💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
takafumiです。
『5日で学ぶ! HTMLで作るはじめてのWordPressテーマ』の3日目になりました。
前回はヘッダーのタイトルやメニューを一緒に作りました。
3日目の今日は、記事が一覧表示されている部分をHTMLで作ってみたいと思います。
それでは、レッスンスタートです。
目次
記事の大枠をつくろう
これから作る記事一覧は完成予想図をでいうと、下の青枠の部分になります。
articleタグを追加しよう
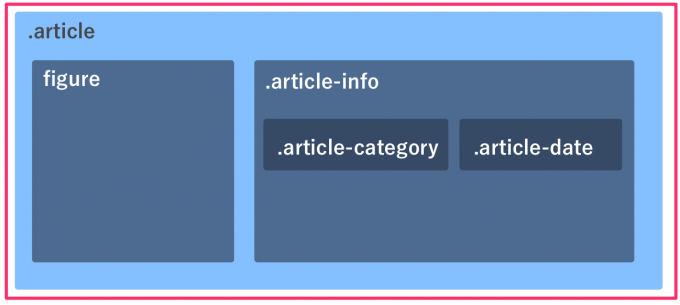
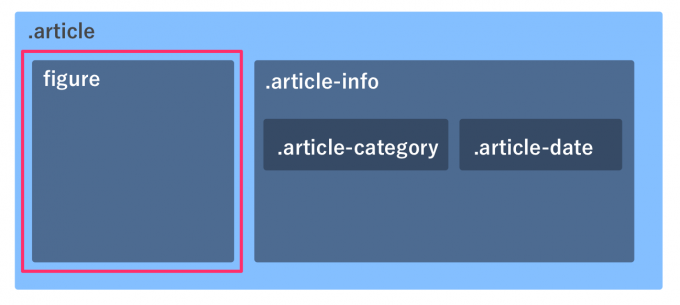
1つ1つの記事の構造は、実はこのようになっています。
見やすくするために、クラスが割り当てられている要素のみを表示しています。
まずは、記事の大枠となる.articleを作っていきましょう。
各記事は#content_mainブロックの子要素なので、HTMLで記述するときも#content_mainの内側に<article>タグを入れます。
<article>タグにarticleクラスを割り当てるの忘れないようにしましょう!
<div id="content_main">
<article class="article">
</article>
</div>
.articleクラスをstyle.cssに追加しよう
style.cssをひらいて.articleを追加します。
#content_main .article { } のように、#content_mainの内側にあるarticleクラスを指定していることに気をつけてくださいね!
/* 記事一覧のarticle */
#content_main .article {
height: 250px;
margin-top: 20px;
}記事の高さと、上方向のマージンを調整するように属性を追加しました。
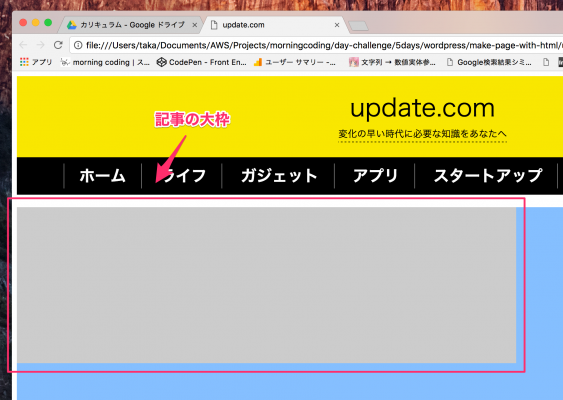
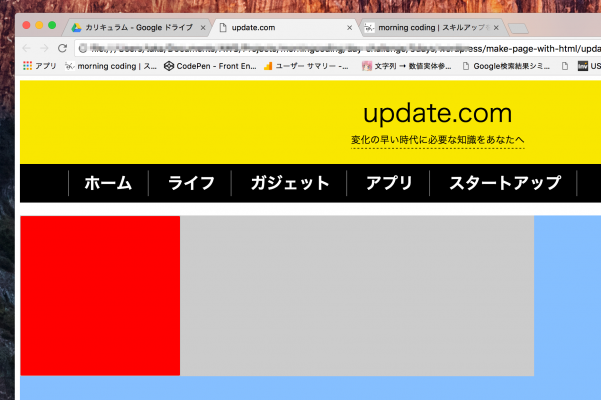
ページをリロードしてみると、記事の大枠が次のように表示されます。
ここでは、分かりやすいように背景色に灰色を付けています。
アイキャッチ画像をつくろう
記事が一覧で並んだときに一番目をひくところはどこだと思いますか?
