💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは、タカフミです!
僕が最近、アプリやウェブサイトのUIを設計するときによく使うオススメのデザインソフトがあります。
それは、Sketchというソフトです。
IT業界で開発に携わっているデザイナーさんの中で急速に広がっているアメリカ生まれのデザインソフトになります。
海外でも非常に人気のソフトで、近年ではデザイナーとして働く場合には Photoshop Illustrator に続いて Sketchの使用経験が問われる場面を多くなってきています。
今回から5日間に渡ってSketchの使い方を一緒に勉強していきましょう!
目次
なぜSketchが人気なのか?
数多くのデザインツールの中でどうしてこんなにもSketchが人気なのでしょうか?
僕が実際に利用して感じたSketchが人気の3つの理由はこんな感じです。
シンプル
シンプルの特徴の1つにシンプルさが挙げられます。
どういうことかと言うと、Photoshopやillustratorなどのデザインツールを使った事がある人なら分かると思いますが、ソフトを起動すると画面上に数多くのアイコンやボタンが所狭しと表示されます。
まるで、飛行機のコクピットのようになっていて、どのように操作したら良いか初めての人は悩んでしまうでしょう。
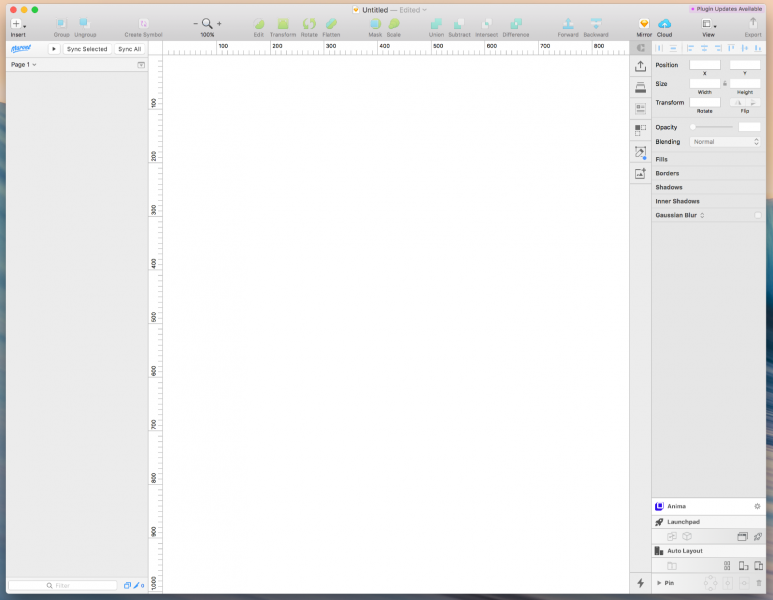
しかし、Sketchの場合は違います。
見ていただくと分かるように、最低限必要なアイコンやボタンのみが表示されているのでデザインツールに慣れていない初心者の人にも簡単に操作することができるのです。
プラグインが豊富
Sketchには数多くのプラグインが提供されています。
プラグインとは、スマホのアプリのようにインストールすることで本来のSketchでは出来ない便利な機能が使えるようになるものです。
このプラグインが数多くの開発者によって提供されているため、生産性の高いデザインを行うことができます!
UIデザインに特化
Sketchの一番の特徴といえるところは、UIデザインに特化しているという点だと思います。
一般的なデザインツールではパッケージやバナー、本の表紙などのような一枚もののデザインを制作するのに向いています。
一方、Sketchはアートボードとページという2つの機能を使うことによって、複数の画面から構成されるアプリやウェブサイトのUIをデザインするときにとっても活躍してくれます!
動画でもこちらの内容をより詳しく解説しております
Sketchを手に入れよう!
まずはSketchをインストールしないことには何も始まりません。
実は、ここで少し残念なお知らせなのですが、Sketchは Mac専用のソフトとなっているためWindowsパソコンの方はお使いになれません。すみません。。
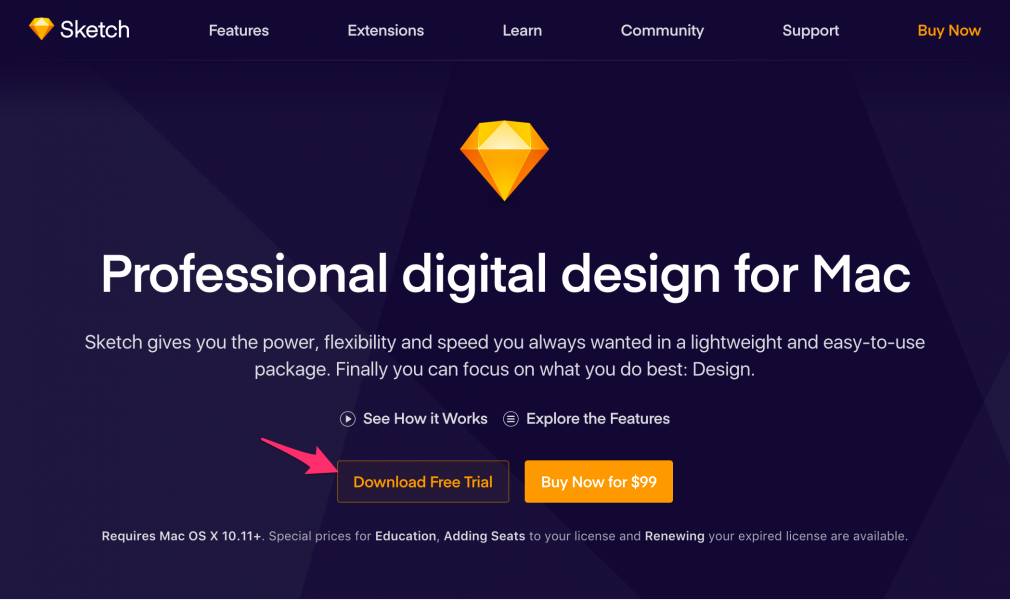
下のURLからSketchの公式サイトに移動します!
