💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは、タカフミです。
UXについて勉強していると「自分のこの解釈はあっているのかな?」や「手法に沿ってやっているけど、このやり方であっているのかな?」とか不安になることが沢山あります。
書籍で知識だけは身につけることは出来るものの、自分の考えが合っているかを確認することが出来ないのです。自分の周りにUXデザイナーがいればいいのですが、そのような環境にはいないためフィードバックがもらえずに、五里霧中状態になることが多いんです。。
そんな中、いつもUXについて役立つ情報を発信している UX TIMESでUXの基礎について学べるワークショップが開催していると知って、さっそく予約して参加してきました!
基礎的なことはもちろん、実際に手を動かす形のワークショップだったのであっと言う間の3時間でした。
今回の記事ではとくに印象に残った部分についてお話したいと思います。
目次
UXってなんだろう?
UXという言葉を色々な場面で見かけるようになり、猫も杓子もUXという感じです。でも、そもそもUXってなんだろう?という問題提起からワークショップはスタートしました。
UXは「User experience」の略なので、そのまま日本語に訳すとユーザー体験となります。ユーザー体験と言われても、その言葉に対するイメージは人それぞれなため、このワークショップでは以下のように定義されていました。
UXとはユーザーのタスクとコンテキストを足し合わせたものがUXとして定義されていました。コンテキストとは、文脈・背景のことを意味しており、ユーザーが置かれた環境や状況のことをさしています。
ワークショップでは、ある画像からコンテキスト部分だけを抜き出してみるという作業をやりました。これが、なかなかに面白かったです。
以下の写真をみてください。
上の写真のからコンテキストを抜き出すと次のようになります。
- スマートフォンを使っている
- 道端に座っている
- 日中の外にいる
友達同士に思える二人がニヤニヤしながらスマートフォンをいじっているので、「youtubeで面白い動画をみている」というコンテキストを考えてしまいそうになりますが、これはコンテキストには含まれないようです。なぜかというと、スマホの画面が写っていない以上、あくまで予測になってしまうからです。コンテキストでは予測や憶測ではなく、事実ベースで抽出するのがベターだそうです!
