💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
takafumiです。
WordPressなどでブログを運営されていると、「HTMLの基本的な事は分かったけど、見出しとかをどうやって作ればいいかわからない。。」という人が少なくありません。
HTMLでは色々な要素タグを組み合わせて、ウェブページの骨格を作ることができます。
家造りに例えると、木材や鉄筋などで家のフレーム、骨組みを作る作業にあたりますね。
でも、家はそれで完成ではないですよね?
「おしゃれな家にしたい!」と思えば、壁にレンガ風タイルを使ったり、部屋の壁紙にこだわったりします。
ウェブページの作成でも同じことです。
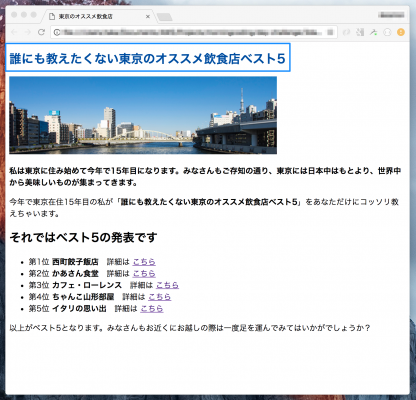
『3日で学ぶHTML入門』で作ったページを見てみましょう。
HTMLだけで出来たウェブページは骨組みだけなので、色味が少なく地味な印象になってしまいますよね。。
文字の色を変えたり、見出しを装飾してより魅力的なページを作るために必要なのがCSSになります。
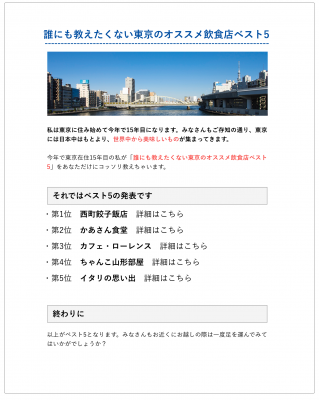
『3日で学ぶ CSSの書き方』では私と一緒にCSSの基本的な書き方を勉強して、最終的には地味だったページを次のような魅力的なページに変えていきましょう!
目次
必要なファイルを用意しよう
今回のレッスンは『3日で学ぶ HTML入門』の続きとなるレッスンです。
すでに、そちらをお読みでしたらレッスン中に作成したファイルの続きから初めてもらって大丈夫です。
「HTMLの基本的なことは大丈夫!」という方はこちらから完成済みのファイルをダウンロードしてください。
ダウンロードされたファイルをそのまま使って、一緒にここからCSSについて勉強できるので安心してくださいね。
tokyo-best5-comp.zip というファイルを解凍すると、tokyo-best5 というフォルダが現れるので Sublime Textでフォルダを開きましょう。
index.html をsafariやchromeなどのウェブブラウザで開いて、ページを表示しておきましょう。
font-sizeで文字の大きさを変えてみよう
準備も整ったところで、さっそくCSSを書いていきましょう。
最初に取り掛かりたいのが、ページのトップにある「誰にも教えたくない東京のオススメ飲食店ベスト5」という見出しの部分です。
今のままだと少し、文字が大きすぎるので文字の大きさを変える必要があります。
文字の大きさを変えるにはfont-sizeという属性使うだけで簡単に変えることができちゃいます!
index.html を開いてください。
始まりの<body>タグの下にある<h1>タグを次のように修正してみましょう。
(省略)
<body>
<h1 style="font-size:25px;">誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
<img src="images/top.png">
(省略)
見出し部分を生成している<h1>タグだけに文字を大きくするfont-sizeを適用するために、その<h1>にstyle属性を追加しています。
style=”” のように属性を追加したら、その中にCSSを記述するだけです。
CSSの記述方法はとてもシンプルです。
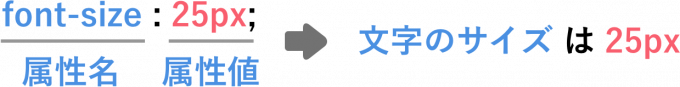
基本的には属性名と属性値を1セットとして記述します。
属性名は文字の大きさや文字の色など、見た目を変えたい部分のことをいいます。
属性値はその属性の具体的な値をいれます。
たとえば、文字の大きさを変えたい場合は、属性値に15pxのように実際のサイズを指定します。
そして、:(コロン)を「は」という風に解釈すると、font-size:25px; は「文字のサイズ は 25px」という風に理解できるかと思います。
あと、よく忘れがちなのが最後に;(セミコロン)をつけ忘れることです。
1つの属性に対して属性値を決めたら、必ず最後にセミコロンがついて1セットとなります!
