💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!takafumiです。
『5日で学ぶWordPressテーマ作成』の5日目になりました!
いよいよ、最終日です。
記事を書いておきながらも、あっというまの5日間で信じられません(笑)
4日目の『WordPressの記事一覧を表示するテーマを作成しよう』では「WordPressループ」について学び、記事のタイトルやアイキャッチ画像などが表示できるようになりましたね!
最終日となる今日はサイドバーに配置された、カテゴリーやアーカイブの各ウィジェットのテンプレートを作成します。
さらに、個別の記事を表示するページのテンプレートも実際に作っていきましょう!
今回は『5日で学ぶWordPressテーマ作成』の集大成となる日です。最後まで私と一緒に楽しみながらテーマを作っていきましょう!
目次
サイドバーを作成してみよう
ヘッダーとフッターを作成した時に、すでにサイドバー部分のテンプレートも分割しましたね。
あとは、WordPressに登録されているカテゴリーやアーカイブなどの情報を取得して表示してみましょう!
カテゴリー用のウィジェットを作ろう
カテゴリーを取得するwp_list_categoriesという便利な関数をつかいます。
sidebar.php を開いて<ul>タグの中にもともと入っている<li>タグを削除して、次のようにコードを編集してください。
wp_list_categories関数に配列形式の引数を渡しています。
title_liに空白文字を入れることで、勝手に挿入されてしまうCategoryという文字を削除することができます!
さらに、show_countにtrueを入れることで、カテゴリーに該当する記事数を表示出来るようになります!
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<?php
$params = array(
'title_li' => '', //カテゴリーという見出しを削除します
'show_count' => true, // 投稿数が表示されます
);
wp_list_categories($params);
?>
</ul>
</div>ファイルを保存してページをリロードしてみましょう!
あれ。。。。
なんか、ちょっと違いますよね。
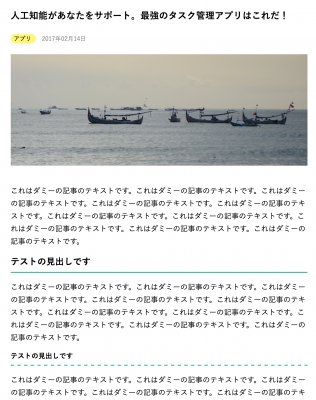
私がイメージしていたのは、これです。
この原因はwp_list_categories関数が生成するHTMLコードによるものです。
下のコードが今回自動的に生成されたHTMLコードです。
<ul>
<li class="cat-item cat-item-3">
<a href="http://localhost:4649/wordpress/category/app/">アプリ</a> (2)
</li>
<li class="cat-item cat-item-5">
<a href="http://localhost:4649/wordpress/category/startup/">スタートアップ</a> (1)
</li>
<li class="cat-item cat-item-2">
<a href="http://localhost:4649/wordpress/category/life/">ライフ</a> (1)
</li>
</ul>このテンプレートのスタイルに合わせて、<a>タグの中に記事数を表す数字を入れて、さらにそれを<span>タグで囲むようにコードを修正してみましょう。
functions.php を開いて、次のコードを追加してみましょう。
/* カテゴリーの出力内容を変更 */
class category_title_list extends Walker {
public function walk($elements, $max_depth) {
$name_list = array();
foreach ($elements as $item) {
$this_link = get_term_link($item);
$name_list[] = "<li><a href='$this_link'>$item->name <span>$item->count</span></a></li>";
}
return join('', $name_list);
}
}walker classというもの拡張することで、カテゴリーを生成するHTMLタグを変えることできます。
$name_list という配列に、それぞれのカテゴリー名を表示するためのHTMLタグが格納されます。
また、get_term_link関数の引数に各カテゴリーのアイテムを渡すことで、そのカテゴリーに該当する記事一覧ページへのURLを取得することができます。
functions.php の修正が完了したら、sidebar.php を開きましょう。
show_countの下にwalkerというパラメータを追加して、category_title_listクラスを代入しましょう!
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<?php
$params = array(
'title_li' => '', //カテゴリーという見出しを削除します
'show_count' => true, // 投稿数が表示されます
'walker' => new category_title_list,
);
wp_list_categories($params);
?>
</ul>
</div>
(省略)
ファイルを保存して、ページをリロードしてみましょう。
イメージ通りのカテゴリー表記になりましたね!
