💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
takafumiです。
あなたはFacebookを利用していますか?
僕は5年程前からFacebookをちょこちょこ使っているのですが、当時からずっと悩んでいたことがあったんです。
それは、Facebook上のプロフィールページに使うカバー画像でした。
このカバー画像なんですが、普通に風景や町並みの写真を使う分にはまったく問題ないんですが、自分の顔写真を使ったり、テキストやロゴなどを入れたりすると、顔の一部が切れてしまったり、ロゴが隠れてしまったりするんです。
パソコンではちゃんと収まって表示されていても、スマホで見てみると
あれ、ロゴが隠れちゃってる。。
なんてことが、よく起こるんです。
スマホは色々な画面サイズがあるので、どのスマホでも見ても切れに表示させるのは本当に大変です。
今回のレッスンでは、僕が作成したFacebookカバー写真作成キットを使って、どんなデバイスでも思い通りに表示されるカバー画像を一緒に作ってみましょう!
それでは、レッスンスタートです!
目次
必要なもの準備しよう
フェイスブックのカバー写真を作る前に、必要なものを準備しましょう。
一覧でまとめてみました。
- カバーに使う画像
- ロゴ画像等(カバーに追加したい場合のみ)
- illustrator
一緒に作っていく前に、これらのものが揃っているか確認しましょう!
Facebookカバー作成キットについて
毎日寝る間も惜しんで、研究に研究を重ねてついに 「Facebookカバー作成キット」が完成しました。
詳しい説明に入るまえに、こちらからキットをダウンロードしてください。
illustraotrファイルはこちら
pngファイルはこちら
ファイルの説明
Facebookカバー作成キットはillustratorファイルとpngファイルの2種類で用意しました。
illustratorをお使いなら、facebook-kit-template.aiというファイルを使ってください。
バージョンはCSまで対応しています。
illustratorを持っていない場合は、 facebook-template-kit.png という画像ファイルを参考にして作成してください。
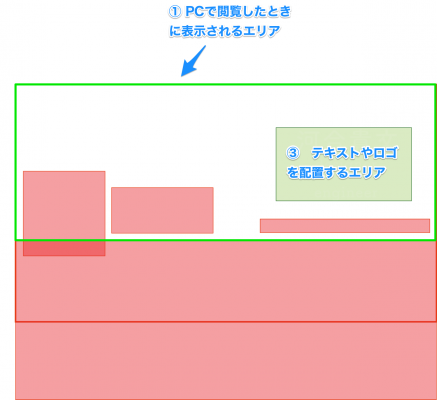
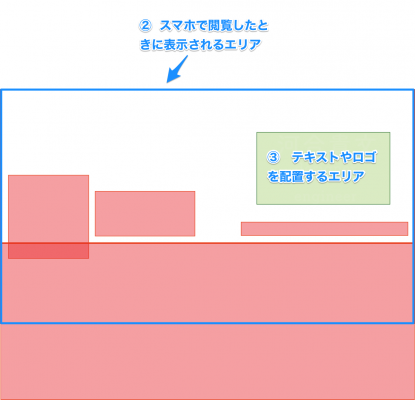
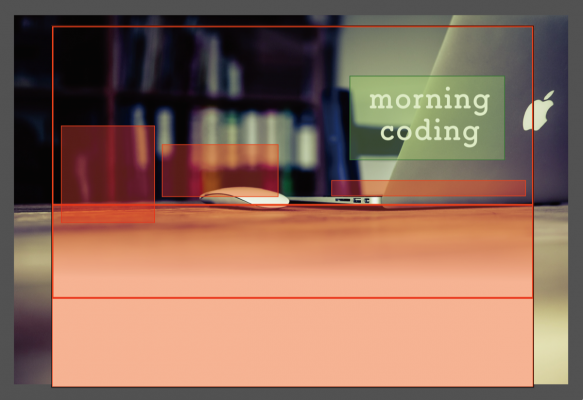
どちらのファイルを開いても、基本的な構造は下のようになっています。
一枚のカバー画像でPC、スマホのどちらにも対応できるように、少し変わったレイアウトになります。
緑色の枠で囲まれた①の部分はPCで閲覧したときに表示されるエリアになります。
青色で囲まれた②の部分はスマホで閲覧したときに表示されるエリアです。
緑色になっている③のエリアはテキストやロゴを配置したい場合に、推奨するエリアになります。
この領域以外にロゴやテキストを配置すると、デバイスによっては隠れてしまうことがあるから注意してね!
赤く塗られている領域はユーザーアイコンやボタンなどで隠れてしまう部分なので、注意してレイアウトしてみましょう!
