💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
「5日で学ぶWordPressテーマ作成」の2日目となりました。1日目の「必要なツールを揃えよう」では必要なツールを用意したり、ローカル環境でWordPressを動かすための準備をしました。
快適な開発環境が整ったところで、2日目からは本格的にWordPressのテーマを作成していきましょう!
目次
テーマについて
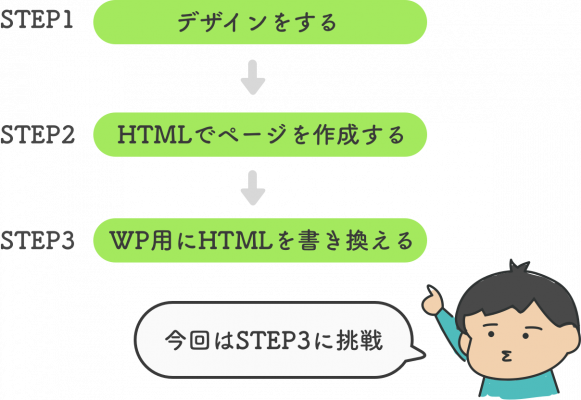
一般的にWordPressのテーマを一から全部自分で作るとなると以下のように、3のステップを踏むことになります。今回の5日間チャレンジではSTEP3の「WordPress用にHTMLを書き換える」部分について勉強します。
STEP1 デザインをする
作りたいウェブサイトまたはブログのテーマに沿って、ウェブサイト全体のデザインをします。ページ全体の色合いやボタンの形といった見た目の部分だけでなく、記事ページでタイトルや日付、本文などの必要な情報をどこにどのように表示したら良いのかというレイアウト的な部分も合わせてデザインしていきます。ここで、ウェブサイトの顔が決まってしまうため、とても重要なステップとなります。
STEP2 HTMLでページを作成する
ウェブサイトやブログのデザインが決まったら、実際に手を動かしてコーディング作業に入ります。HTMLやCSSなどを使って、デザインを参考にしながら必要な各ページのHTMLファイルを作成します。一般的にWordPressの場合には、記事一覧が表示されたページ、カテゴリー別に記事一覧が表示されたページ、記事の個別ページの3つのHTMLファイルがあれば十分です。
STEP3 WordPress用にファイルを書き換える
最低限必要なHTMLファイルが揃ったら、それをWordPressで使えるようにするためにファイルを修正していきます。たとえば、WordPressで管理されている記事やカテゴリーの情報を作成したHTMLファイルに反映していく作業になります。
今回つくるテーマの説明
本来ならWordPressのテーマを作成する前に各ステップを踏まなければなりません。しかし、そこまでやっていると時間がかかってしまいます。そこで、私の方でSTEP2の「HTMLでページを作成する」までを予め進めています。
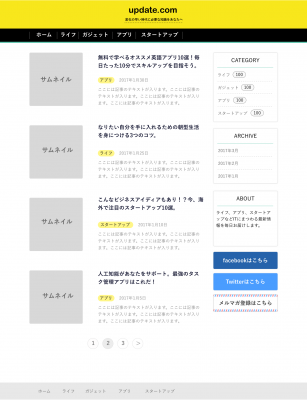
今回、作成したテーマはアプリやガジェットなどといった、IT関連の情報を発信する架空のブログ「update.com」というものです。記事一覧を表示する部分とカテゴリーなどを表示する部分の2カラムでページが構成されています。その他にも、上部のメニューバーや下部に配置されたフッターなど基本的なウェブページの構成を網羅したものになっています。こちらのダウンロードリンクからデータをダウンロードしておきましょう!
