💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
takafumiです。
あなたはフェイスブックやツイッターのカバーデザインなどを作成しているときに
この部分の背景必要ないんだけどなー。
となることはありませんか?
画像から不要な部分を消したり、切り抜くには専用のソフトウェアが必要になります。
以前にも同じように画像の切り抜き方をご紹介したのですが、その時に使ったソフトはPhotoshopとよばれるものでした。
(以前の記事はこちらを参照)
実際に使ったことがない人でも、
これ、フォトショで顔いじってるでしょ。
などというフレーズを一度は耳にしたことがあるかと思います。
フォトショップはデザインや映像制作の現場などでプロフェッショナルが使うソフトです。
昔は買い切り制だったため、フォトショップ1つ使うのに数十万円かかっていました。
最近ではサブスクリプション(月額課金)になったため、一般の方でも数千円から利用できるようになっています。
それでも、
ちょっと、使うくらいなのに数千円は高い。。
とか
そもそも、自分に使えるのかな?
と不安に思ってしまうのです。
そこで、今回はフォトショップの代替ソフトウェアとして人気のGimpを使いながら写真の切り抜き方を一緒に勉強していきたいと思います!
それでは、レッスンスタートです!
目次
今日のレッスンでやること
今日のレッスンでは紙で出来たサイコロのようなキューブを画像から切り抜く方法について勉強します。
Gimpを使えば、簡単にできちゃいます!
Gimpをダウンロードしてみよう
まずは、オフィシャルサイトに移動してGimpをダウンロードしましょう。
こちらのリンクをクリックしてください。
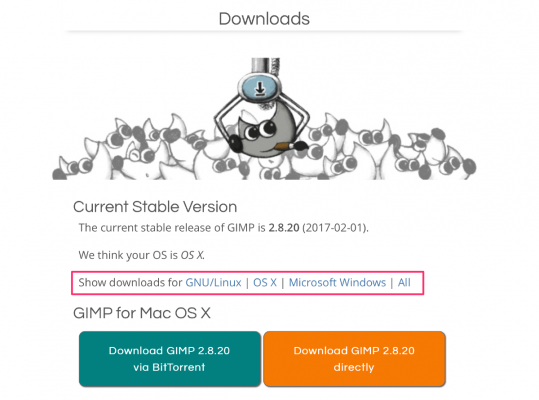
ウェブサイトの方で、あなたがお使いのOS(MacやWindowsのこと)に合わせて自動的にダウンロードボタンを表示してくれます。
もし、上手く認識されない場合は赤枠で囲まれた部分からお使いのOSをお選びください。
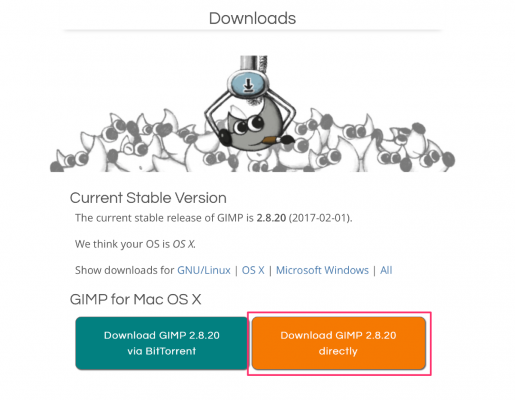
私はMacをつかっているので、Mac OS Xを選択したあとに、「Download GIMP directly」というところをクリックします。
画像を用意しよう
まずは、今日のレッスンに必要な画像を用意しましょう。
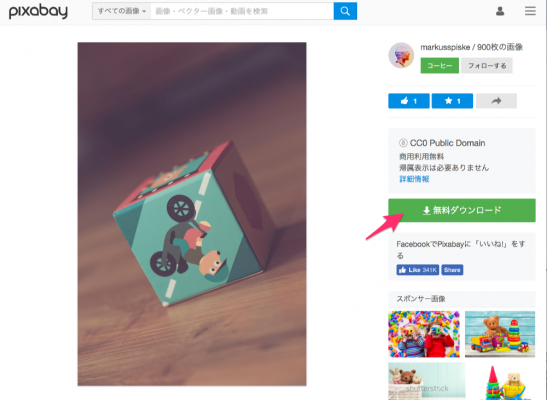
こちらのリンクからサイトに飛んでください。
飛んだ先のページにある「無料ダウンロード」をクリックします。
メニューが表示されるので、一番小さいサイズを選択して「ダウンロード」をクリックします。
これで、自動的にコンピュータに画像が保存されます!
