💁♂️ 【お知らせ】塾専用HP作成サービス
3日で学ぶHTML入門の2日目をご覧いただきありがとうございます。1日目の【HTMLってなに?】では、HTMLの基礎的な知識から、基本構造について勉強しました。さらに、メモ帳などを使ってシンプルなウェブページを作ってみました。
3日で学ぶHTML入門の2日目では、色々な要素のタグを実際に手を動かしながら記述してみましょう。2日目の終わりには、タグの基本的な書き方を身に着けて、タグの記述に慣れましょう!
目次
Sublime Text 3を使ってみよう!
前回のレッスンでシンプルなウェブページを作った際にWindowsをお使いの方はメモパッド、Macをお使いの方はテキストエディットを使用したと思います。もちろん、これらのツールでウェブサイトを作ることは可能なのですが、本格的にウェブサイトを作ろうとなると少し不便に感じることがあります。
多くの開発者はプログラミングコードを記述するときに、テキスト・エディターと呼ばれるコーディングに特化したソフトを利用しています。今回は数あるテキスト・エディターの中で人気のある、Sublime Text 3をご紹介いたします。
Sublime Textとは?
Sublime Textとは私も愛用するプログラミングコーディングに特化したソフトウェアです。WindowsとMacの両プラットフォームに対応しており、無料で使用できます。テーマを変えたり、プラグインを適用することで自分好みにカスタマイズすることができます。
ダウンロードとインストール
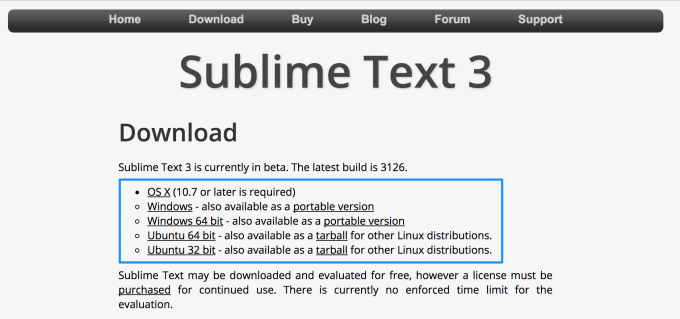
こちらのダウンロード先に移動してください。ページ上部にあるDownloadから、お使いの使用OSに合わせてファイルをダウンロードしてください。
ダウンロードが完了したら、ファイルをダブルクリックしてガイドに従ってインストールを行ってください。
テキストの入力モードを変更してみよう
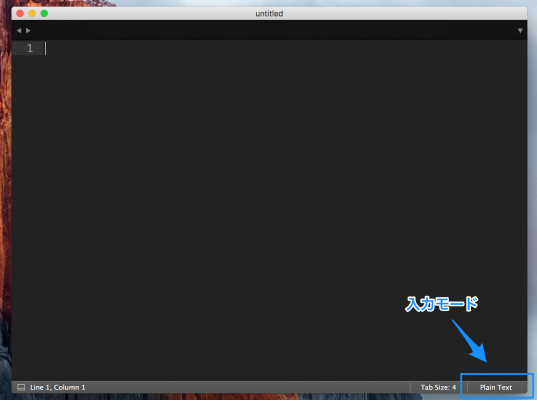
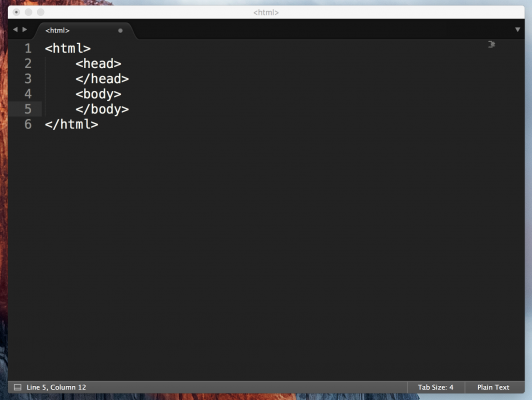
Sublime Textを起動すると黒のウィンドウが表示されます。ウィンドウの右下が、Plain Textになっていることを確認してください。
この状態で試しに以下のコードを入力してみてください。
<html>
<head>
</head>
<body>
</body>
</html>
現在は通常のテキストを入力するモードなので、<html>や<head>などのタグが白色で表示されていると思います。
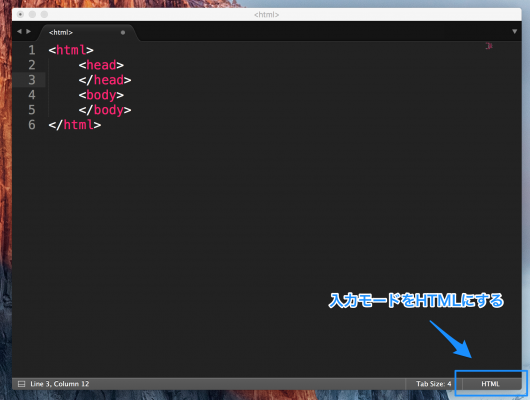
ここで、ウィンドウ右下の入力モードをHTMLに変更してみましょう。入力したタグに色がついたのがわかると思います。このようにテキストエディターを使うと、タグの種類に応じて色分けがされるためタグの判別が容易になります。これは、複数行からなるウェブページを作る時にとても役に立ちます。
補完機能を使ってみよう
Sublime Textには強力な補完機能があります。補完機能とはコードを自分で全て入力しなくても、入力モードに応じて要素タグの基本的なコードを自動的に入力してくれる機能です。それでは、実際に使ってみましょう。
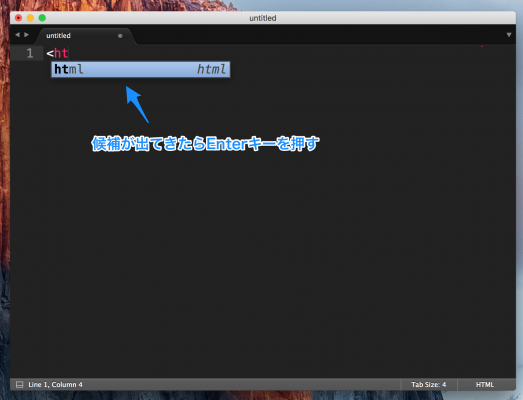
まず、先ほど自分で入力した<html>〜</html>を全て削除してください。ウィンドウ右下の入力モードがHTMLになっていることを確認したら、入力エリアに <ht と入力してみてましょう。そうすると、携帯電話の予測変換のように入力した文字に関連するタグ一覧が表示されます。
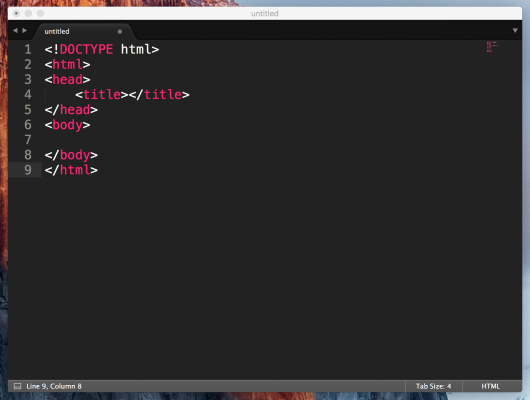
候補が表示されたら、Enterキーを押してみましょう。補完機能によって、HTMLの骨組みとなる基本的なタグが自動的に入力されたと思います。この補完機能を使うことで、間違いの少ないHTMLファイルを短時間で作れるようになります。