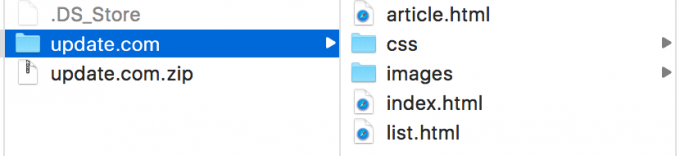
update.com.zipという圧縮されたファイルになっているので、解凍ソフトを使ってファイルを解凍してください。ファイルを解凍するとupdate.comというフォルダ内にindex.htmlやarticle.htmlなどのファイルが確認できます。
ファイルが無事にそろっているのを確認できたら、これから早速テーマを一緒に作成していきましょう!初めての方でも、私と一緒に少しずつ作っていくので安心してくださいね。
ローカル環境のWordPressを起動しよう
いま、ダウンロードしていただいたupdate.comのテンプレートをまずはローカル環境のWordPressに適用してみましょう。ローカル環境のWordPressの設定がまだの人はこちらの「WordPressテーマ作成に必要なツールを揃えよう」記事を参考にしてみてくださいね。
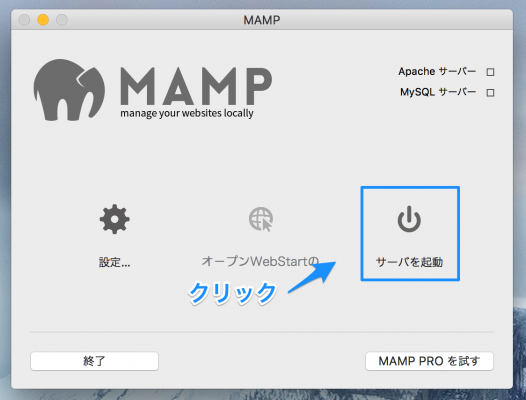
ローカル環境のWordPressを使用するために、MAMPを起動してウェブサーバーを起動します。1日目の設定が完了している場合は、「サーバーを起動」をクリックするだけで大丈夫です。
アイコンがくるくる回っている間は準備中なので少し待ちましょう。。アイコンが緑色になった準備OKです!Chromeなどのウェブブラウザにhttp://localhost:4649/wordpress/と入力してエンターキーを押します。WordPressのデフォルトのテンプレートが反映されたトップページが表示されたら準備OKです。
ファイルを作成してテーマとして認識させよう!
ダウンロードしていただいたupdate.comですが、実はこのままだとWordPressのテーマとして使用できません。まずは、WordPressに「このファイルがテーマなんですよ〜」と認識させる必要があります。
Sublime Textを起動して、File > Open をクリックしたら、ダウンロードしたupdate.comというフォルダを選択して開きます。
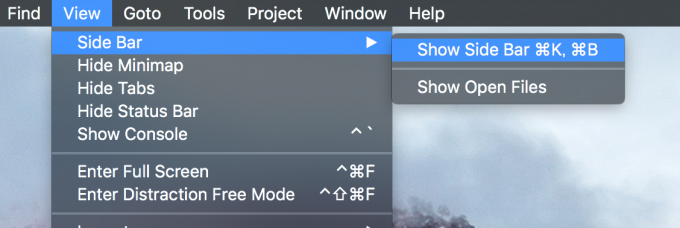
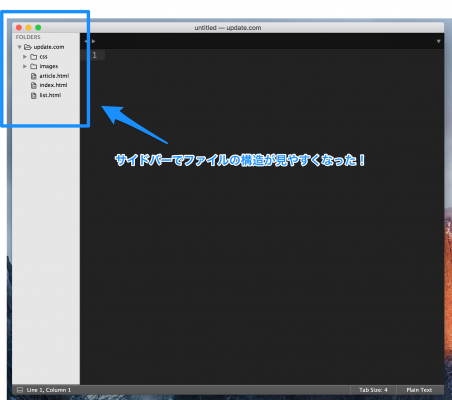
さらに、Sublime Textの上部メニューから View > Side Bar > Show Side Bar をクリックします。そうすると、Sublime Textのウィンドウの左側にファイル構造がツリー状に表示されます。これで、フォルダ内の各ファイルの位置関係が簡単に把握できるようになります!
テンプレートに必要なファイルをつくる
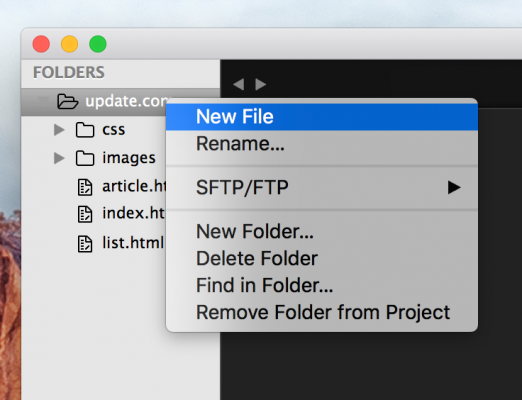
update.comというフォルダの上にマウスを移動させて、右クリックをします。そこから、「New File」をクリックしましょう!
