💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
タカフミです。
アプリやウェブサイトのデザインをしているときに
このアイコンの青色いい感じだから使いたいなー。
なんて思うときありませんか?
そんな時にオススメの便利なアプリがあります。
今日は僕が使いに使いまくっている、デザイナーにもエンジニアにもオススメのカラーピッカー「Sip」をご紹介します!
インストール方法
Sipはこれまで、公式のアプリ販売プラットホームであるApp Storeで販売されていたのですが、現在は公式サイトからのダウンロードとSETAPP上での販売の2種類になっています。「SETAPPってなに?」という方はこちらの記事をご覧ください。
体験版のダウンロード
Sipは体験版と有料版の2種類が用意されています。有料版は9.99ドルとなっており、十分安いのですが「ちょっと試してみたい」というかたは、体験版をダウンロードされることをオススメします。
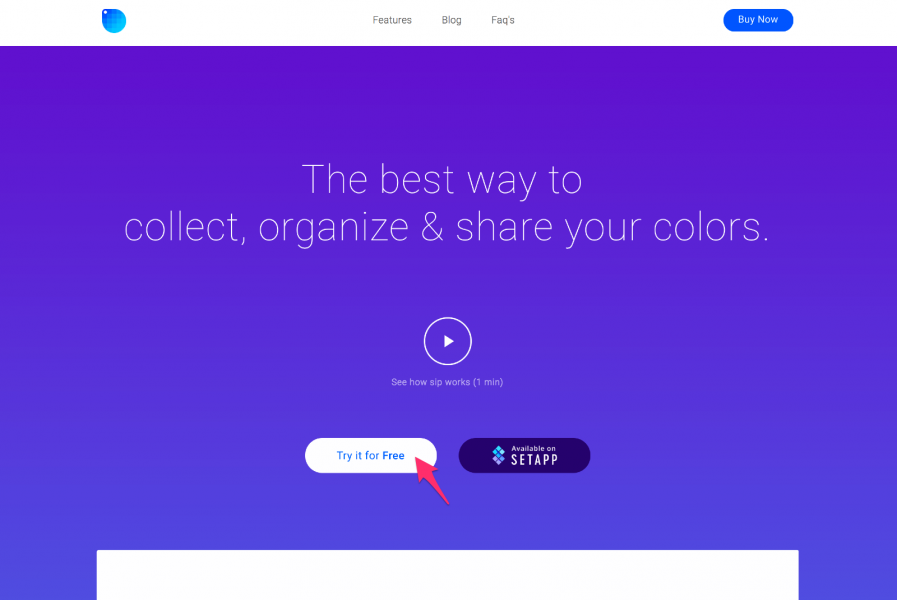
こちらからSipの公式サイトへ移動します。
「Try if for Free」というボタンをクリックすると、自動的にソフトウェアがダウンロードされます。
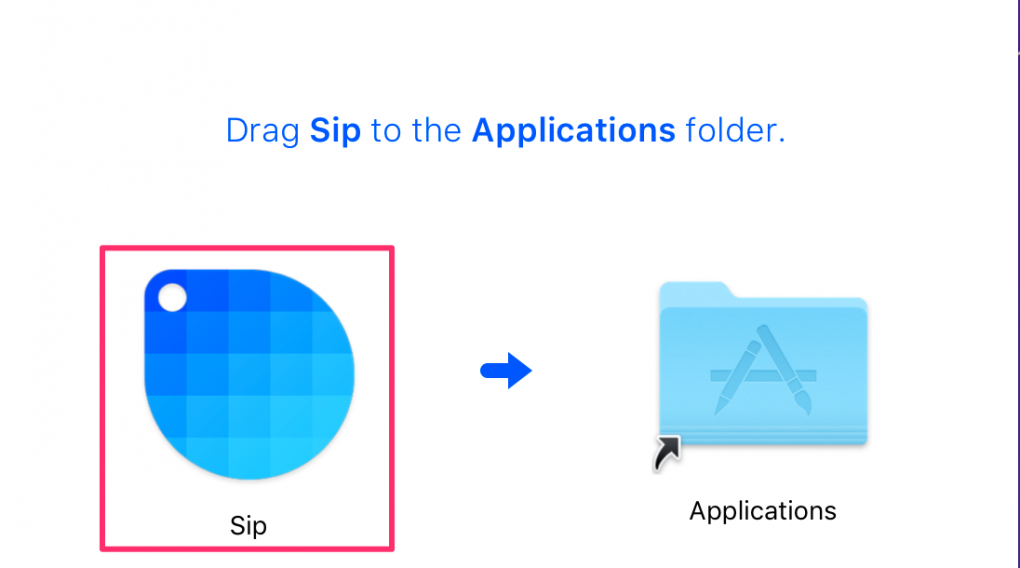
「sip.dmg」というファイルがダウンロードされるのでそちらを開いてください。Sipのアイコンを隣の「Applications」フォルダにドラック&ドロップすればインストール完了となります。
色を取得する