UXの鑑定士になる
イベントでは、「タブレットを使用して宿泊先を予約する流れ」がスムーズに行えるかUXの鑑定士になったつもりで、宿泊予約サイトを分析するというワークショップを実際にやりました。
僕はたまたまタブレットを持参していたので、「じゃらん」のウェブサイトで予約ができる検証したのですが、ユーザー目線になると初めて気がつくことが沢山あるんだと実感しました。
僕が気がついた問題点は以下のようなものでした。
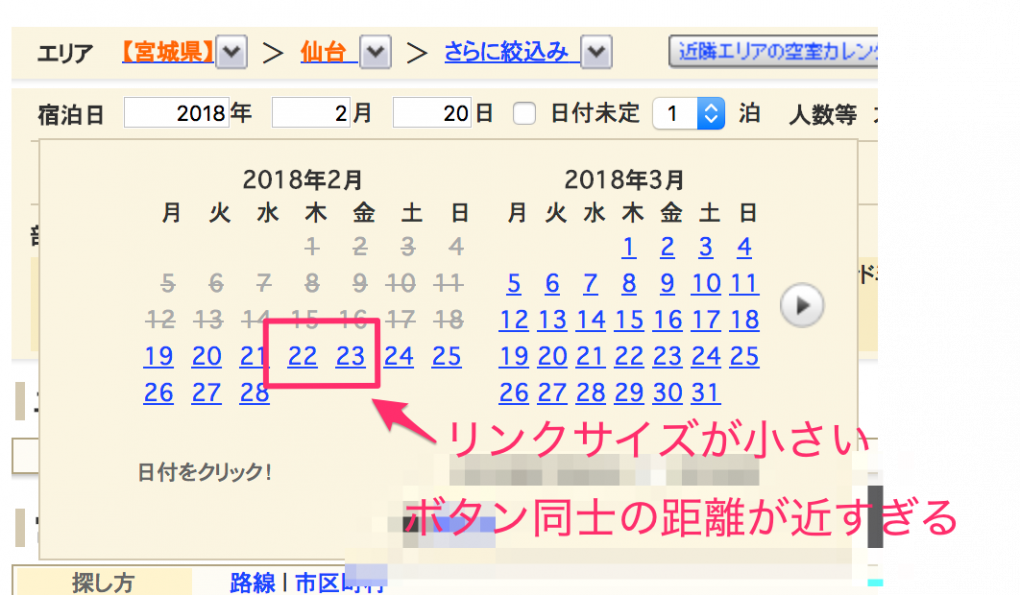
【問題点1】ボタンが小さくてタップできない
宿泊日を入力するテキストフィールドをタップすると、カレンダーが下に表示されて便利なのですが、クリックできる日付のテキストサイズが小さいためタブレットでは非常にボタンが押しにくいのです。ピンチして画面を拡大することもできますが、ピンチイン・アウトを何度も繰り返すというのは、とてもストレスに感じます。その他にも、隣接するボタン同士の距離が近いため間違って日付をタップしてしまうということもありました。
【改善案1】タップしやすくする
日付部分がテキストリンクだけで表示されているため、一部のユーザーにとってはどこをクリックしたらいいか分からない可能性があります。
そのため、日付部分をボタン形状にすることで「日付をタップしてくだい」というメッセージが伝わるような改善を行いました。また、1ヶ月分だけを表示したことにより、ボタン同士の間隔を大きくとることができ、ボタンの押し間違いを防ぐようにしています。
【問題点2】別ページにまたぐ導線がわかりにくい
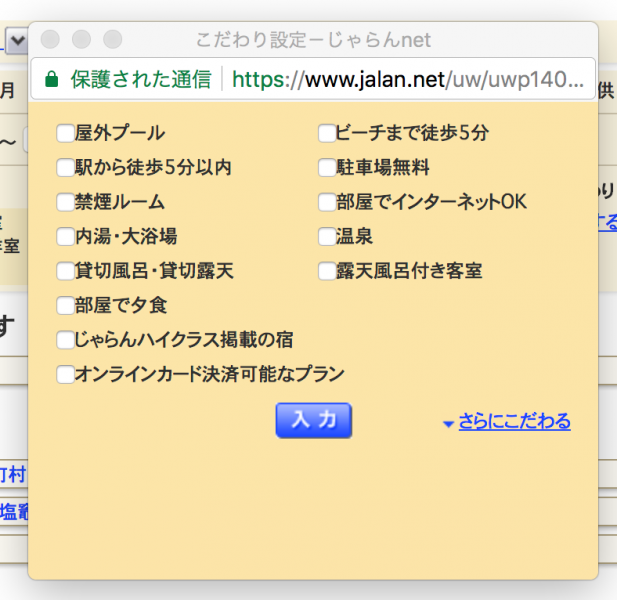
室内にお風呂があったり、バリアフリー化されているかといった項目を設定するために、こだわりというところにある「設定する」をタップすると大変なことが起こりました。
 なんと、こだわりを設定するためのページが別ウィンドウで表示されたのです。パソコンからみると、ブラウザ上に重なって表示されるだけの問題ないのですが、タブレットでみると別タブで開かれるため「えっ、何が起きたんだろう?」とビックリしてしまいます。