「untitled」というタブが新たに作成されます。まだ、何も書いていませんがとりあえずcommand + s キーを押して保存してしまいましょう。Windowsの方は control + s です。保存用のウィンドウが表示されるので、ファイル名に「style.css」と付けて保存します。今後、ファイルを新規に作成する場合はこの方法になります。忘れずにしっかり覚えておきましょう!
出来たばかりのstyle.cssは空っぽのファイルです。ここに次のようにコードを入力して再度保存します。
/*
Theme Name: update.com
Theme URI: http://update.com
Description: update.comのテーマ
Author: TAKAFUMI
Author URI: http://example.com
Template: update.com
Version: 1.0.0
*/
ファイル名を変更する
WordPressのテーマを作る場合に最低限、index.php と single.php と style.css の3つのファイルが必要です。今のファイル構造だと、正しく認識されないためファイル名を次の様に変更してみてください。
- index.html → index.php
- article.html → single.php
Macをお使いの方は「拡張子を.phpにしますか?」と聞かれるので、迷わず「.phpを使用」を選択してください。
update.comのフォルダを移動する
まだ、テンプレートは作成中ですがひとまずupdate.comというフォルダをMAMP上で動いているWordPress内に移動しちゃいましょう。MAMPのデフォルトの設定の場合は以下の場所にWordPressが格納されています。
/Applications/MAMP/htdocs/wordpress
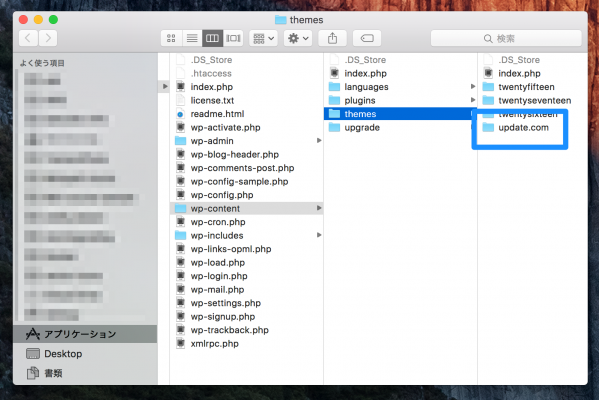
さらに、そのWordPress内の themes というフォルダにupdate.comフォルダを移動させます。最終的なパスは次のようになります。
/Applications/MAMP/htdocs/wordpress/wp-content/themes
テーマの有効化
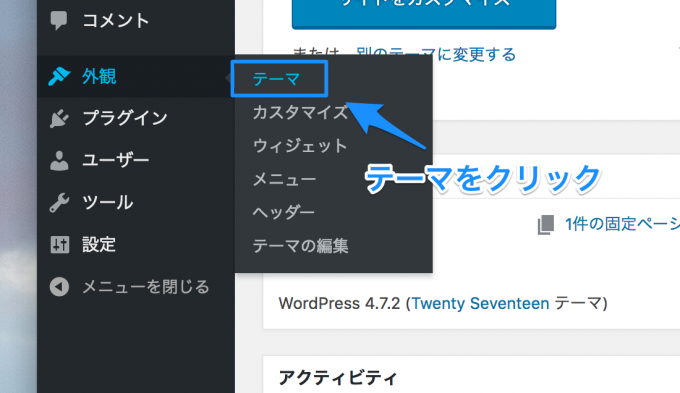
ファイルの移動が完了したら、http://localhost:4649/wordpress/login/にアクセスして管理者画面に移動します。サイドメニューから 外観 > テーマ をクリックします。
