💁♂️ 【お知らせ】塾専用HP作成サービス
あなたがプログラミングを勉強してみようと思ったキッカケはなんですか?
- 趣味のブログを始めたい
- 自分で作ったアクセサリーなどをネット販売したい
- 共通の話題で盛り上がれるコミュニティーサイトを作りたい
など理由はまちまちだと思います。実はこれら全部Wordpressで作れてしまいます。
目次
WordPressをオススメする2つの理由
少しネットに詳しい方なら、Wordpressという言葉を聞いたことがあると思います。私の個人的な考えではウェブサイトやブログを初めて作る方にはWordpressをオススメします。日頃、仕事や趣味で一からウェブサイトを作る私がWordpressを使ってみて感じた、「初心者にWordpressをオススメする」2つの理由についてお話します。
【理由1】 圧倒的な開発スピード
私がWordpressを使って第一に感じたことは「圧倒的に短時間でウェブサイトやブログを作れる」という点でした。一般的にウェブサイトを作るとなると、HTMLやCSSなどのウェブページを作成するマークアップ言語について勉強する必要があります。さらに、ブログ機能まで付けたいとなると、他のプログラミング言語やデータベースについても勉強しなくてはいけません。何かを作ることが好きな人ならいいのですが、自分のビジネスについて情報発信をする事が目的なら完成するまでに時間が勿体なく感じられると思います。
この時間的なコストをWordpressは大幅にカットしてくれます。Wordpressにはテンプレートと呼ばれるウェブサイトの骨組みのようなものが豊富に用意されています。HTMLやCSSについて知らなくても、好きなデザインのテンプレートをクリックするだけで、あっというまにクールで格好いいデザインのページが作れてしまいます。これまでなら、完成まで1ヵ月も要していたものが、わずか10日ほどで作れてしまうのです。
【理由2】豊富なプラグイン
WordPressが多くの人に愛用されている最大の理由が「豊富なプラグイン」によるものだと思います。プラグインという言葉、あまり馴染みの無い方にはピンとこないと思います。プラグインとは第三者が作成した様々な機能をWordpressに追加できるものだと考えていただけたらいいと思います。
たとえば、あなたが魚釣りが趣味の人が集まれるコミュニティーサイトを運営したいと考えていると想定しましょう。そこで、訪問者同士で交流ができる掲示板が必要になりました。自分の手でゼロから掲示板を作ってもいいのですが、そのためにはプログラミングやデータベースについて一から勉強しなくてはいけません。「一から勉強する時間はとてもないし、自分で作れるかもわからない。。」そのような場合にプラグインが大活躍します。Wordpressではテンプレート同様、多くのプラグインが提供されています。問合せフォームが簡単につくれるものや、アクセス解析に特化したものなど本当に様々です。今回のケースの場合にも掲示板を追加できるプラグインをインストールするだけで、簡単に短時間で掲示板をコミュニティーサイト上に作ることができます。