Sipの便利なところは、画面の上の好きな色を簡単に取得できる点です。インストールが完了すると、上部のメニューバーにアイコンが表示されるので、それをクリックしてください。
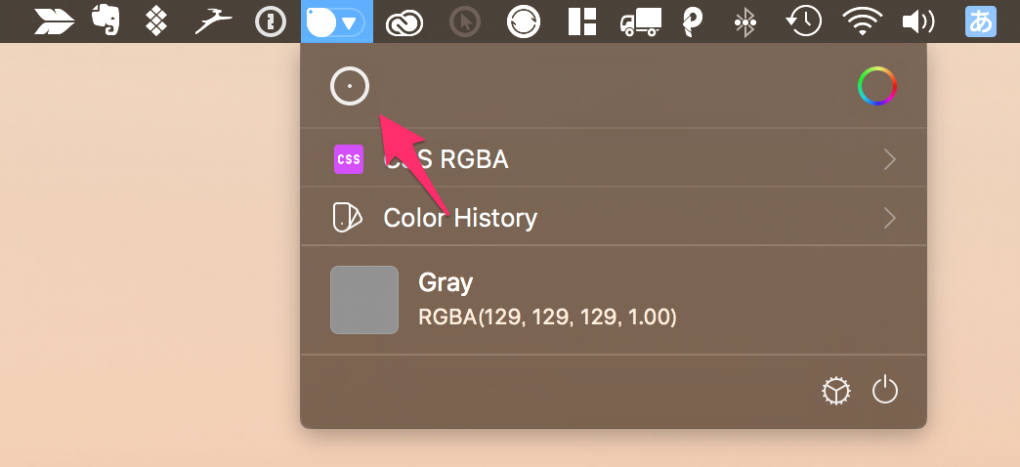
白い丸のアイコンをクリックしてみましょう。
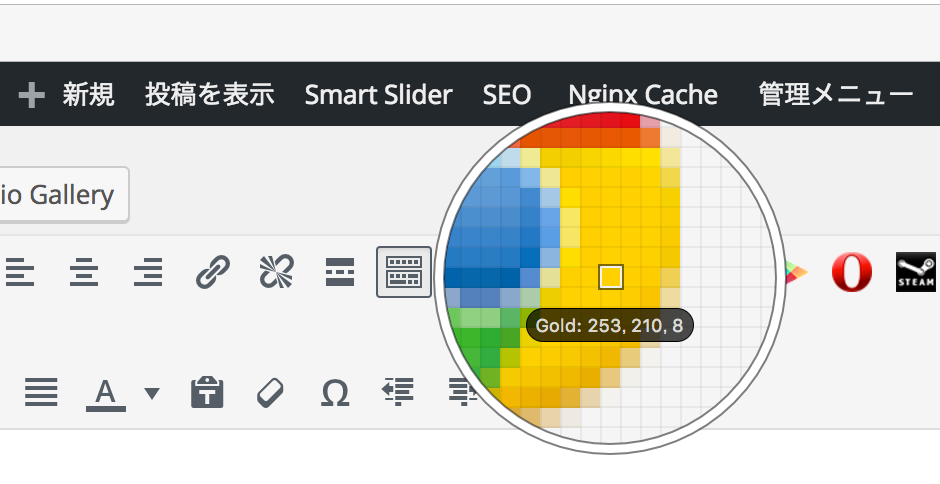
マウスの先が虫眼鏡のようになります。そこから、色を取得したい部分にカーソルを移動させてクリックしてみてください。
「ピッ!」という音が鳴ったら、取得完了です。
ここではChromeアイコンに使われている黄色を取得してみたいと思います。
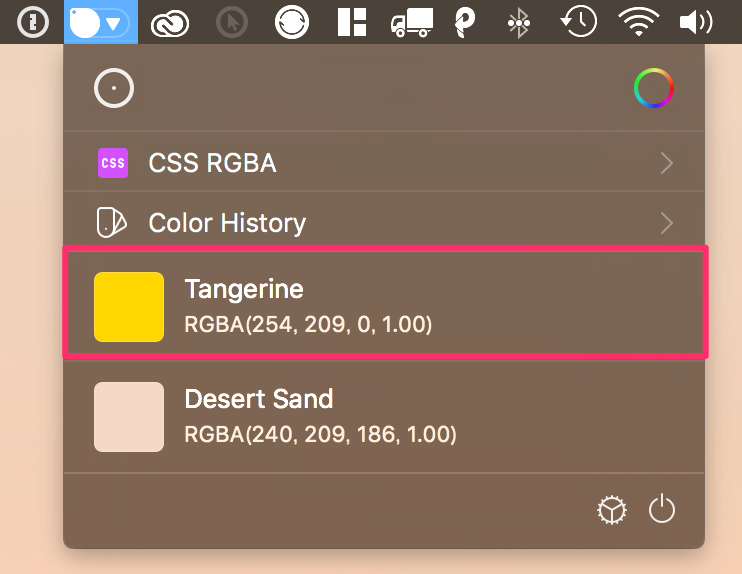
上部のアイコンを再度クリックすると、先ほど取得した黄色がリストに追加されているのが分かると思います。今後、取得した色はここにどんどん追加されていきます。
