交えながら進めていくので安心してくださいね!
それでは、レッスンスタートです!
目次
今日のレッスンでやること
今日のレッスンでは六面体のブロックを画像から切り抜く方法について学んでみましょう。
フォトショップを使えば、簡単にできちゃいます!
必要な画像を用意しよう
まずは、今日のレッスンで使う画像を準備しましょう。
こちらのリンクからサイトに飛んでください。
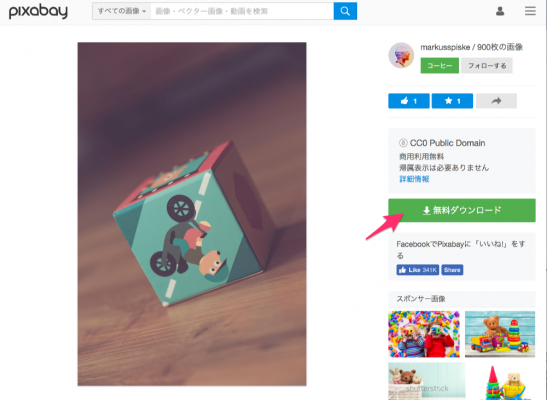
画像のダウンロードページに移動するので、「無料ダウンロード」をクリックします。
プルダウンメニューが表示されるので、一番小さいサイズを選択して「ダウンロード」をクリックします。
これで、自動的にコンピュータに画像が保存されます!
Photoshopで画像を開こう
画像の準備ができたので、ファイルをPhotoshopで開いてみましょう。
まずは、Photoshopのアイコンをクリックして起動してください。
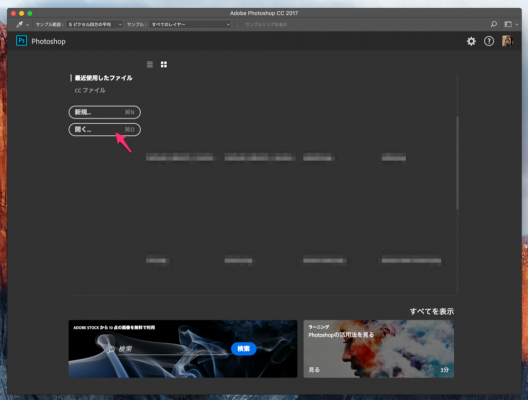
最新版のフォトショップではソフトを起動すると、次のような初期画面が表示されます。
その画面にある「開く」をクリックするか
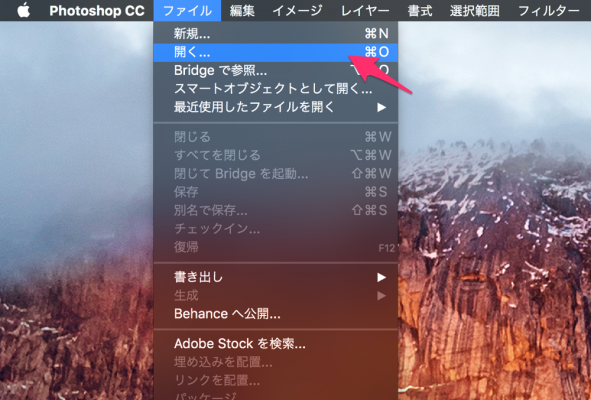
上部メニューの ファイル > 開く をクリックしても大丈夫です!
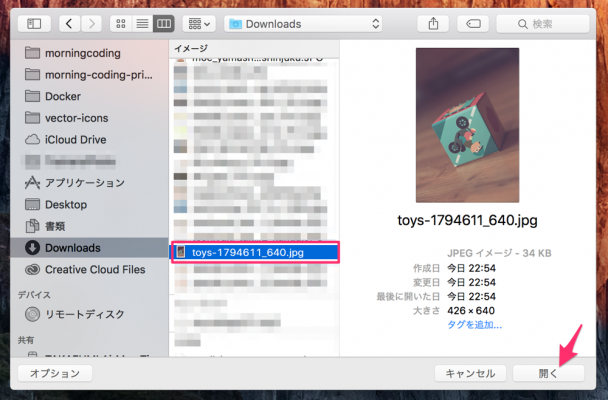
ウィンドウが現れるので、先ほどダウンロードしたファイルを選択して「開く」をクリックします。
このようにフォトショップで画像が開けたら、とりあえずOKです。
色々な選択ツールを使ってみよう
フォトショップで画像を切り抜くときには、選択ツールというもの使って特定の領域を選択します。
あとは、その領域を塗りつぶしたり、削除したりして画像を加工していきます。
ここでは、色々な選択ツールを使って画像を加工してみましょう!
