💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは、タカフミです。
僕はスマートフォンにiPhoneを使っています。説明するまでもなく、度重なるiOSのアップデートによりとても使いやすくなってきています。特にiPhoneXでホームボタンが廃止された代わりに搭載されたジェスチャーベースのインタフェースには舌を巻くものがあります。慣れるととっても便利です。
よく出来たiOSでもセレクトボックスは改善の余地あり
とても使いやすくなっているiOSですが、それでも毎回操作に悩まされる場面があります。
それは、ウェブサイト上の申し込みフォームで問合せ情報を入力する時です。一般的に問合せフォームには、名前を入力するテキストフィールドやラジオボタンなどがあると思います。その中でも、問合せ内容を一覧から選択する場合に使うセレクトボックスに頭を悩ませられることがあります。
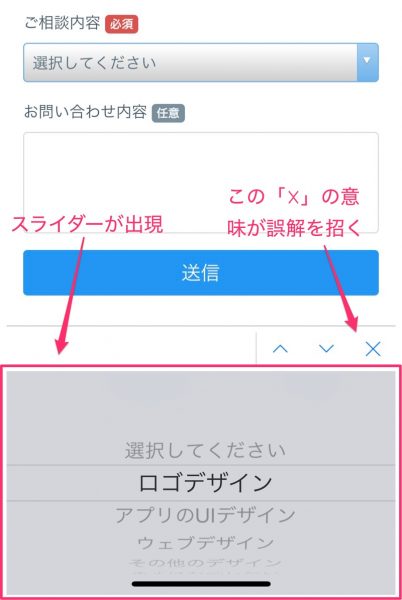
上のようなフォームで「ご相談内容」を一覧から選択するために、「選択してください」ボタンをタップすると次のようになります。
画面下部にスライダー用のUIが表示されて、そこから任意の選択肢を選ぶ流れになるのですが、ここの部分に問題があると僕は思いました。それは、リストから項目を選択した後のアクションが不明瞭だということです。
本来ならスライダパネルの右上部分にある「☓」ボタンをタップして、スライダパネルを閉じることで選択した項目がセレクトボックスに反映される形になります。
しかし、この「☓」のアイコンには操作そのものを取消すという誤ったイメージを与えてしまう可能性があります。そのため、ユーザーは「項目は選択したけど、この☓をタップしたら操作が無効になってしまうかも。。」という不安を持ってしまい、項目確定のアクションを遂行できなくなってしまいます。
僕の場合は、以前に学習しているのにも関わらず、毎回このセレクトボックスのところで一瞬操作に迷ってしまうほどです。それほど、この「☓」アイコンは誤解を招きやすいアイコンであるともいえます。
UIの改善案を考えてみました
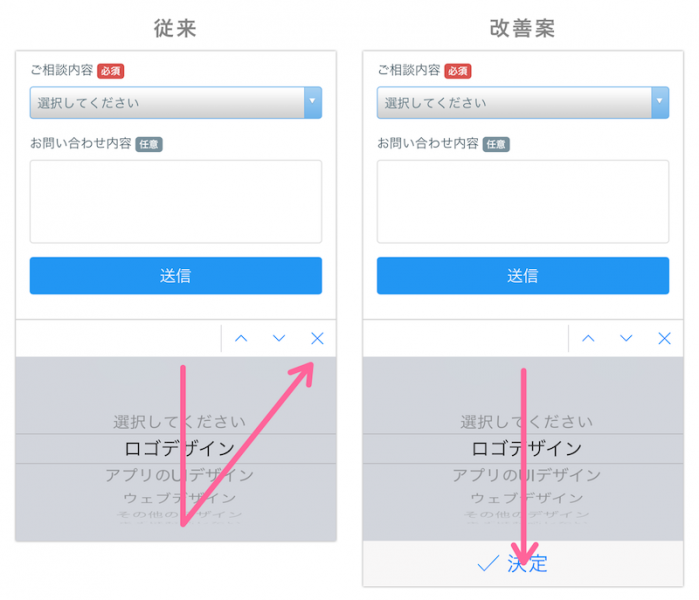
従来のセレクトボックスの決定プロセスは「選択 → 閉じる」というものでした。しかし、一般的に考えて、「選択」してから「閉じる」という流れはどうも不自然に思えます。これでは、「自分で項目を選んで確定した」という認識が弱まってしまいます。
そこで、僕なりに改善したUIを考えてみました。
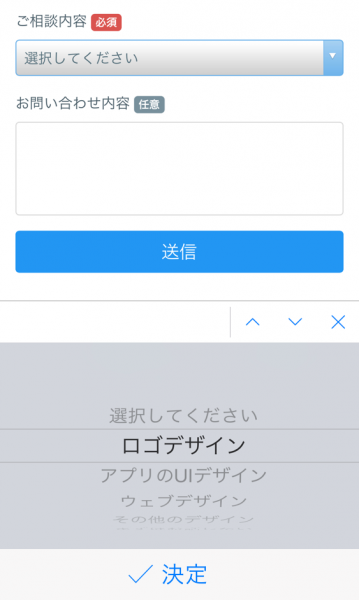
とても単純なのですが、スライダーの下部に新しく「決定」というボタンを追加しました。これは、「選択 → 決定」という意思決定の自然なプロセスに従ったものになります。
また、操作のフローを上から下に流れるI字型にしたことにより、従来のV字型のフローよりも自然な流れになっています。
amazonはすごいね
いつもお手本にしているアマゾンは流石にひと味違いました。
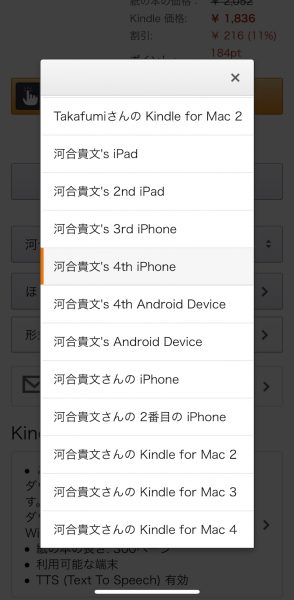
たとえば、kindleブックの配信先を選択する部分です。
セレクトボックスをタップすると、次のようにモーダルウィンドウ上にセレクトボックスが表示されます。あとは、一覧から項目を選択してタップするだけなので、「選択 → タップして確定」というプロセスが明確になり、非常にわかりやすいUIになっています。
それにしても、一覧に表示されるデバイス数がとんでもないことになっていますね。最近、まわりにガジェットが増えているとは思っていたのですが、ここまであるとは思いませんでした。。