💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
『5日で学ぶWordPressのテーマ作成』の3日目になりました。2日目の『ホーム部分のテーマを作成していこう』では、WordPressのテーマとして使えるようにするために、htmlファイルを修正して、ローカル環境のWordPressにカスタムのテーマを設定しました。
いよいよ、3日目からは本格的にファイルを修正しながらWordPress用のテーマを作成していきます。Step by Stepで私と一緒に挑戦してみましょう。
index.phpを分割しよう
現在、トップページを表示しているindex.phpは1つのファイルから作られています。この状態では見通しも悪く、あとでメニューの項目を変更したい場合などには作成したページの数だけ変更を加える必要がでてきます。これは、とても面倒な作業ですよね。
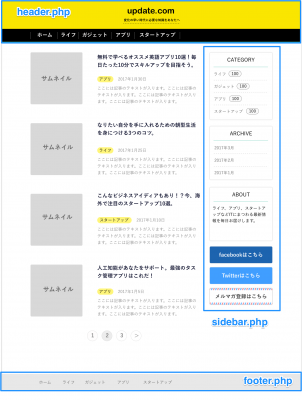
そこで、index.phpを複数のテンプレートファイルに分割します。index.phpは大きく分けると ヘッダー、フッター、サイドバーの3つの要素から構成されているのがわかります。
それに応じて、header.php、footer.php、sidebar.phpの3つのテンプレートファイルを作成することになります。
header.phpをつくる
index.phpと同じ階層にheader.phpという空のファイルを作成してください。
ファイルが出来たら、index.phpから以下のコードを切り取って、そのままheader.phpに貼り付けましょう。ちなみに、 command + x でテキストを切り取って、 command + v で貼り付けられます。Windowsの方は command の代わりにcontrol をお使いください。
<!DOCTYPE html>
<html>
<head>
<title>update.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
</head>
<body>
<!-- HEADER -->
<div id="header">
<div id="header_top">
<span id="header_title">update.com</span><br>
<span id="header_copy">変化の早い時代に必要な知識をあなたへ</span>
</div>
<nav>
<ul>
<li>ホーム</li>
<li>ライフ</li>
<li>ガジェット</li>
<li>アプリ</li>
<li>スタートアップ</li>
</ul>
</nav>
</div>
<!-- END HEADER -->
index.phpもheader.phpも保存を忘れないように注意してください。
get_header関数でヘッダーを読み込む
index.phpからヘッダー部分のコードを切り取ったので、その部分にheader.php読み込ませる必要があります。index.phpのトップにget_header関数を記述して、分割したheader.phpを読み込んでみましょう!
<?php get_header(); ?>
<div id="wrapper">
<!-- CONTENT -->
<div id="content">
<div id="content_main">
(省略)
ページをリロードしてみましょう。問題なくヘッダー部分が表示されていたら、これでヘッダー部分の分離は完了です!
それでは、次にフッター部分を分割していきましょう!!
まず、いつものようにindex.phpなどのファイルがある場所と同じ階層に footer.php という空のファイルを作成します。
ファイルができたら、index.phpの下側にある以下のコードを切り取って、そのまま footer.php に貼り付けます。キリトリはショートカットキー意外にもマウスの右クリックからも行えます!
<!-- footer -->
<div id="footer">
<ul>
<li>ホーム</li>
<li>ライフ</li>
<li>ガジェット</li>
<li>アプリ</li>
<li>スタートアップ</li>
</ul>
</div>
</body>
</html>
キリトリと貼付けが完了したら両方とも保存するのを忘れないようにしましょう。
index.phpに元々あったフッター部分が消えてしまいました。get_footer関数を使って、footer.phpを読み込む必要があります。index.phpを開いてページの一番最後を次のように修正してみましょう。
(省略)
<div id="widget_newsletter">
<img src="images/news-letter.png">
</div>
</div>
</div>
<!-- END CONTENT -->
</div>
<?php get_footer(); ?>
保存をしてページをリロードしてみましょう。
問題なくフッターが表示されていれば、フッター部分の分離はこれで完了です!