Gimpで画像を開こう
レッスン用の画像も準備できたので、さっそくGimpで画像を開いてみましょう。
ダウンロードしたファイルを開くと、次のようなアイコンがあるのでダブルクリックしてソフトを起動します。
ちなみに、環境にもよるのですが、初回時はソフトウェアが起動するのに時間がかかるので気長にまってくださいね。
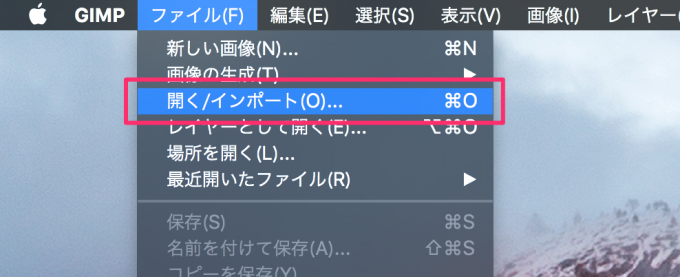
Gimpが起動したら、上部メニューのファイル>開くをクリックします。
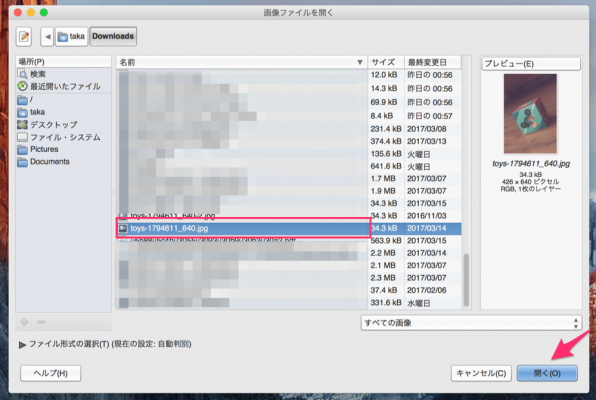
画像を選択するためのウィンドウが表示されるので、そこから先ほどダウンロードした画像を選択して「開く」をクリックしてみましょう。
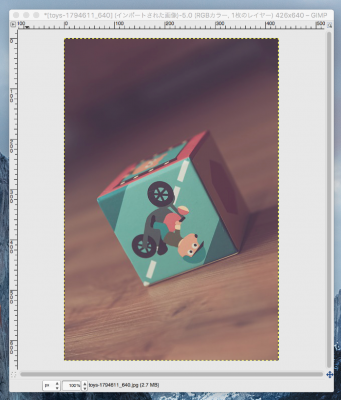
次のように画像を表示されれば一先ずOKです!
Gimpにある色々な選択ツールを使ってみよう
Gimpで画像を切り抜くときには、選択ツールを使って画像の特定の領域を選択することができます。
一度、領域が指定できれば塗りつぶしたり、削除したり何でもできちゃいます!