ファイルの保存
それでは入力したコードを保存してみましょう。保存方法は2種類あります。1つはメニューバーから File > Save をクリックする方法です。しかし、この方法では少し変更を加える度に、毎回メニューバーまでマウスを操作しなくてはならないため面倒です。
そこで、ショートカットキーの登場です。ショートカットキーとは、マウスを使うことなくある一定の操作をキーボードだけで実行できるようにしたものです。Sublime Textで保存をする場合は command + s を押します。Windowsの場合は control + s になります。
ショートカットキーで保存を実行すると、ファイル名を決定するためのウィンドウが現れるので、html-day2.htmlと名前を付けて保存します。
実際にいろいろなタグを使ってみよう
これで、本格的にHTMLを記述する準備が整いました。これから、紹介するタグはウェブページを作るときに頻繁に使われるタグです。タグの種類と役割について理解しながら、要素タグを使ったコーディングに慣れていきましょう。
見出しタグ <h1>
見出しタグとは記事やページの見出し部分の要素に使われるタグです。<h1>から<h6>まで存在しており。数字が小さくなるに連れて小見出しになります。それでは、実際にhtml-day2.htmlを開いて<body>タグの間にhタグを記述してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
</body>
</html>
See the Pen html-day2-01 by takafumi (@takafoo) on CodePen.0
上のウィンドウのResultをクリックすると、hタグによって生成されたそれぞれの見出し要素が表示されているのがわかると思います。一目でわかるように数が大きくなるにつれて、文字サイズが小さくなっていきます。また、この見出しタグはGoogleなどの検索エンジンがページの情報を収集する際の目印として利用されるタグと言われています。そのため、日頃からページの構成に合わせて適切な見出しタグを使うように心がけましょう。
1つの段落を意味するタグ <p>
複数行にわたる文章を表示するときにうってつけなタグが<p>タグです。PはParagraphの略で、<p>タグの前後には自動的に改行が挿入されます。たとえば、以下のように<body>タグ内に<p>タグを使って文章を入力してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>ここは最初の文章です。</p>
<p>ここは次の文章です。</p>
</body>
</html>
See the Pen html-day2-02 by takafumi (@takafoo) on CodePen.0
上のResultをクリックしてみてください。2つの文章が<p>タグによって囲まれているため、html上では改行の記述は一切ないのに、自動的に改行が挿入されて文章が段落構造になっているのがわかります。
画像を表示するタグ <img>
このコースの1日目でヤフーのウェブサイトを例にだしたことを覚えているでしょうか?実はページ中央に配置されたYAHOO!というロゴは、<img>タグを使って表示されています。<img>タグはその名の通りに画像を表示するためのタグとなります。<img>タグがこれまで紹介したタグと違う点があります。それは、タグに属性を追加する必要があるということです。難しく聞こえるかもしれませんが、とても簡単です。
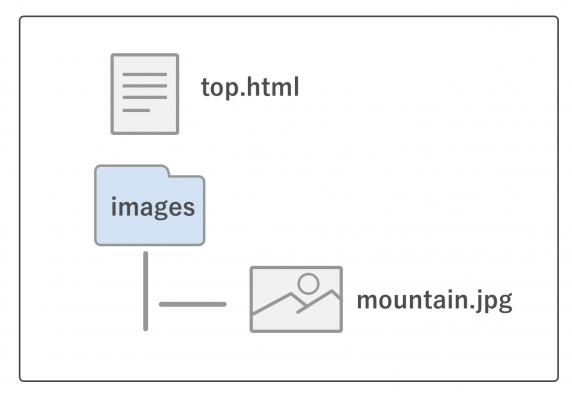
たとえば、ウェブサイトが以下のような構造だったとしましょう。