次にサイドバーの部分を分割していきましょう。方法はヘッダーやフッターのときと同じです。
sidebar.php という名前で空っぽのファイルを作成してください。
ファイルが用意できたら、index.php から以下のコードを切り取って、sidebar.php にそのまま貼り付けてください。両方ともちゃんと保存するのを忘れないようにしましょうね。
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<li>ライフ <span>100</span></li>
<li>ガジェット <span>100</span></li>
<li>アプリ <span>100</span></li>
<li>スタートアップ <span>100</span></li>
</ul>
</div>
<div class="widget">
<span class="widget-title">ARCHIVE</span>
<ul>
<li>2017年3月</li>
<li>2017年2月</li>
<li>2017年1月</li>
</ul>
</div>
<div class="widget">
<span class="widget-title">ABOUT</span>
<p>ライフ、アプリ、スタートアップなどITにまつわる最新情報を毎日お届けします。</p>
</div>
<div id="widget_facebook">
<span>facebookはこちら</span>
</div>
<div id="widget_twitter">
<span>twitterはこちら</span>
</div>
<div id="widget_newsletter">
<img src="images/news-letter.png">
</div>
ヘッダーやフッターのときと同じで、index.phpから切り取られてしまったサイドバーを読み込まなければなりません。
get_sidebar関数をindex.phpにある<div id=”content_sub”>というタグの中に記述してみましょう。
(省略)
<div id="content_sub">
<?php get_sidebar(); ?>
</div>
</div>
<!-- END CONTENT -->
</div>
<?php get_footer(); ?>
保存をして、ページをリロードしてみてください。
問題なくサイドバーが表示されていたら、サイドバー部分の分離は完了です!
ヘッダー部分を作り込もう!
これまでの作業でヘッダー、フッター、サイドバーの3つの要素をそれぞれ別のphpファイルに分離することができました!
これからの作業はそれぞれのphpファイルをWordPressのテンプレートとして使えるように、修正していく作業になります。
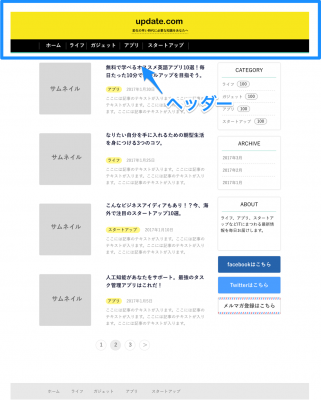
まずはウェブサイトの顔とも言えるヘッダーの部分を修正していきましょう。ヘッダーとはページ上部にある、ロゴやメニューなどが配置されている部分のことをいいます。ページを訪れた人が一番最初に目が行きやすいところとも言われています。
タイトルにホームへのリンクを付けてみよう!
ウェブサイトの名前をクリックするとトップページに移動するサイトが多いと思います。私達もそれに習って、ヘッダーにあるupdate.comというテキストにトップページへのリンクをつけてみましょう!
header.php を開いて、<span id=”header_title”>を<a>タグで囲みます。リンク先を指定するhrefのところにhome_url関数を与えることで、トップーページへのURLを自動的に取得してくれます。
「<a>タグってよくわからないよ〜」という方はこちらの記事を参考にしてみてくださいね。
(省略)
<!-- HEADER -->
<div id="header">
<div id="header_top">
<a href="<?php echo home_url(); ?>">
<span id="header_title">
update.com
</span>
</a>
<br>
<span id="header_copy">変化の早い時代に必要な知識をあなたへ</span>
</div>
(省略)
保存して、ページをリロードしてみましょう!
見た目的には何も変わっていないように思えますが、ヘッダーのupdate.comというテキストをクリックするとトップページに移動します。現在もトップページで作業をしているので、分かりにくいですがちゃんとリンクが貼られているのがわかりますよね!
wp_head関数を追加しよう
実はWordPressではwp_head関数というものを、ヘッダータグに追加することが推奨されています!この関数をいれておかないと、プラグインが上手く動かなかったり、WordPressそのものの機能が使えなくなってしまうことがあります。
それでは実際にwp_head関数を追加してみましょう。header.php を開いて、</head>タグの前にコードを追加するだけで完了です!
(省略)
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
<?php wp_head(); ?>
</head>
<body>
(省略)ページのタイトルタグを修正しよう
下のコードをみてください。
<!DOCTYPE html>
<html>
<head>
<title>update.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
(省略)
header.phpの<head>部分の一部を抜粋したものです。よーく、みると<title>タグの中に「update.com」というテキストがそのまま入っていることがわかると思います。
実はこれだとちょっと厄介なことになってしまいます。ヘッダー部分はheader.phpを経由して全てのページに共通の要素になっています。そのため、このままの状態だとトップページのタイトルも個別記事のタイトルも全て同じ「update.com」というタイトル名になってしまいます。
これだと、SEO的にもよくないのでGoogle検索などで検索されにくくなってしまうのです。。
そこで、ページ毎に適切なタイトル名が表示されるようにするために wp_title関数を使って見ましょう!header.phpにある<title>タグの中を次のように修正してみてください。
<title><?php wp_title('', true, ''); ?></title>修正が完了したら保存してページをリロードしてみましょう!