実際につくってみよう
Facebookカバー作成キットとillustratorを使って実際にカバー画像を作ってみましょう。
あまり、illustratorに詳しくない人でも分かるように説明していきますので、安心してくださいね。
それでは、スタートです!
ファイルを開く
先ほどのリンクでダウンロードした、facebook-kit-template.aiをダブルクリックしてください。
自動的にillustratorが起動します。
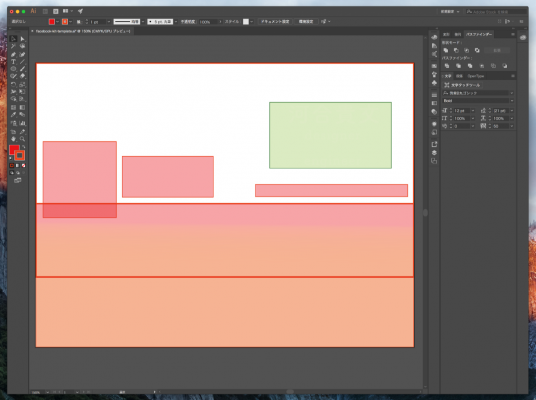
次のような画面が表示されたらOKです。
背景画像の配置
まずは、カバーのメインとなる背景画像を配置していきましょう。
今回は以下のリンクからフリー画像をダウンロードして使うことにしますが、あなたはお気に入りの画像を使っていただいて大丈夫です。
画像のダウンロードリンクはこちら。
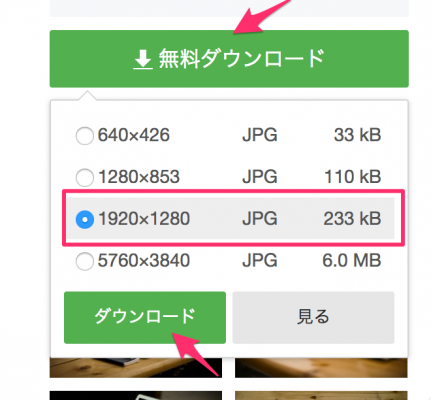
リンク先のページで、『無料ダウンロード』をクリックします。
画像サイズを選択したら、『ダウンロード』をクリックしてコンピュータに保存しましょう。
背景画像を配置していきましょう。
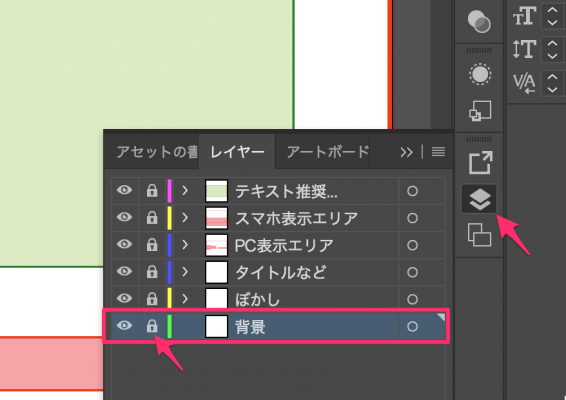
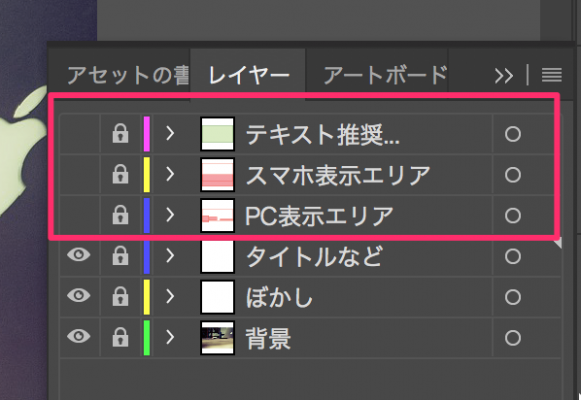
レイヤーウィンドウが表示されていない場合は、レイヤーアイコンをクリックして表示させてください。
一番下にある『背景レイヤー』の『鍵アイコン』をクリックすると、レイヤーがアンロックされます。
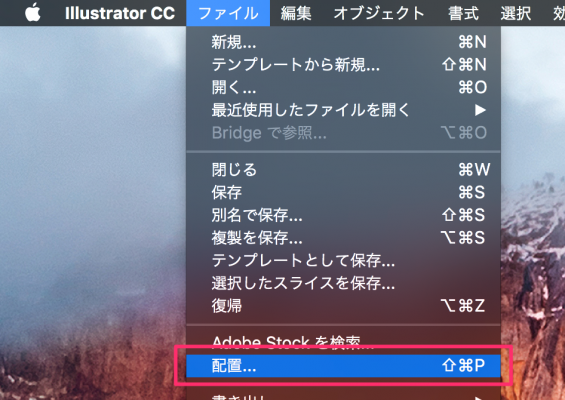
背景レイヤーが選択された状態で、上部メニューのファイル > 配置 をクリックします。