アーカイブ用のウィジェットを作ろう
つぎに、アーカイブ一覧を表示するウィジェットを作ってみましょう。
アーカイブとは月別に記事を表示するための機能です。
アーカイブを使うことで、2017年の3月に投稿された記事を一覧表示することができます。
アーカイブを取得するには、wp_get_archivesという関数を使うのが便利です。
パラメーターで type に monthly を指定することで、月別に記事をまとめることができます。
show_post_count を trueにすることで、ある一定の期間に該当する記事の件数を表示してくれます。
それでは、実際にsidebar.php のコードを次のように修正してみましょう。
(省略)
<div class="widget">
<span class="widget-title">ARCHIVE</span>
<ul>
<?php
$params = array(
'type' => 'monthly', // 月別表示にする
'show_post_count' => true, // 投稿数を表示
);
wp_get_archives($params);
?>
</ul>
</div>
(省略)ファイルを保存して、リロードをしてみましょう。
月別にアーカイブが表示されました!
バナーのリンクを直す
実はサイドバーを見てみると、「メールマガジン登録してね!」的なバナーのリンクが切れてしまっています。
これは、画像ファイルまでのパスがちゃんと取得できていないためです。
get_template_directory_uri関数を使って、ファイルのパスを繋げましょう!
sidebar.php を開いて <div id=”widget_newsletter”> の部分を次のように修正します。
(省略)
<div id="widget_newsletter">
<img src="<?php echo get_template_directory_uri(); ?>/images/news-letter.png">
</div>
ファイルを保存して、リロードします。
バナーのリンクが繋がって、画像が表示できたと思います。
個別記事内の共通テンプレートを読み込もう
カテゴリーとアーカイブを表示するウィジェットを作成して、サイドバーの部分が完成しました!
次は個別記事のテンプレートを作り込んでいきましょう。
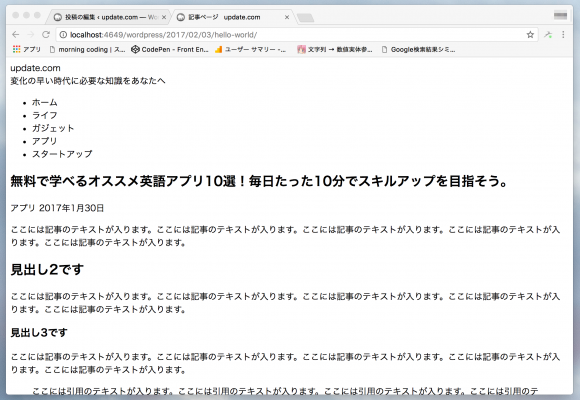
トップページからどの記事でもいいので、「続きを見る」をクリックしてみましょう。
そうすると、どうでしょう。。
文字だけのレイアウトもへったくれもないページが表示されたと思います。
これは、個別記事を表示する single.php というテンプレートファイルに自動的に変更されたからです。
まだ、single.php では css を読み込むための準備がされていないので、このような残念な感じになってしまっています。
ヘッダー部分
それでは、共通のヘッダー部分を読み込んでみましょう。
single.php を開いて <div id=”wrapper”> より上のコードを全部削除します。
そして、get_header関数をそこに追加します。
<?php get_header(); ?>
<div id="wrapper">
<!-- CONTENT -->
<div id="content">
<div id="content_main">
<article id="entry_article">
(省略)ページを保存して、リロードしてみましょう。
共通のヘッダーがちゃんと読み込まれたことで、スタイルが適用されるようになりましたね!
フッター部分
ヘッダーが無事に読み込まれたので、次はフッターです。
single.php を開いて、<div id=”content”>の終わりタグの</div>よりしたを全部削除します。
そこに、get_footer関数を追加してみましょう。
(省略)
</div>
</div>
<!-- END CONTENT -->
</div>
<?php get_footer(); ?>ファイルを保存して、ページをリロードしてください。
見た目にはわからないですが、ちゃんとフッターが読み込まれました!
サイドバー部分
乗りに乗っているところで、ヘッダーやフッターと同じようにサイドバーも読み込んでみましょう。
single.php を開いて、<div id=”content_sub”>タグの中のコードを全部削除します。
そこに、get_sidebar関数を追加してみましょう。
(省略)
<div id="content_sub">
<?php get_sidebar(); ?>
</div>
(省略)ファイルを保存して、ページをリロードしてください。
見た目には、あまり変わっていないように見えますがちゃんとサイドバーの共通テンプレートが表示されています。
記事の中身を作り込もう
これまでの作業で個別記事ページ内にあるヘッダーなどの共通部分を読み込めるようになりました!