カラーコードの変更
Sipの便利なところは、取得した色を様々なカラーコードに変換することができる点です。とっても、簡単にできるのでさっそくやってみましょう。
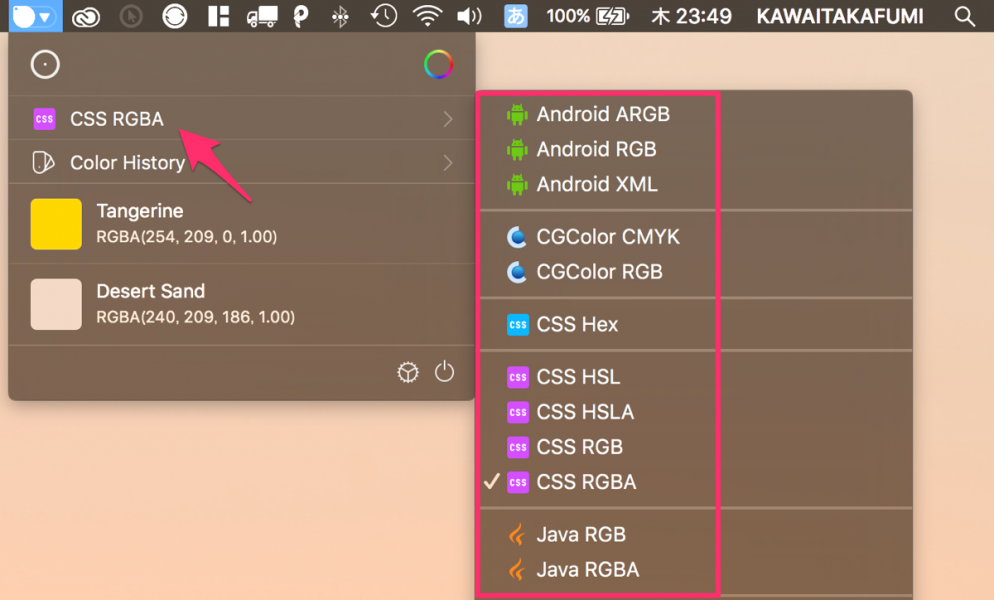
画面上部の上から二行目の部分にカーソルを持ってくると、様々なカラーコードが表示されます。
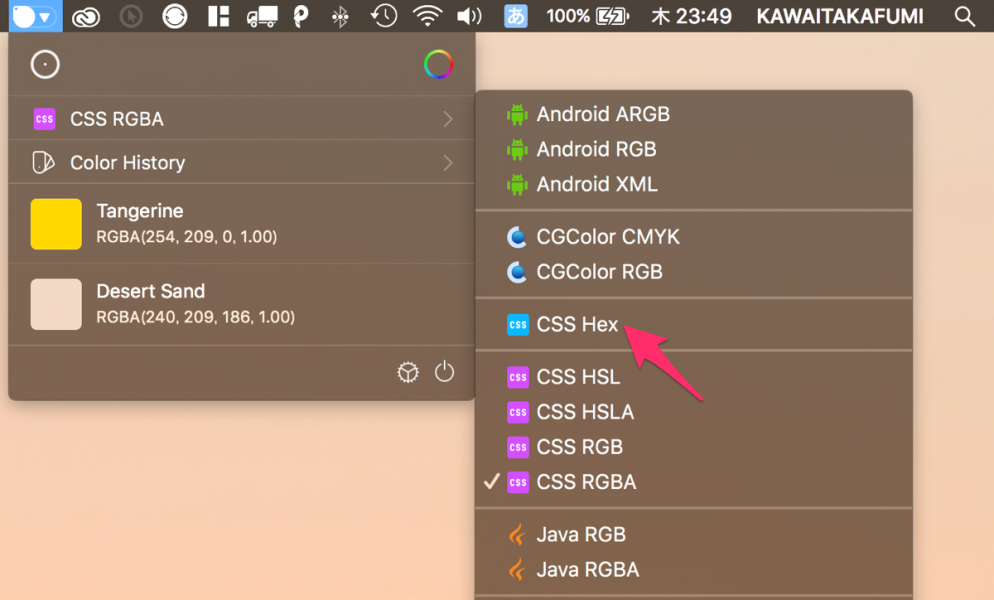
試しに、「CSS Hex」をクリックしてみましょう。
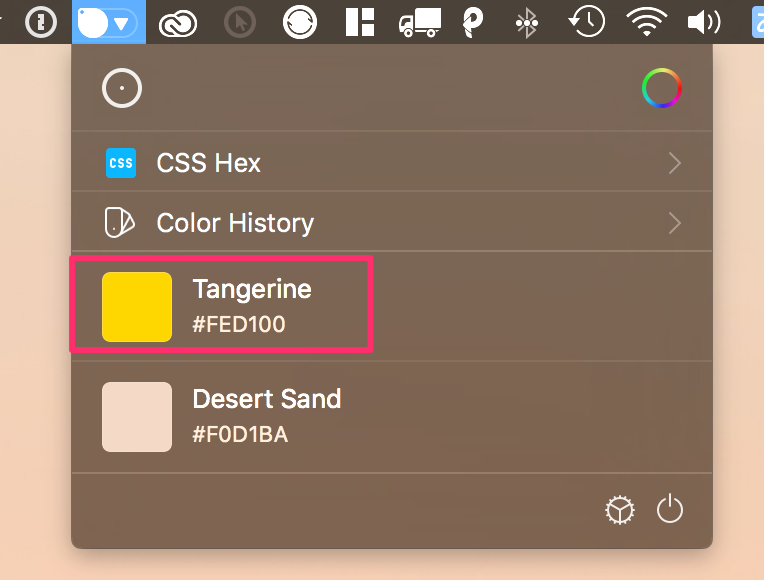
そうすると、これまでに取得した色が全て「Hex」形式で表示されます。
取得した色をコピーする