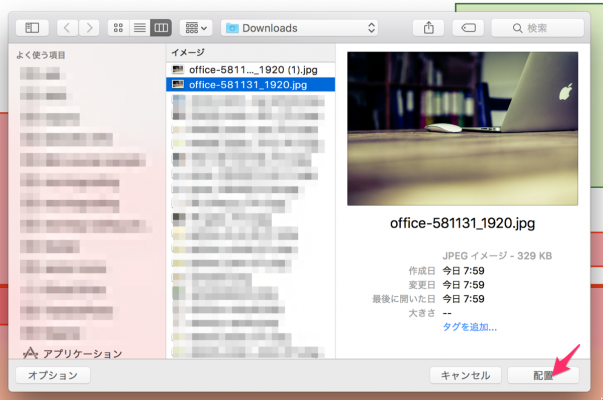
配置する画像を選択して『配置』をクリックしてみましょう。
キャンバス上の適当なところでクリックをすると、画像が配置されます。
あれ!画像デカすぎじゃない!?
そうなんです。
最終的に書き出す画像サイズよりも、背景サイズが大きすぎるので背景写真の一部しか見えないんです。
画像を小さくしてみましょう。
まず、画面左にあるツールバーから黒矢印の「選択ツール」が選ばれているのを確認してください。
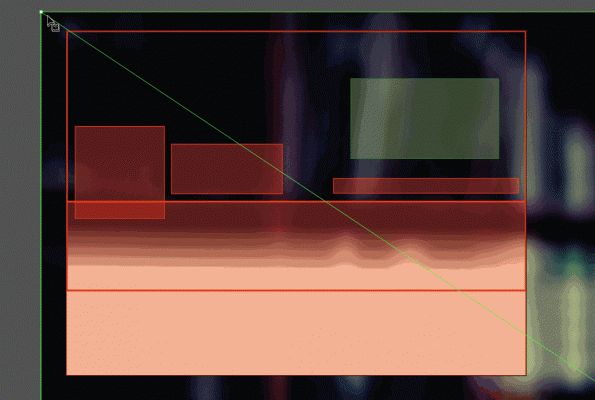
背景画像の角にポインターを持っていくと、拡大縮小ができます。
しかし、そのまま縮小してしまうと縦と横の比率がおかしくなってしまうことがあります。
そこで、 shift キーを押した状態でマウスを動かすと、画像の比率を保持したまま画像を縮小できます。
枠に収まるように画像サイズを調整してみましょう!
(下の画像をクリックするとアニメーションで操作を確認できます)
タイトルの追加
バナーに簡単なテキストを追加してみましょう。
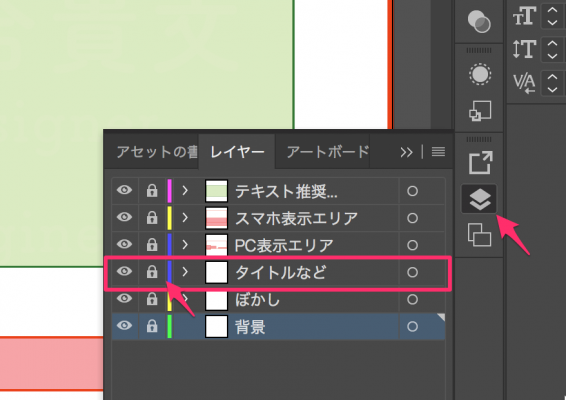
レイヤーウィンドウにある『タイトルなど』レイヤーの鍵アイコンをクリックして、レイヤーのロックを解除します。
『タイトルなど』レイヤーが選択された状態で、ツールバーから『文字ツール』を選択します。
キャンバスのどこでもいいので、クリックしてもらうとテキストを挿入できます。
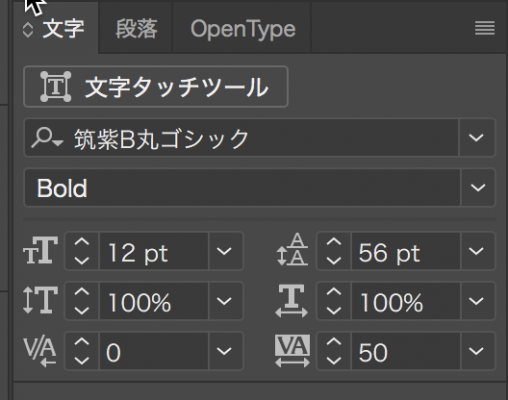
画面の右側にテキストのフォントやサイズを変更するビューがあるので、そこでいい感じになるように調整してみてください!