なんと、こだわりを設定するためのページが別ウィンドウで表示されたのです。パソコンからみると、ブラウザ上に重なって表示されるだけの問題ないのですが、タブレットでみると別タブで開かれるため「えっ、何が起きたんだろう?」とビックリしてしまいます。
少したってから、「なるほど、こだわりたい項目にチェックをつけるんだな」と気づきます。また、「入力」というボタンのアクション名もあまり適切ではないと思われます。
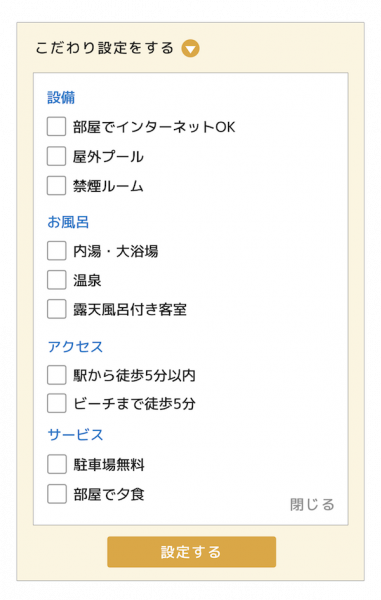
【改善案2】同じページ内でこだわり設定ができるようにする
別ページに移動するのではなく、ボタンをタップしたらアコーディオンメニューが表示されるようにしました。無秩序に並んでいた項目をグループごとにまとめて見やすくしています。
ボタンのアクション名を「入力」から「設定する」に変更することで、一連の流れでスムーズにアクションしてもらえるようにしています。
【問題点3】条件の指定→検索結果の流れがスムーズじゃない
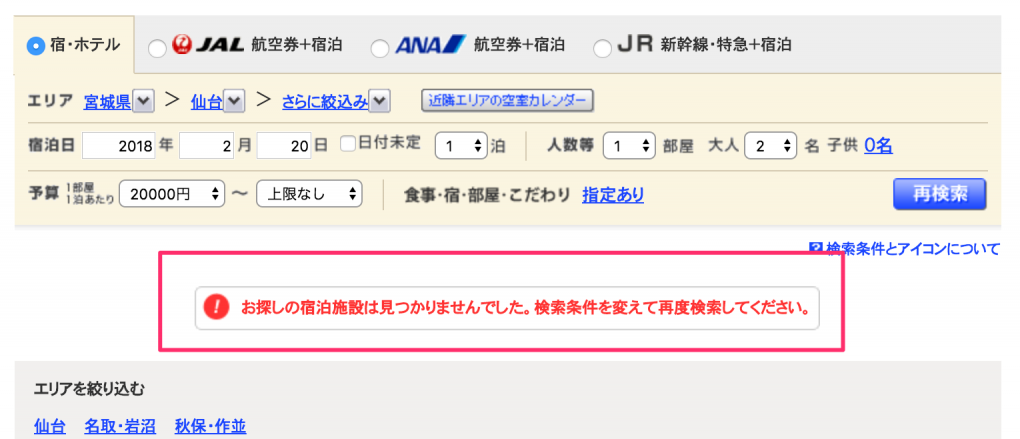
通常、条件を設定したあとは「検索」ボタンをタップする流れになると思います。ここで、条件に一致する候補が表示されればいいのですが、一致する宿泊先が1つも見つからないと「お探しの宿泊施設は見つかりませんでした」というテキストだけが表示されます。
時間をかけて条件を設定したのに、こんな結果だと「もっと、早く教えてくれればいいのに」と苛立ちを感じてしまいます。ユーザーは「条件の再設定 → 再検索」という煩雑な流れをまた繰り返すことになってしまうのです。
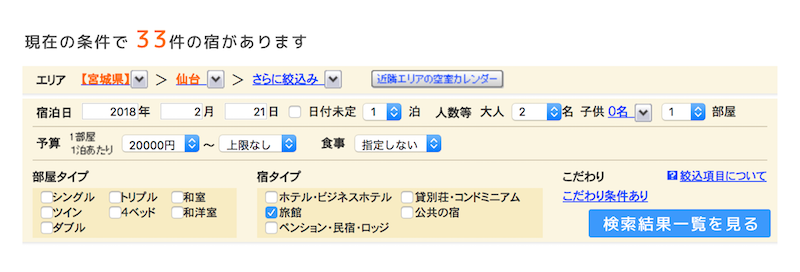
【改善案3】検索結果をリアルタイムに表示する
条件を設定する度に、該当する宿泊施設数をリアルタイムに表示するようにしています。これによって、「条件設定 → 検索」という流れを何度も行う必要がなくなり、何度も「検索」ボタンをタップするという無駄な作業を省くことができます。
UX鑑定の重要性
たとえ、使い慣れたサイトでもあるコンテキストを想定して、実際にタスクを実行してみると様々な問題点が浮かび上がってくることがわかりました。
一度完成したウェブサイトでも、それを使用するデバイスや状況が変わることでユーザーにとってはストレスを与えてしまうことを身をもって実感しました。