あれ?タイトルが上手く表示されていませんよね。。
なぜかというと、記事ページなどと違ってトップページにはタイトルが存在しないからです。
それなら、トップページが表示されている時だけは このupdate.comというブログの名前を表示するように変更してみましょう。
is_home関数を使うことで現在みているページがホーム画面なのかどうなのかを判定することができます。if文を使うことで、条件分岐をすることができます。
今回の場合はis_home関数の前に反対の意味を表す!(ビックリマーク)をつけることで、「ホーム画面ではない時に、wp_title関数を使う」という意味になります。
それでは、header.phpを開いて<title>タグの中を次のように修正してみましょう!
<title>
<?php
if (!is_home()){
wp_title('', true, '');
}
bloginfo('name');
?>
</title>
ページを保存してリロードしてみてください。
ちゃんとタイトルが表示されたのがわかると思います。
フッター部分を作り込もう!
ヘッダー部分はひとまず終わりにして、次はフッター部分を修正していきましょう。
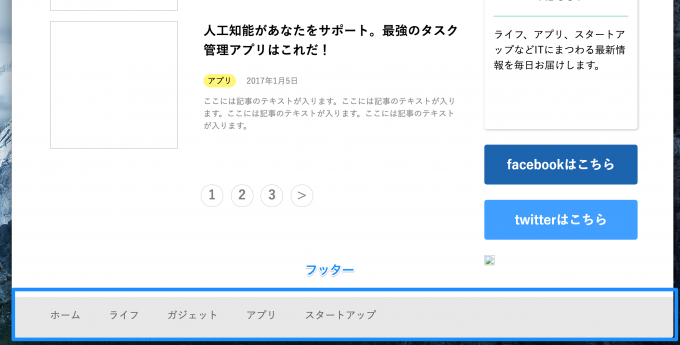
フッターとはページの最下部に位置する部分です。ページを最後までスクロールしたあとでも、各ページに移動できるようにメニューを配置したり、カテゴリー一覧を配置したりする場所になります。
ヘッダー部分を作成した時と同様に、フッター部分にwp_footer関数を追加しなくてはいけません。これも、追加されていないとWordPressの機能が上手く動かない場合があるので忘れずに追加しましょう!
footer.php を開いて、</body>タグの前に wp_footer関数を追加するだけで完了です。簡単ですね!
(省略)
<li>スタートアップ</li>
</ul>
</div>
<?php wp_footer(); ?>
</body>
</html>ファイルを保存してページをリロードしてみましょう。
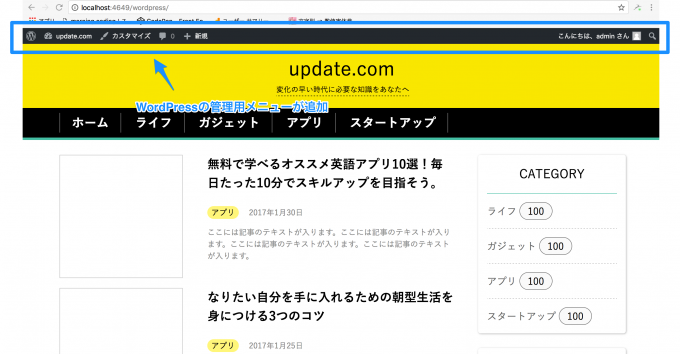
さっきまでなかった、WordPressの管理用メニューが上部に表示されたかと思います。これで、ひとまずヘッダーとフッターの修正は完了です!!
jQueryを読み込もう
まだ先の話になりますが、WordPressには色々な機能をクリック1つで追加できるプラグインというものがあります。
これらのプラグインはjQueryというライブラリが使われていることが多くあります。複数のプラグインを利用していると、ページを表示する時に何度もjQueryのライブラリを読み込んでしまうことがあります。
読み込むjQueryは1つでいいのに、これでは時間もかかってしまいページを訪れた人にはストレスに感じさせてしまいます。
そんな問題を解決するために、WordPressにはwp_enqueue_scriptという素晴らしい関数が用意されています。jQueryを読み込む場合には、wp_enqueue_script(‘jquery’)と追加するだけで完了です。
それでは、header.php を開いて、wp_head関数の前にwp_enqueue_script関数を追加して保存してみましょう!
(省略)
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
<?php
wp_enqueue_script('jquery');
wp_head();
?>
</head>
<body>
(省略)今日のレッスンはここまで
お疲れ様でした!3日目のレッスンはここで終わりです。
今日はindex.php をヘッダー、フッター、サイドバーの3つのパーツに分離をしてテンプレートをより使いやすくしました。
その他にも、WordPressによって用意されている色々な関数を使ってページのタイトルやリンクなどもしっかり表示できるようにもなりました。
次のレッスンではWordPressループについて勉強して、記事一覧を表示する部分などを一緒に作成していきます。
続きが気になる方は『WordPressの記事一覧を表示するテーマを作成しよう』にお進みください。