長方形選択ツール
長方形選択ツールはその名の通り、長方形で特定の領域を選択するツールです。
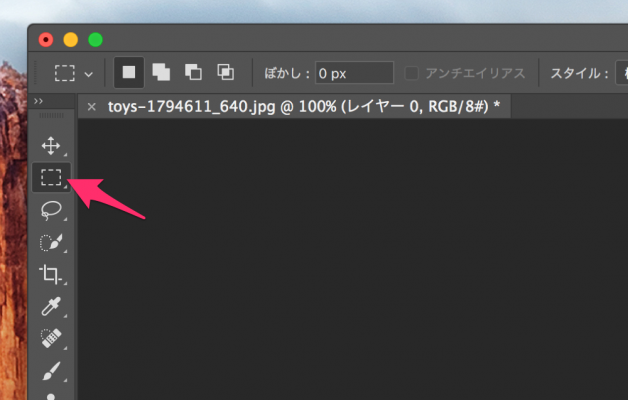
左のツールバーから「長方形のアイコン」をクリックしてください。
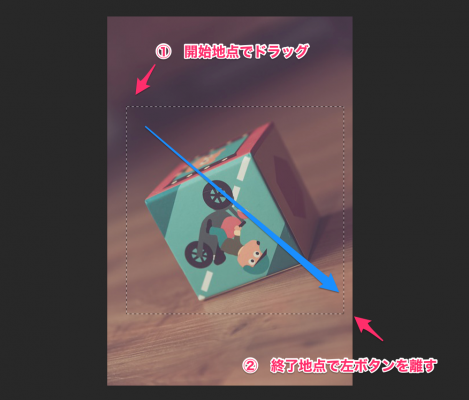
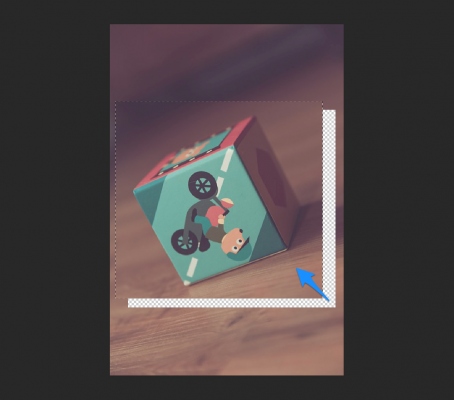
マウスカーソルの先が十字になったのを確認したら、ダイスの左上あたりからドラッグして、右下あたりでマウスの左ボタンを離してみましょう。
これで、チカチカしている長方形の領域が選択できました。
試しに領域内の画像を動かしてみましょう!
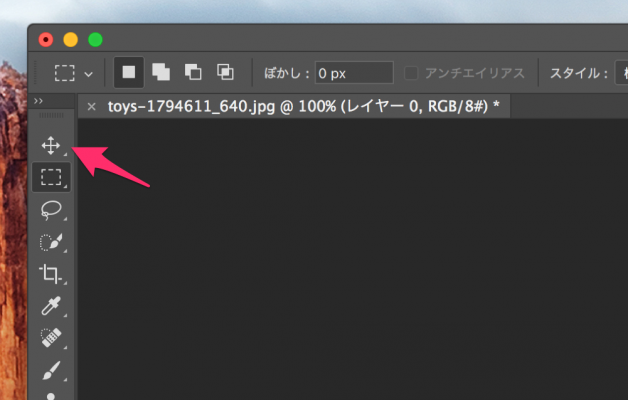
左のツールバーから「移動ツール」をクリックします。
指定された領域でマウスをドラッグすると、画像を移動させることができます。
試しに、左上に移動させてみましょう。
あれ、全然きれいに切り抜けてない!
そうなんです。
「長方形選択ツール」はダイスのような形状の領域を選択するのには向いていないんです。
別のツールを使ってみましょう!