ここからは、色々な選択ツールを使ってみて、それぞれのツールの違いについて理解していきましょう。
矩形選択ツール
矩形選択ツールはその名の通り、矩形で特定の領域を選択するためのツールです。
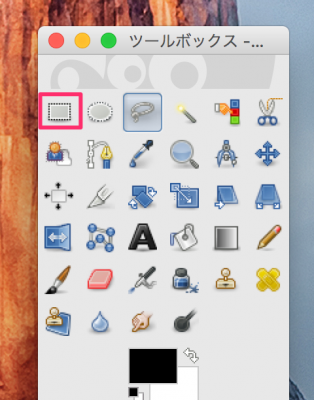
ツールボックスから、矩形選択ツールをクリックします。
赤枠で囲まれている部分です。
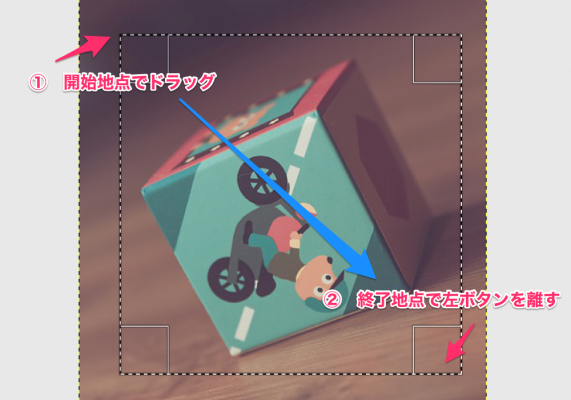
キャンバスのうえで、ダイスの左上あたりからドラッグして、右下あたりでマウスの左ボタンを離してみましょう。
こうすると、チカチカしている長方形の領域が選択できたのがわかると思います。
試しに画像の一部を消してみましょう。
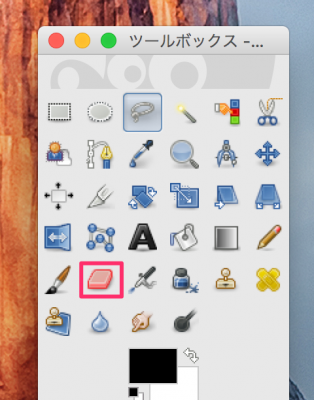
ツールボックスから消しゴムツールを選択します。
ここで領域の内側を消しゴムで消してみると、なぜか透明にならず白く塗りつぶされてしまいます。
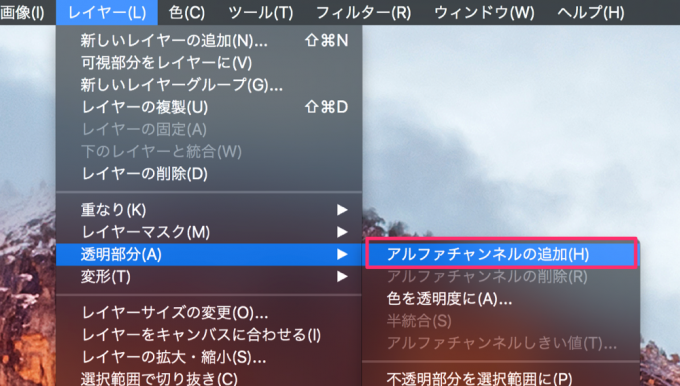
そこで、この画像にアルファチャンネルを追加する必要があります!
このアルファとは画像や色の透明度を意味するチャンネルです。
上部のメニューからレイヤー>透明部分>アルファチャンネルの追加をクリックします。
見た目には何も変わらないですが、画像に透明部分のアルファチャンネルが追加されます。
これで、再び消しゴムツールを選択して画面の一部を消してみると、消したとこがちゃんと透明になっているのがわかります。
command + z (Windowsの場合はctrl + z)を押して作業を一度戻してください。
ところで、今の状態でひとつ問題があるのに気が付きましたか?
あれ?矩形選択ツールで選択した部分の内側しか消せない。。
選択した部分の外側を消したいのに。。
そうなんです!
今の状態では、チカチカした線の内側しか消せないなのです。
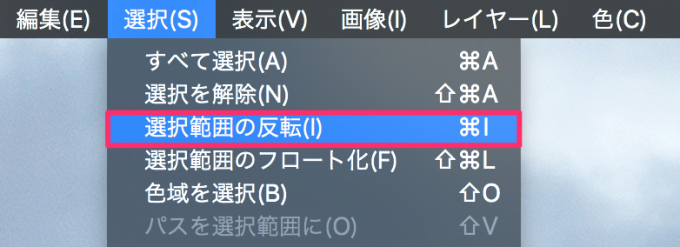
こういう時は、選択範囲を反転させて、チカチカの外側が消せるようにします。
上部メニューから 選択>選択範囲の反転 をクリックしてみましょう。
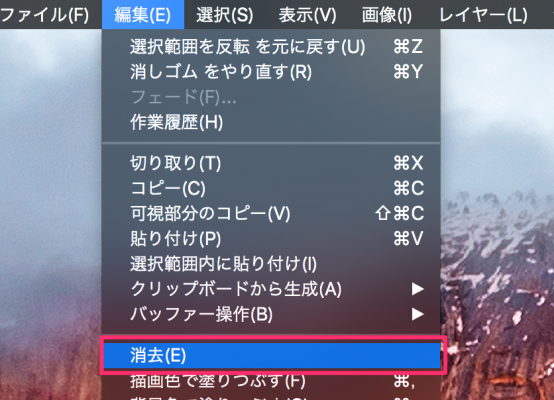
選択範囲が反転されたら、上部メニューから 消去 をクリックしてください。
選択範囲の外側が消去されて、透明になりました。
あれ、全然綺麗に切り抜けてないよ!