WordPressの魅力をお伝えしたところで、「それではさっそくWordpressのテーマを作ってみよう!」と言いたいところなのですが。。。ちょっとお待ちください。腕のいい大工がカンナやノコギリなどの道具にこだわるように、Wordpressについて勉強する場合も、事前にちゃんとしたツールが揃っていればスムーズにストレスなく進められます。ここでは、実際にWordpressのテーマを作成する前の準備段階として、私が普段つかっているオススメのツールをご紹介していきます。
MAMPでローカル環境を用意する
WordPressでウェブサイトなどを作成していると、編集したファイルなどをWordpressが動いている実際のサーバーに転送する作業が頻繁に発生します。コードを変更する度にサーバーにファイルを逐一転送するのはとても面倒な作業です。そこで、自分のコンピュータ上(ローカル環境といいます)で動作するWordpressを用意することでサーバーへのファイル転送が不要になり、快適に開発を行うことができます。
ローカル環境でWordpressを動かすために必要な環境を簡単に用意してくれるツールがMAMPです。MAMPを使うことで、面倒な作業をせずに簡単にWordpressが動かせるようになります。
MAMPのダウンロードとインストール
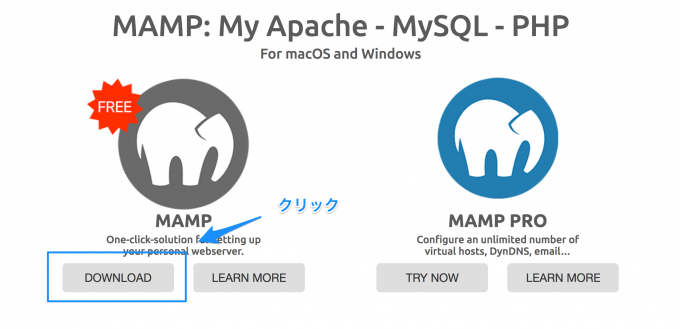
こちらのリンクをクリックしてダウンロードページに移動します。FREEと書かれた方のMAMPアイコンの下にある「DOWNLOAD」をクリックします。
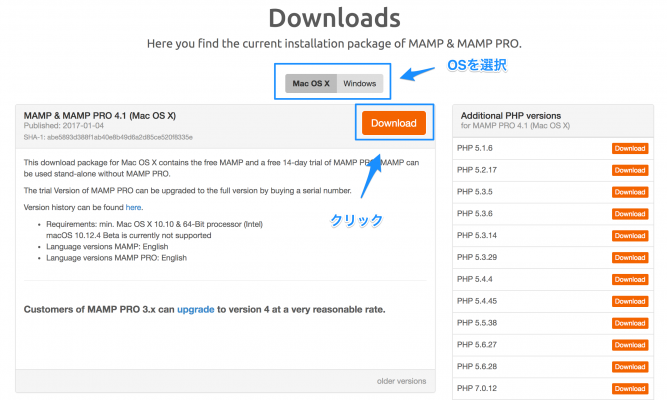
MAMPはMacとWindowsの両方で提供されています。お使いのOSに合わせて、選択してください。OSを選択したら、Downloadをクリックしてファイルをダウンロードします。
ファイルのダウンロードが終了したら、ファイルをクリックしてガイドに従ってインストールをすれば完了です。詳しい使い方については、後ほどご説明します!
Sublime Text 3のインストール
ウェブ開発などを行うエンジニアはメモパッドなどではなく、テキスト・エディターと呼ばれるコーディングに特化したソフトウェアを利用しています。その中でも、人気のあるSublime Text 3をご紹介します。MacとWindowsの両方プラットフォームに対応しています。また、無料で利用できるのにもかかわらず豊富な機能を使うことができます。
Sublime Text 3 のダウンロードとインストール
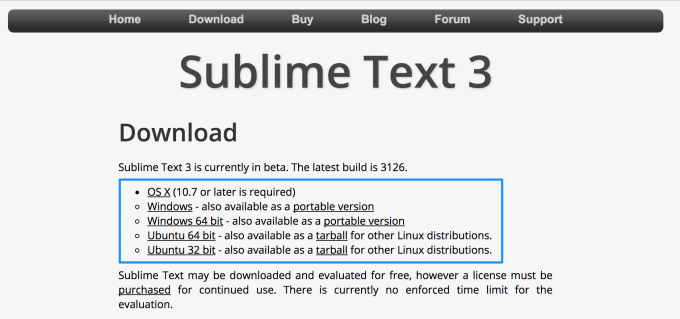
こちらのリンクに移動して、ページ上部にあるDownloadから、現在使われているOSに合わせてファイルをダウンロードします。
ダウンロードが完了したら、ファイルをクリックしてガイドに従ってインストールを行って下さい。
ちなみに、Sublime Text 3の使い方についてはこちらの3日で学ぶHTML入門【2日目 タグに慣れよう!】にて説明しておりますので参考にしてください。
WordPressをローカル環境で動かしてみよう!