imagesフォルダに入っている、mountain.jpgという画像を表示させるにはtop.htmlの<body>タグ内に<img>タグを使って次のように記述します。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<img src="images/mountain.jpg" width="300" >
</body>
</html>
ここでよく<img>タグに注目してもらうと、<括弧>の中に別の文字が入っていることがわかると思います。これが、属性と呼ばれるもので要素にたいして情報を追加することができます。src=”images/mountain.jpg”というのは表示させる画像へのパス(道のり)のことです。しかし、このままだと画像の実寸サイズがそのまま表示されてしまいます。画像のサイズが画面の幅より大きいと、画像がはみ出してしまいます。そのため、width=”300″という属性を追加して画像のサイズを変更しています。
リンクタグ <a>
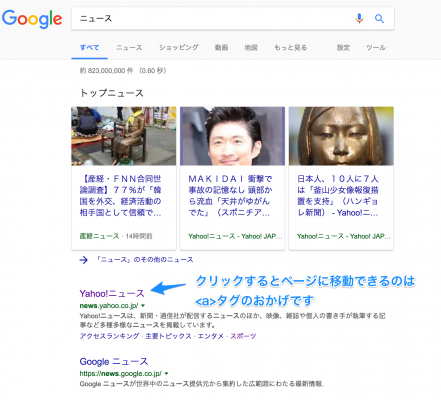
Googleで検索ワードを入力すると、次の画像のように検索結果一覧が表示されると思います。私たちは、その検索結果の一覧から気になるタイトルをクリックして、ページに移動しています。実はこの任意のページに移動できるのは、<a> タグのおかげです。
<a>タグも<img>タグ同様に属性が必要となります。それでは、Googleのトップページに移動するためのコードを書いてみましょう。<body>タグ内に<a>タグを使って、次のように記述してみましょう!
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<a href="https://www.google.co.jp" target="_blank">Googleへのリンク</a>
</body>
</html>
<a>タグの中にhrefとtargetという2つの属性を追加しています。hrefには移動先のページのURLを記述します。target=”_blank”と指定することで、移動先のページが別ウィンドウで表示されます。
See the Pen html-day2-03 by takafumi (@takafoo) on CodePen.0
上のウィンドウのResultをクリックしてみてください。Googleへのリンクをクリックすると別タブでGoogleのトップページが表示されるのがわかると思います。
番号付きのリストタグ <ol>
順序のあるリストを作成する場合には<ol>タグを使います。たとえば、ヤフーニュースではアクセスランキングの部分に<ol>タグが使われています。このように、リストの順番に意味がある場合には<ol>タグを使用します。
それでは、あなたの好きな食べ物ランキングベスト3を<ol>タグで作ってみましょう。<body>タグ内に次のように記述してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>好きな食べ物ランキングベスト3</h3>
<ol>
<li>カレー</li>
<li>唐揚げ</li>
<li>肉まん</li>
</ol>
</body>
</html>
See the Pen html-day2-05 by takafumi (@takafoo) on CodePen.0
上のウィンドウのResultをクリックしてみてください。<ol>タグの中に、カレーや肉まんなどの各アイテムを<li>タグで囲うだけで、自動的に先頭に番号が振られているのがわかると思います。
今日のレッスンはここまで
お疲れさまでした。2日目のレッスンはここで終わりです。今日は開発に便利なツールを用意したり、ウェブサイトの作成に欠かせない基本的なタグについて実際に手を動かして勉強しました。
次回はいよいよ最終日です。これまで習った知識をもとにオススメの飲食店を紹介するウェブページを実際に作ってみましょう!「自分に本当にできるかな?」と不安になる必要ありません。私と一緒に step by stepで勉強していきましょう。
それでは、3日目のレッスンでお会いしましょう!