僕の場合は「morning coding」というテキストを追加しました。
必ずテキストが緑色のエリアに配置されるようにしてくださいね。
画像の書き出し
背景画像とテキストが追加されたので、さっそくフェイスブックのカバー画像として書き出してみましょう!
でも、そのまえにやることがあるんです。
赤い色のブロックとか線が邪魔だよね。。
そうなんです。
あくまで、赤い色のブロックや緑色のブロックはガイドとして役割なので、画像として書き出すときには表示されないようにしなくてはいけません。
方法はとっても簡単で、各レイヤーを非表示にするだけです。
下のように、「目のアイコン」をクリックしてレイヤーを非表示にしてみましょう!
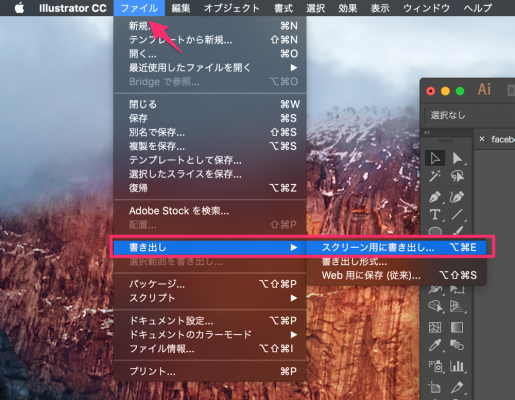
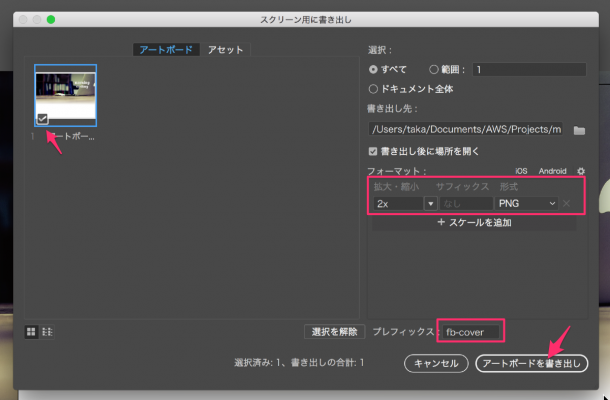
不要なレイヤーを隠したら、上部メニューから ファイル > 書き出し > スクリーン用に書き出し をクリックします。
書き出し設定用のウィンドウが表示されるので、次の画像のように設定して『アートボードを書き出し』をクリックします。
書き出された画像はつぎのようになります。
背景画像の下がグラデーションになっているのは、スマホで閲覧する場合を考慮したものです。
Facebookにアップロードしてみよう
カバー画像ができたので、さっそくフェイスブックに画像をアップロードしてみましょう。
まず、自分のプロフィールページに移動してください。
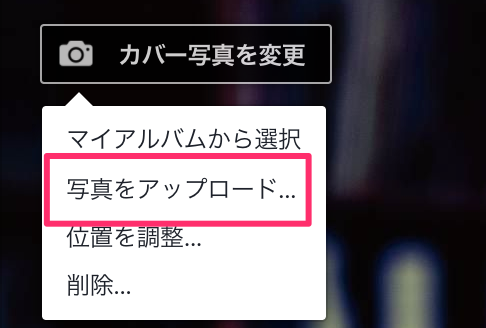
カバー左上にある『カメラアイコン』をクリックします。
メニューが現れるので「写真をアップロード」を選択して、先ほど作成したカバー画像を選択しましょう!
カバー画像のサイズが縦長なので画像の位置をマウスのドラッグで調整してください。
(下の画像をクリックすると、アニメーションで操作方法が確認できます)
位置が決まったら、『変更を保存』をクリックして完了です!
これで終わりです
これで、Facebookカバーの作成は完了です。
『Facebookカバー作成キット』とillustratorを使うと、思った以上に簡単にカバー画像がつくれるのがわかったと思います。
フェイスブックのカバー画像は、あなたに興味を持った人が最初に訪れるページになります。
ここで、魅力的なカバー画像をつくって多くのひとを惹きつけましょう!
それでは、また別のレッスンでお会いしましょう!