それは、アイキャッチと呼ばれるサムネイル画像です!
記事の中身に関連した画像を使うことで、「なんか、面白そう!」と読者に興味をもってもらいやすくなります。
figureタグを追加しよう
これから、赤枠で囲われたアイキャッチ部分を作ります。
figureタグは<article>タグ(articleクラスが割り当てらている)の子要素ですよね。
なので、HTMLで記述するときも<article>タグの内側に<figure> タグを追加します!
(省略)
<div id="content_main">
<article class="article">
<figure>
<img src="">
</figure>
</article>
</div>
(省略)<figure>タグの中に、<img>タグを追加してアイキャッチ画像を表示する部分を用意しています。
アイキャッチ用のスタイルを記述しよう
<figure>タグのスタイルをstyle.cssに追加します。
高さと幅を250pxに固定するようにしました。
(省略)
/* 記事一覧のfigure */
#content_main .article figure {
float: left;
height: 250px;
width: 250px;
margin: 0;
}続けて、<figure>タグの中にある<img>タグのスタイルも記述しちゃいましょう!
border-radius属性を追加することで、画像の角が丸くなるようにしています。
(省略)
/* 記事一覧のimg */
#content_main .article figure img {
border-radius: 5px;
height: 250px;
width: 250px;
}保存して、リロードするとアイキャッチの部分が完成したのがわかりますね!
この画像では分かりやすいように、<img>タグに背景色として赤色を指定しています。
記事の詳細を表示する部分をつくろう
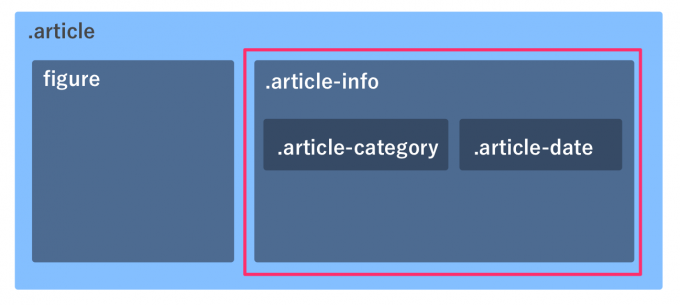
記事の詳細情報を表示するarticle-infoをつくっていきましょう。
article-infoの中には、記事のタイトルやカテゴリー、公開日などの情報を配置していきます。
article-infoを追加しよう
article-infoは.articleの子要素なので、<figure>タグの下に続けて<div>タグを追加します。
<div>タグにarticle-infoクラスを割り当てるのを忘れないようにしましょう!
(省略)
<article class="article">
<figure>
<img src="">
</figure>
<div class="article-info">
</div>
</article>
(省略)
article-infoクラスをstyle.cssに追加しよう
style.cssを開きましょう。
下のように、article-infoクラスを追加してみてください。
float:right;とすることで、<article>タグないで右方向に詰めて配置するようにしています。
また、ここでは幅だけを指定しています。
(省略)
/* 記事一覧の詳細部分 */
.article-info {
display: inline-block;
float: right;
width: 500px;
}
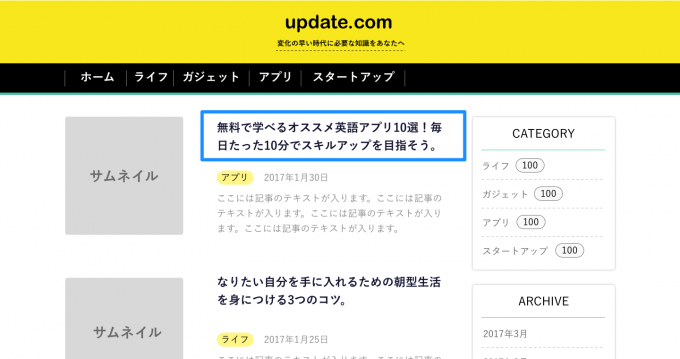
記事のタイトルをつくろう
記事のタイトルを表示してみましょう。
タイトルは青枠で囲った部分です!