これから、4日に渡ってWordpressのテーマを作成するにあたってWordpressが自分のコンピュータ上で動かせるようにしておきましょう。これで、2日目から本格的にテーマ作成をするときに楽に作業がすすめられるようになります。
WordPressをダウンロードする
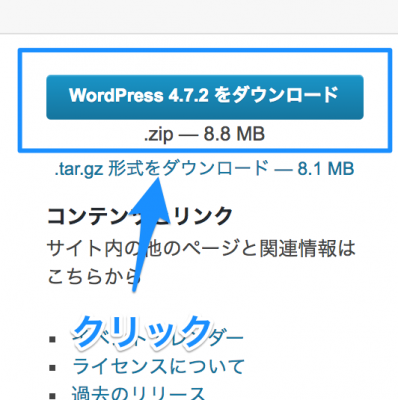
何よりもまず、Wordpressをダウンロードする必要があります。こちらのリンクに移動して、WordPressをダウンロードをクリックします。
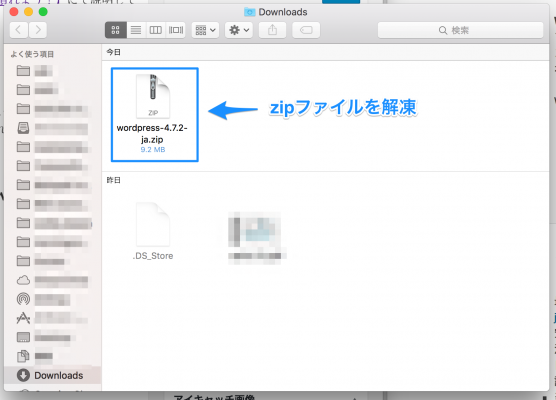
ダウンロードしたファイルはzip形式で圧縮されているので、ダブルクリックまたはソフトを使ってファイルを解凍してください。
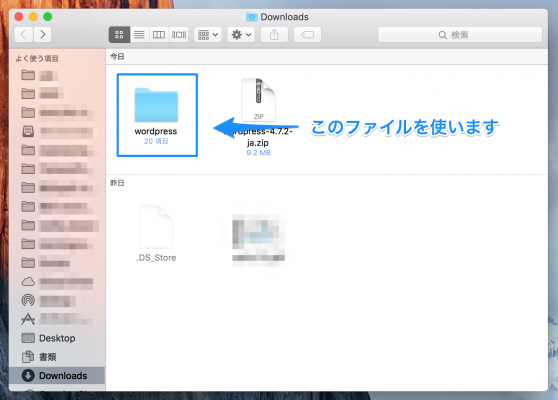
ファイルが解凍されるとwordpressというフォルダが現れます。この中に、Wordpressの大もとのファイル群が格納されています。
MAMPの設定をしよう
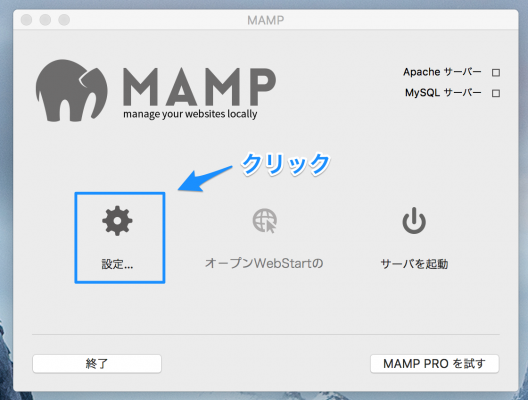
それでは、インストールしたMAMPのアイコンをクリックして起動してみましょう。
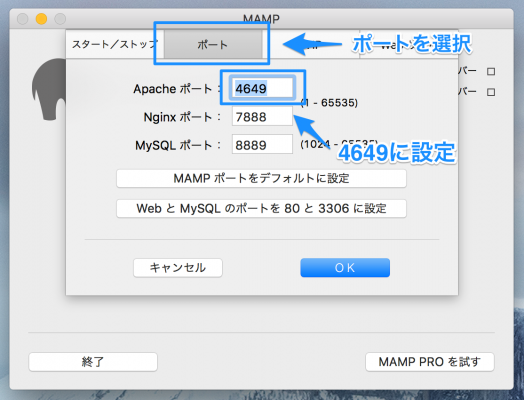
MAMPが起動したら、設定と書かれた歯車のアイコンをクリックします。上からニョッキとウィンドウが現れるので、ポートタブを選択して、Apacheポートを4649に設定して、OKをクリックします。これでポートの設定が完了しました。
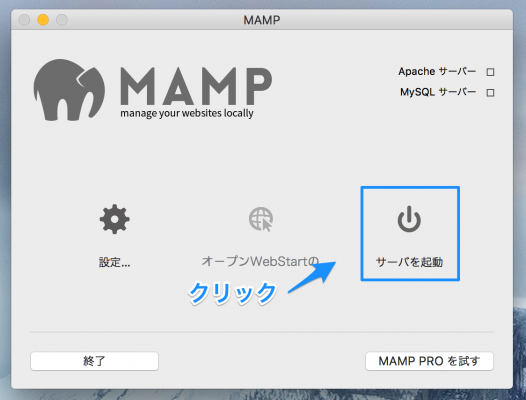
設定が完了したら、「サーバーを起動」をクリックしてみてください。起動には数秒かかりますが、最終的にアイコンが緑色になったら成功です。
サーバーの起動に成功すると自動的にウェブブラウザが起動して、「MAMPのインストールに成功しました。」というページが表示されます。Wordpressを動かせるようになるまで、あともう少しです頑張りましょう!