ここは、とてーーーーーーも重要なところなので覚えておきましょうね!
それでは、ファイルを保存してページをリロードしてみましょう。
先頭の見出しのフォントサイズが少し小さくなって、いい感じになったと思います。
font-weightで文字の太さをかえてみよう
見出しの文字の大きさを変更したことで、CSSの書き方が少しわかったかと思います。
基本的には属性名とそれに対応する属性値をセットで記述するだけです。
では、次に冒頭の文章の「私は東京に住み始めて〜」の一段落目を強調するために、太字にしてみましょう。
文字の太さは font-weight という属性使って変更することができます。
index.html を開いて、一番最初に現れる<p>タグを次のように修正します。
(省略)
<p style="font-weight:bold;">私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、世界中から美味しいものが集まってきます。</p>
(省略)最初の段落だけを太字にしたいので、一番最初に現れる<p>タグだけにstyle属性を追加しています。
font-weight属性に値として bold を指定すると、太字になります。
ページをリロードしてみましょう!
最初の段落の文章だけ太字になりましたね。
colorで文字の色をかえよう
CSSの書き方にも慣れてきましたね。
イケイケな感じでトップの見出し「誰にも教えたくない〜」の色を変えてみましょう。
文字の色はcolor属性を使って変更することができます。
index.html を開きましょう。
<h1>タグの部分に、次のようにcolor属性を追加します。
(省略)
<h1 style="font-size:25px; color: #0B4D9D;">誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
(省略)<h1>タグには、さきほど追加したfont-size属性が入っていました。
さらに属性を追加する場合は、前の属性の;(セミコロン)の後に続けて記述するだけです。
ところで、color属性の値に #0B4D9D という見慣れない値が入っています。
これをhex colorといいます。
ウェブ上で扱う色を#で始まるコード表記にすることで、色を正確に取り扱えるようになります。
hex colorのコードについては、こちらを参考にしてみてください。
ファイルを保存して、ページをリロードしてみましょう。
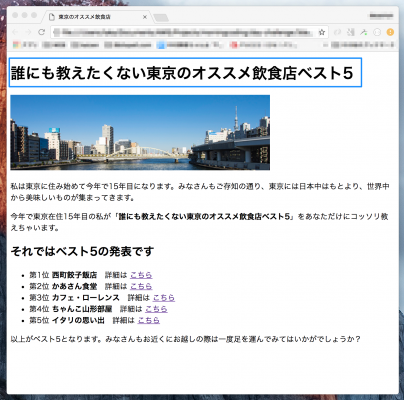
見出し部分の色が、深い青色になったかと思います。
<span>タグで範囲を指定しよう
色味が増えてきて、だんだんウェブページらしくなってきましたね。
それでは、次に冒頭の文章内にある「世界中から美味しいもの」というテキストを赤字で強調してみましょう。
冒頭の文章は、すでに<p>タグで囲まれています。
タグの中で、さらに特定の部分を選択する場合には<span>タグを使います。
次のように<span>タグでテキストを囲ってみましょう。
(省略)
<p style="font-weight:bold;">
私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、<span>世界中から美味しいもの</span>が集まってきます。
</p>
(省略)
今のままだと、ただ範囲を選択しただけです。
<span>タグにstyle属性を追加して、文字の色を変更します。
(省略)
<p style="font-weight:bold;">
私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、<span style="color:#F14D51;">世界中から美味しいもの</span>が集まってきます。
</p>
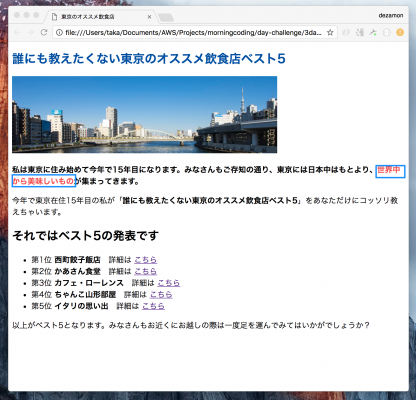
(省略)保存して、ページをリロードしてみましょう。
文章の一部が赤色になりましたね!
今日のレッスンはここまで
お疲れ様でした。
1日目のレッスンはここで終わりです。
今日はCSSの基本的な方を書き方を勉強しました。
属性名と属性値を変えることで、文字の大きさや太さ、色などが簡単に変えられるようになりました。
黒一色だったウェブページが少しずつ、鮮やかになってきましたね。
続きが気になる方は『cssでもっと楽な書き方を学ぼう』へおすすみください。