移動ツールの変更を戻すために、command + z (Windowsの方は ctrl + z) を押して、1つ前に戻しておい下さい。
なげなわツールを使ってみよう
長方形選択ツールとは違って、フリーハンドで囲った部分が選択範囲になる「なげなわツール」を使ってみましょう。
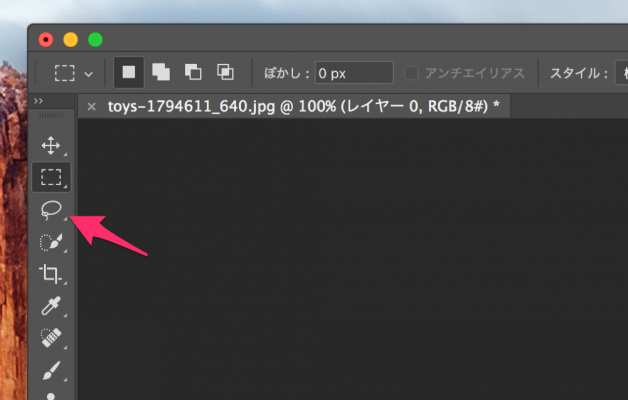
左のツールバーから、「なげなわツール」を選択します。
マウスの左ボタンを押しながら、ダイスの輪郭をなぞっていきます。
始まりの点に戻ったら、左ボタンを離せばOKです。
範囲が選択できたので、「移動ツール」を使って左上に移動させてみましょう。
さっきよりは、形状に沿って切り抜けたけど、なんか輪郭がガタガタでお豆腐みたい。。
「なげなわツール」はフリーハンドで選択範囲を指定できるので便利なのですが、ダイスのように直線や角が多いものに対しては適していません。
それでは、別のツールをつかってみましょう。
移動ツールの変更を戻すために、command + z (Windowsの方は ctrl + z) を押して、1つ前に戻しておい下さい。
多角形選択ツールをつかってみよう
直線や角が多い対象物を切り抜くのに、最も適している「多角形選択ツール」を使ってみましょう!
「多角形選択ツール」を使うと、対象物の角をポチポチとクリックするだけで簡単に領域を選択できます。
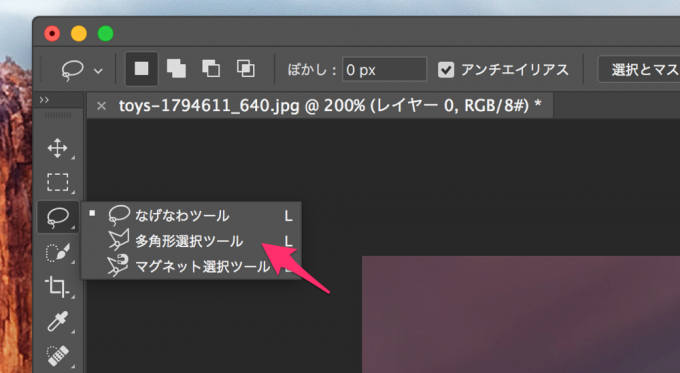
左のツールバーにある、「なげなわツール」を長くクリックしてみてください。
そうすると、サブメニューが表示されるので「多角形選択ツール」をクリックします。
下の画像のように、6つの角を順番にクリックしていきます。
そして、最初の点1を再びクリックします。
すごい!きれいにダイスを選択できた!
これで、ダイスの輪郭が綺麗に選択できたので、選択範囲以外の背景を削除してみましょう。
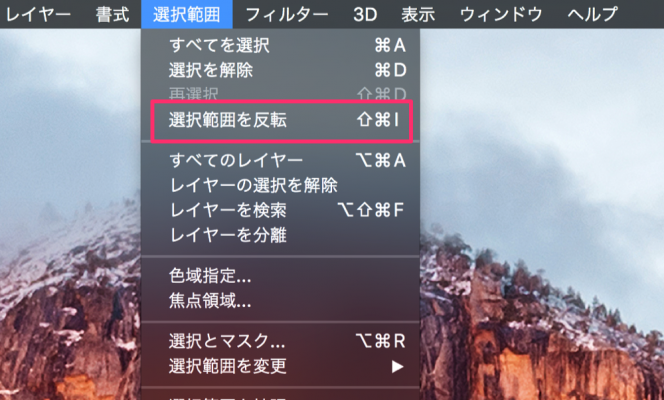
上部のメニューから 選択範囲 > 選択範囲を反転 をクリックします。
選択範囲が反転して、背景部分が選択されたのがわかると思います。
あとは、「Delete」をキーを押すだけで背景が簡単に削除できます。
やってみると、案外簡単に画像を切り抜くことができるね。
動画だと6分で学べます
手順に従ってもよくわからなかったという場合は、下の動画を見てください!
記事で紹介した内容を動画で説明しています。
レッスンはここで終わりです
いかがだったでしょうか?
「フォトショップって難しそう」と思っていたあなたでも、やってみると案外簡単に画像を切り抜けることがわかったと思います。
画像を切り抜くときに大切なことは、最適な「選択ツール」を使うということです。
「習うより、慣れろ」という言葉のとおり、まずは色々な画像を切り抜いてフォトショップに慣れていきましょう。
それでは、また別のレッスンお会いしましょう!