「Download Free Trial」からから体験版をダウンロードすることができます。
体験版といっても製品版と同じ機能を30日間利用することができます。
動画ではこちらの内容をより詳しく解説しております
Sketchの価格について
SketchはPhotoshopやIllustratorなどの月額制ではなく、$99の買い切り制になっています。
一度、購入してもらうとそれから1年間は無料でアップデートを受けることができます。
しかし、1年経過すると無料アップデートは受けられなくなります。再度、アップデートを受けたい場合は改めて$99支払うことで1年間無料のアップデートが継続されます。
僕の場合は利用年数が長かったため、$70ほどでアップデートを継続できるようになりました。
Sketchの良いところが、1年後にアップデートを継続するための更新料を支払わなかったとしても、ソフト自体はそのまま継続して利用できるという点です。
良心的ですよね。
Sketchを起動してみよう
Sketchのインストールが完了したら、早速Sketchを起動してみましょう。
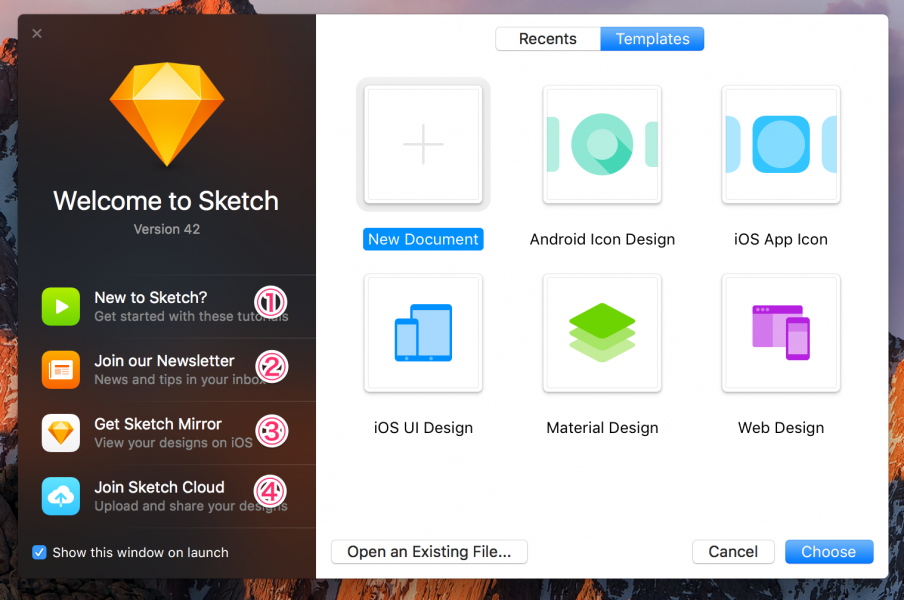
ソフトが起動すると下のようなウィンドウが表示されます。一つずつ簡単に説明します。
① Sketchの使い方についてチュートリアルを見ることができます。(英語)
② メールアドレスを登録することで、Sketchの最新情報をメールで教えてくれます。
③ Sketch MirrorというiOSアプリをインストールすると、Sketch上でデザインしたアプリのUIデザインをお持ちのiPhoneでシームレスに確認することができます。デザインの修正点もリアルタイムに反映されるので、とっても便利なアプリです。
④ デザインしたUIなどをクラウド上で他の人と共有することができます。画像を書き出す必要がなくなり、URLを教えるだけで簡単に共有できます。
便利なテンプレート
Sketchにはアプリやウェブ開発をストレスなくデザインできる、便利なテンプレートが揃っています。
Android Icon Design
AndroidアプリをPlayStoreに提出する際に必要なアイコンを作成する際に便利なテンプレートです。
iOS APP Icon
iOSアプリをAppStoreに提出する時に必要なアイコンを作成する際に便利なテンプレートです。
iOS UI Design
iOSアプリのUIをデザインする時に便利なテンプレートです。iOS標準のキーボードやスイッチ、ボタンなどのパーツがたくさん用意されています。それらのパーツを使うことで、より実機で動作した時のデザインがイメージできるようになります。
Material Design
AndroidアプリのUIをデザインする時に便利なテンプレートです。Android OSで使われる標準のボタンやチェックボックスなどのパーツが用意されています。
動画ではこちらの内容をより詳しく解説しております
今回はSketchの特徴からインストール方法、操作画面の簡単な説明をしました。