h1タグを追加しよう
記事のタイトルは<h1>タグで作られています。
article-infoクラスが割り当てられた<div>の要素内に記述していきましょう。
タイトル名は何でもいいので、実際にありそうな記事の名前を考えてつけてみてくださいね。
(省略)
<div class="article-info">
<h1>無料で学べるオススメ英語アプリ10選!毎日たった10分でスキルアップを目指そう。</h1>
</div>
(省略)
h1タグのスタイルを修正しよう
次にすすめる前に、一度ページを保存してリロードしてみましょう。
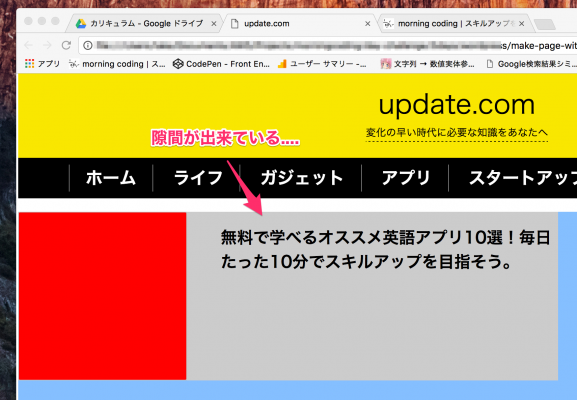
赤色の部分がアイキャッチ画像で、灰色の部分がarticle-infoのブロックです。
よくよく見てみると、記事のタイトルの上に隙間ができてしまっていますよね。
これは、<h1>タグのdisplay属性がblockになっているので、自動的に前後に改行が入ってしまうからなんです。。
アイキャッチ画像とタイトルの頭を揃えたいので、一番簡単な方法で解決してみましょう。
style.cssを開きます。
article-info内の<h1>タグに対して、margin-top属性を追加して、値を0にするだけです。
これで、<h1>タグの上方向のmarginは0になるので隙間を消すことができます。
さらにスタイルでは今後のことも考えて、下方向にマージンを作っています。
(省略)
/* 記事一覧のタイトル */
.article-info h1 {
margin-top: 0px;
margin-bottom: 1.2rem;
}
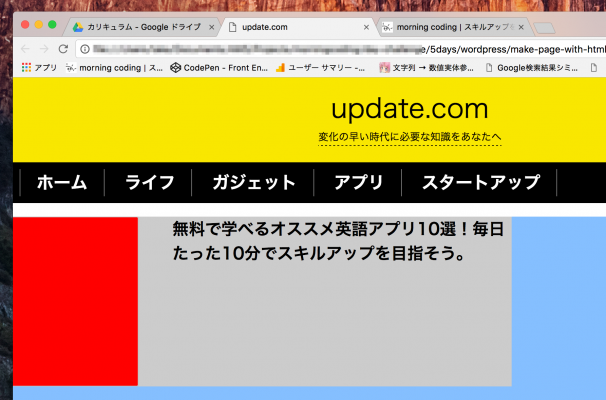
リロードして確認すると、タイトル上の余白が消えているのがわかると思います!
カテゴリー部分を作ろう
記事がどのカテゴリーに属するのか一目でわかるように、『アプリ』などのカテゴリー名を表示するためのタグを追加します。
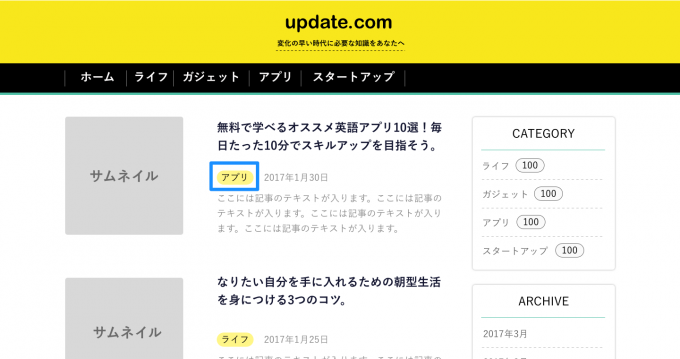
青枠で囲った部分を今からつくっていきましょう!
article-categoryを追加しよう
カテゴリーの部分は<span>タグで作られています。
<span>タグにarticle-categoryクラスを割り当てるのを忘れないようにしてくださいね。
(省略)
<div class="article-info">
<h1>無料で学べるオススメ英語アプリ10選!毎日たった10分でスキルアップを目指そう。</h1>
<span class="article-category">アプリ</span>
</div>
(省略)
article-categoryクラスをstyle.cssに追加しよう
いまの状態ではカテゴリー名を<span>タグで囲っただけなので、テキストが表示されるだけです。
style.cssにarticle-categoryクラスを追加していきましょう!