そうなんです!
矩形選択ツールはダイスのような形状の領域を選択するのには向いていないんです。
切り抜きの変更を戻すために、 command + z (Windowsの場合はctrl + z)を押して作業を一度戻してください。
自由選択ツール フリーハンド編
フリーハンドで囲った部分が選択範囲になる「自由選択ツール」を使ってみましょう!
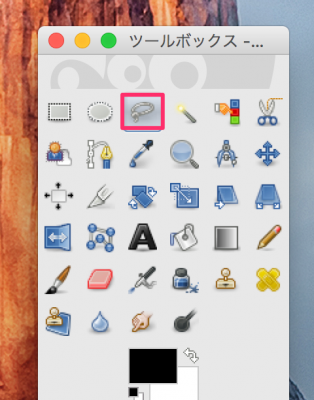
ツールボックスから「自由選択」をクリックします。
赤枠で囲まれている部分です。
マウスの左ボタンを押しながら、ダイスの輪郭をなぞってみましょう。
始まりの点に戻ったら、左ボタンを離せば大丈夫です。
範囲が指定できたら、先ほどやったように選択範囲を反転させて背景を消去してみてください。
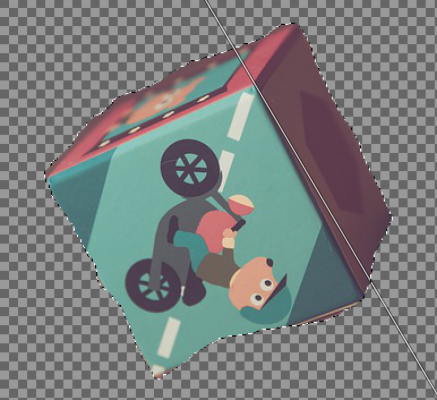
やってみると、こんな感じになります。
さっきよりは、よくなったけど輪郭がガタガタだよ。
「自由選択ツール」はフリーハンドで選択範囲が指定できるので便利なのですが、直線や角が多いものに対しては適していないんです。
切り抜きの変更を戻すために、 command + z (Windowsの場合はctrl + z)を押して作業を一度戻してください。
自由選択ツール 点と点を結ぶ編
同じ「自由選択ツール」を使っても、使い方によってダイスを簡単に切り抜けるようになります。
それは、対象物の角をポチポチとクリックして領域を選択する方法です。
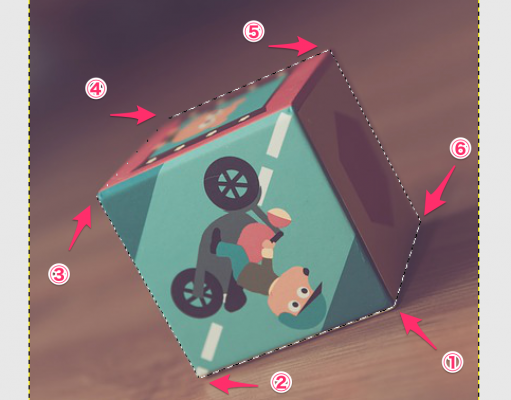
「自由選択ツール」を選択して、ダイスの6つの角を順番にクリックしてみてください。
点⑥まできたら、点①に繋げます。
すごい!綺麗に選択できた!
ダイスの輪郭が綺麗に選択できたので、ダイスの背景を除去してみましょう。
上部メニューから 選択>選択範囲の反転 をクリックしてください。
選択範囲が反転されたら、上部メニューから 消去 をクリックします。
どうでしょうか?
綺麗にダイスの部分だけが切り抜けましたよね!
動画だともっと詳しく学べます
レッスンはここで終わりです
いかがだったでしょうか?
Gimpを使えば、簡単に画像を切り抜けることがわかっと思います。
画像を切り抜く際に大切なことは、切り抜きたい対象物に合わせて最適な「選択ツール」を使うということです。
それでは、また別のレッスンでお会いしましょう!