次はメインとなる記事の部分に取り掛かりましょう。
今の状態だと、記事のタイトルやカテゴリーなどにはテキストがそのまま入ってしまっていますね。
これでは、どの記事を見ても同じ情報になってしまいます。
これから、この部分を修正していきましょう!
WordPressループを作る
記事を表示する際にもWordPressループを使います。
single.php を開いて <articel>タグを次のようにWordPressループで囲って下さい。
(省略)
<?php
if (have_posts()):
while (have_posts()) : the_post();
?>
<article id="entry_article">
(省略)
</article>
<?php
endwhile;
endif;
?>
(省略)
タイトル、カテゴリー、投稿日時を表示しよう
関数を使って、記事のタイトルやカテゴリーなどを表示してみます。
次のように、the_title関数、the_category関数、 the_time関数 を追加してみましょう。
(省略)
<h1 id="entry_title"><?php the_title(); ?></h1>
<div>
<span class="article-category">
<?php the_category(','); ?>
</span>
<time class="article-date">
<?php the_time('Y年m月d日'); ?>
</time>
</div>
(省略)ファイルを保存して、ページをリロードします。
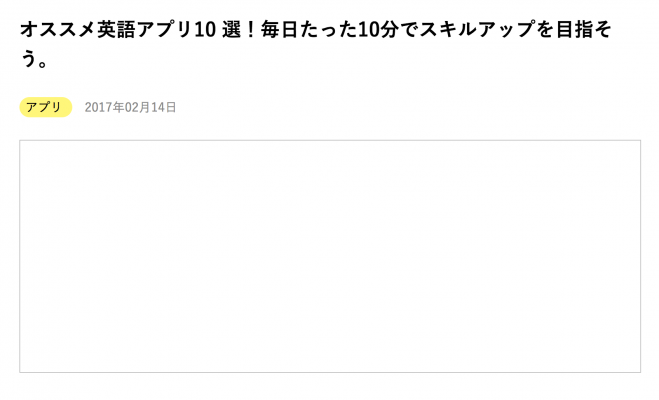
これで、ちゃんと記事のタイトルやカテゴリーなどが表示されました。
アイキャッチ画像を表示する
よーーく、個別記事のトップ部分をみてください。
せっかく、登録したアイキャッチ画像が表示されていませんよね。。
こんな時にはthe_post_thumbnail関数を使って、アイキャッチ画像を読み込んでみましょう!
the_post_thumbnail関数の引数に full を渡すことで、メディア設定のサイズ大の画像を取得できます。
single.php を開いて、<figure id=”entry_top_image”> の部分を次のように編集してみましょう。
(省略)
<figure id="entry_top_image">
<?php the_post_thumbnail('full'); ?>
</figure>
(省略)ファイルを保存して、リロードしてみましょう。
アイキャッチがタイトルの下に表示されましたね。
the_content関数で本文を表示する
記事の本文を表示してみましょう。
WordPressループ内でthe_content関数を使うことで、記事の本文を簡単に取得できます。
<section>タグの中のコードを全部消して、そこにthe_content関数を追加してみてください。
(省略)
<section id="entry_content">
<?php the_content(); ?>
</section>
(省略)ファイルを保存して、ページをリロードします。
ちゃんと、記事の本文が表示されましたね!
今日のレッスンはここまで
お疲れ様でした!
5日目のレッスンはここでおわりです。
今日はサイドバーにあるカテゴリーなどのウィジェットを作成しました。
また、WordPressループを使って個別記事を表示して、タイトルやアイキャッチ画像、本文を表示できるようになりましたね。
「やったー!完成だー!」と言いたいところですが、もう少し手を加えたいところもあります。
それらについては、番外編で一緒に作っていきましょう!
まずは自分を褒めましょう!
あなたと一緒にやってきた『5日で学ぶWordPressテーマ作成』は今日で終了です。
実際にやってみてどうだったでしょうか?
今この文章を読んでいるということは、WordPressのテーマを自分の手で作ることができたという何よりもの証です。
まずは、挫けずにここまでやってこれた自分を褒めてあげましょう。
5日前までは出来なかったことが、勉強してきたことで出来るようになるということは本当に凄いことなんです。
本当に!
私もあなたと一緒にWordPressのテーマ作成について勉強できて、楽しかったです。
それでは、また別のレッスンでお会いしましょう!