MySQLの設定をしよう
MAMPでウェブサーバーの起動に成功したので、次はデーターベースとして利用されるMySQLの設定をしていきます。MySQLを使うことで、書いた記事などの情報を保存することができるようになります。
ツール > phpMyAdmin をクリックします。
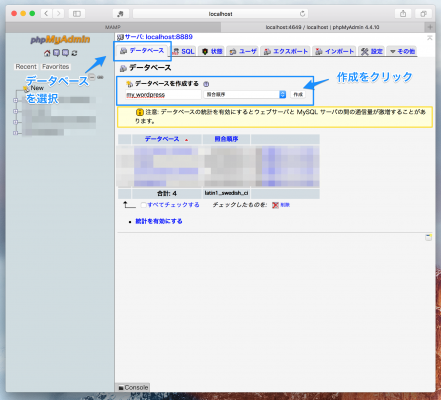
phpMyAdminのページに移動したら、データベースタブを選択します。「データベースを作成する」の下にデータベースの名前を入力するテキストフィールドがあるので、そこにmy_wordpressと入力して、作成をクリックします。
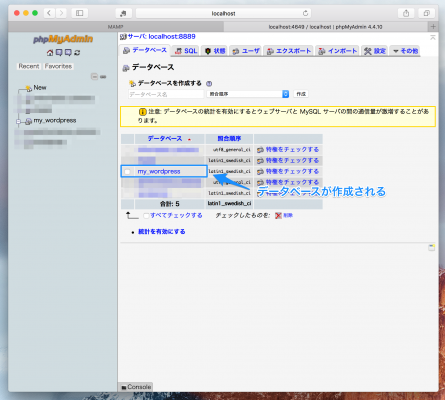
無事にデータベースが作成されると、一覧にmy_wordpressという名前のデータベースが現れます。これで、データベースの設定は完了です。
WordPressをインストールする!
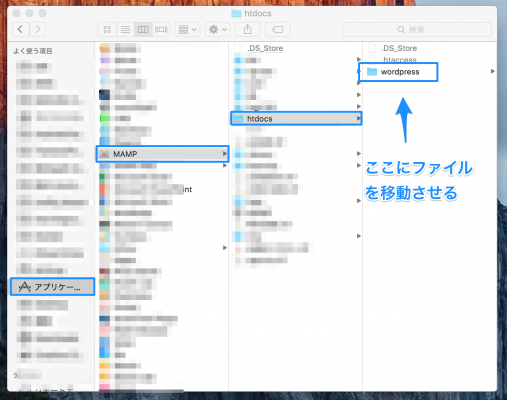
大変長らくお待たせいたしました。いよいよ、Wordpressのインストールとなりました。さきほど、解凍して現れたwordpressファイルを下の画像の様に/Applications/MAMP/htdocs/に移動させます。
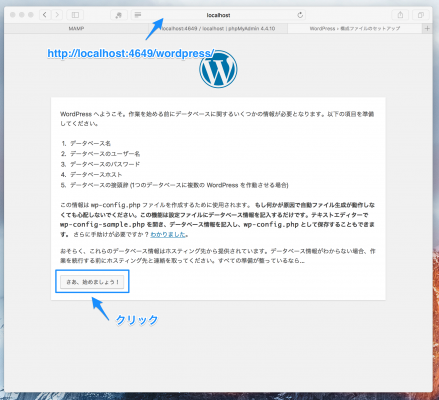
SafariやChromeなどお使いのウェブブラウザに次のURLのhttps://localhost:4649/wordpress/を入力すると、Wordpressの設定画面に移動します。「さぁ、始めましょう!」をクリックして次に進みましょう。
データベースとの接続
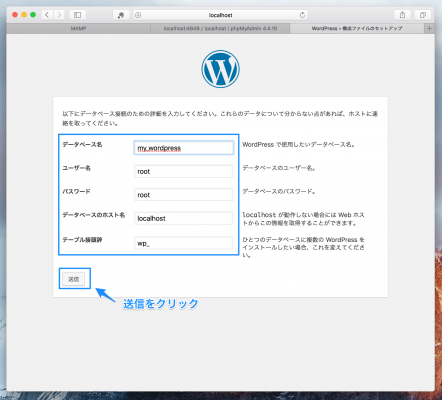
データベース接続に必要な情報を入力するように促されるので、以下の情報を参考にして入力してください。
- データベース名:my_wordpress
- ユーザー名:root
- パスワード:root
- データベースのホスト名:localhost