(省略)
/* カテゴリータグ */
#content_main .article-category {
background-color: #FFF687;
border-radius: 15px;
color: #000000;
padding: 5px 8px 5px 8px;
}
border-radius属性で角が丸くなるようにしたり、テキストの色をcolor属性で変更しています。
また、padding属性を追加することで余白をつくっています。
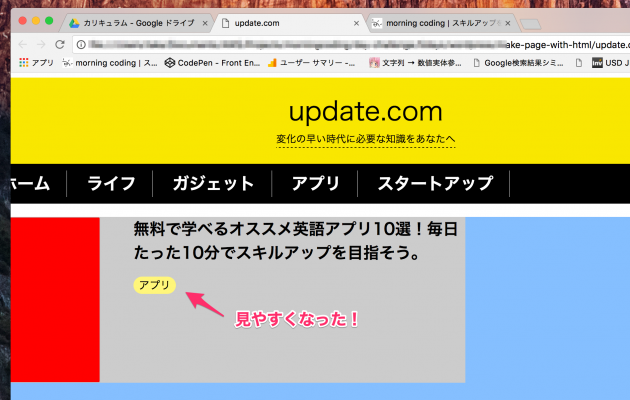
ページをリロードすると、追加した属性によってカテゴリーが見やすくなりました。
投稿日を表示する部分をつくろう
カテゴリーの横に、投稿日を表示する部分をつくっていきましょう。
青枠で囲った部分になりますね。
timeタグを追加しよう
投稿日を表示する部分は<time>タグを使っています。
<time>タグの中に、「2017年1月30日」のように適当な日付をいれて見て下さい。
あと、<time>タグにarticle-dateクラスを追加するのを忘れないようにしましょう。
(省略)
<div class="article-info">
<h1>無料で学べるオススメ英語アプリ10選!毎日たった10分でスキルアップを目指そう。</h1>
<span class="article-category">アプリ</span>
<time class="article-date">2017年1月30日</time>
</div>
(省略)
article-dateクラスをstyle.cssに追加しよう
style.cssを開きましょう!
.article-dateを追加して、文字の色や間隔を調整します。
(省略)
/* 投稿日 */
#content_main .article-date {
color: #8B8B8B;
margin-left: 1rem;
}ページをリロードしてみてください。
カテゴリーの横に、投稿日が追加されたのがわかると思います!
冒頭文を表示する部分をつくろう
記事の内容に興味をもってもらうために、記事の冒頭文を表示する部分をつくってみましょう。
青枠で囲った部分になります。
pタグを追加しよう。
<time>タグの下に続けて、<p>タグで文章を追加してみましょう。
<p>タグの中に書く文章はなんでも大丈夫です。
(省略)
<div class="article-info">
<h1>無料で学べるオススメ英語アプリ10選!毎日たった10分でスキルアップを目指そう。</h1>
<span class="article-category">アプリ</span>
<time class="article-date">2017年1月30日</time>
<p>ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。</p>
</div>
(省略)
pタグ用のスタイルを追加しよう
style.cssを開いて、その中に冒頭文章のpタグ用のスタイルを追加していきましょう。
ここでは、color属性を使って文字の色を変更しています。
(省略)
/* 記事冒頭の紹介文 */
.article-info p {
color: #8B8B8B;
}
ページをリロードしてみましょう。
冒頭文が表示されましたね!
今日のレッスンはここまで!
おつかれ様でした!
今日のレッスンはここで終了です。
今日は<article>や<figure>、<time>などのタグを使って記事部分を作りました。
ブログを作る時には、SEO的にも相応しいタグを使う事が大切になります!
次のレッスンではサイドバーに表示される、カテゴリー一覧などのウィジェット部分を作っていきましょう!
それでは、次のレッスンでお会いしましょう!