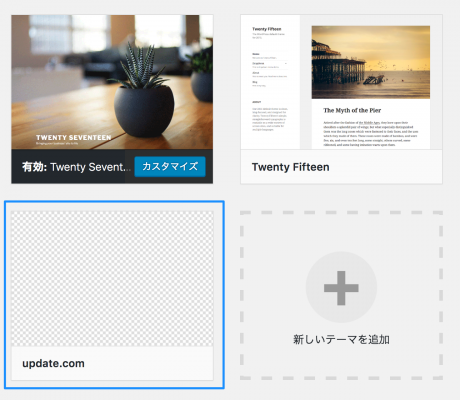
テーマ一覧が表示されたページに移動します。よーくみると、あなたが作っているupdate.comというテーマも表示されているのがわかると思います。
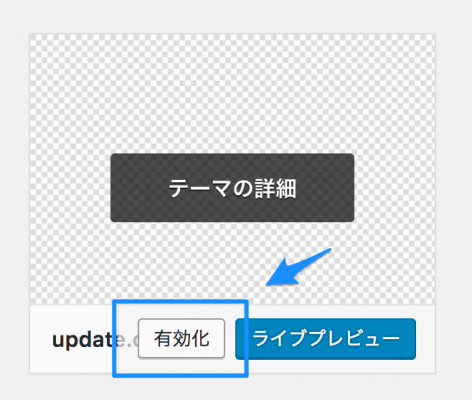
テーマの上にマウスを移動させると、ボタンが現れます。「有効化」というボタンをクリックしてみましょう。
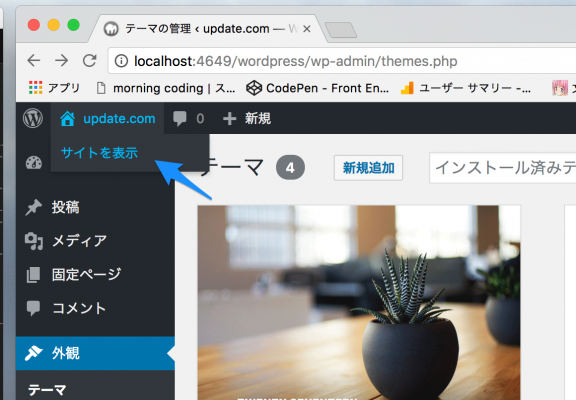
テーマが無事に有効化されたら、ウィンドウ左上の update.com > サイト表示 をクリックしてみましょう。
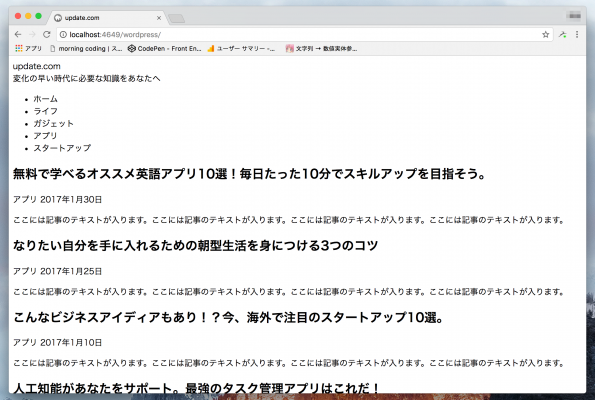
ページを開いてみるとなんとびっくり、文字だけ表示されたページになっているかと思います。これは、ページのレイアウトを司るCSSファイルがちゃんと読み込まれていないためです。
CSSファイルへのパスを修正する
今後はMAMP上で動いているWordPress内にあるupdate.comファイルを修正していきます。SublimeTextでさきほど移動させたupdate.comフォルダを開いてください。
フォルダが開けたら、index.phpを開いて<head>タグ内にある<link>タグを修正します。
<head>
<title>update.com</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
</head>
hrefのところでget_template_directory_uri()を使うことで、テンプレートファイルまでのパスを取得して、目的のCSSファイルに繋げられるようになります!
保存をしてページをリロードしてみましょう!
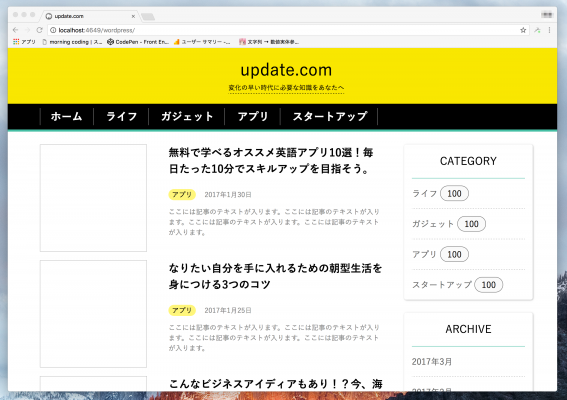
CSSファイルが無事に読み込まれて、ページがちゃんと表示されたと思います。
今日のレッスンはここまで
お疲れ様でした!2日目のレッスンはここで終わりです。今日はWordPressでテーマを作成する手順やローカル環境のWordPressにupdate.comのテンプレートを有効化する方法について勉強しました。
途中、CSSが反映されないトラブルに見舞われましたが、コードを修正することで最終的にはちゃんとページが表示されました。次のレッスンではupdate.comのテンプレートを分割して、ホーム部分のテーマを作成していきます。
続きが気になる方は3日目の『WordPressのテーマを分割して作成してみよう』へお進みください。