- テーブル接頭辞:wp_
入力が完了したら、「送信」をクリックします。
インストールの実行
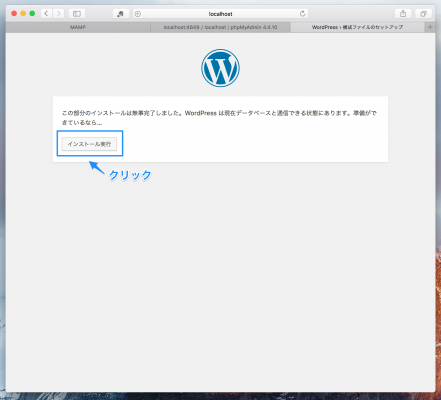
「インストール実行」をクリックして次に進みます。
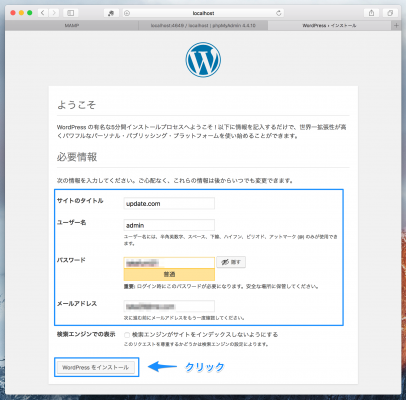
サイト情報の入力
サイトのタイトルやユーザー名などを入力する画面になります。サイトのタイトルはupdate.comにしてください。他の項目については、ご自由に設定していただいて大丈夫です。入力が完了したら、 「WordPressをインストール」をクリックします。
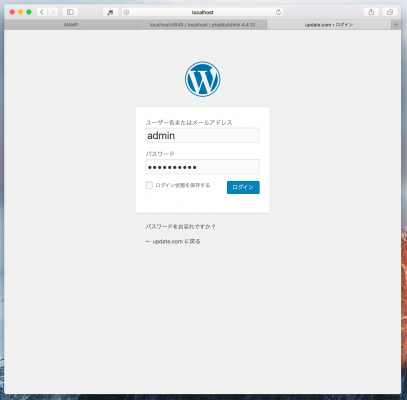
アカウントの作成
インストールが完了すると、Wordpressのログイン画面になります。さきほど、設定したユーザー名もしくはメールアドレスとパスワードを入力して「ログイン」をクリックします。
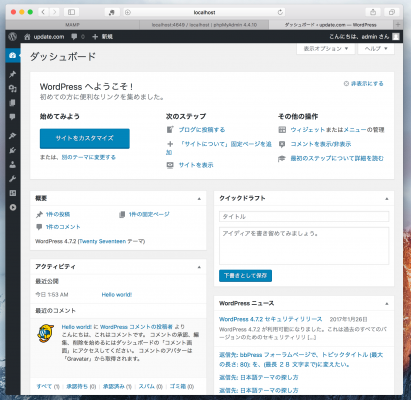
無事に認証が完了すると、Wordpressのダッシュボードが現れます。これでWordpressのインストールが完了しました!
今日のレッスンはここまで
お疲れさまでした。1日目のレッスンはここで終わりです。今日はWordpressをオススメする理由や必要なツールなどについてご紹介しました。今日のレッスンの最後には、実際にWordpressをインストールして自分のコンピュータ上(ローカル環境)でWordpressを動かせるようにもなりました。
あなたがもし、「1日目から本格的にWordpressのテーマ作成が出来る」と思っていたのでしたら期待を裏切ってしまったかもしれません。でも、私の経験から言えることは「何かを作る前には、実際に作ることより準備が一番大切」です。Wordpressのテーマ作成についてのこのレッスンですが、あと4日あります。焦らず、気張らず、楽しみながら私と一緒に作っていきましょう!
続きが気になる方は、2日目の『WordPressのホーム部分のテーマを作成していこう!』へお進みください。