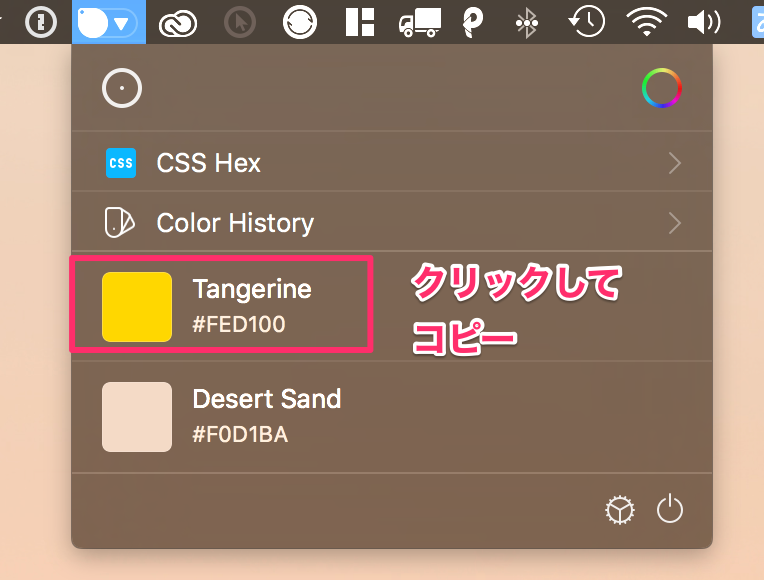
指定したカラーコードの値をコピーしてみましょう。
上部アイコンをクリックして、これまでに取得した色から使用したい色をクリックします。「ピッ!」という音が鳴ったら、コピー完了です。今回の場合だと、HEX形式で取得した黄色のカラーコードである「#FED100」という値をコピーすることができます。
あとは、これをCSSの色の値として利用したりすることができます。
色の変更
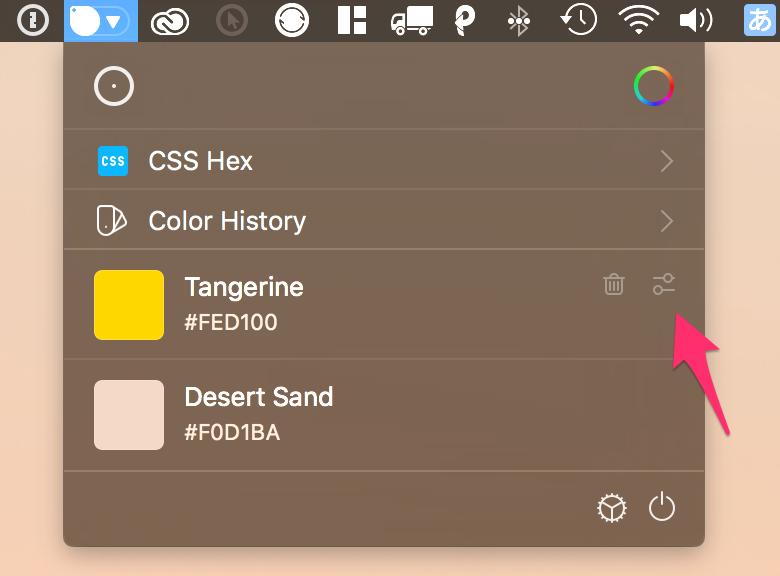
取得した色の明度や色味などを変更したいときがあると思います。Sipならそれも簡単に出来ちゃうんです。変更したい色のところにカーソルを移動させると、アイコンが右端に表示されます。そこから、スライダーアイコンをクリックします。
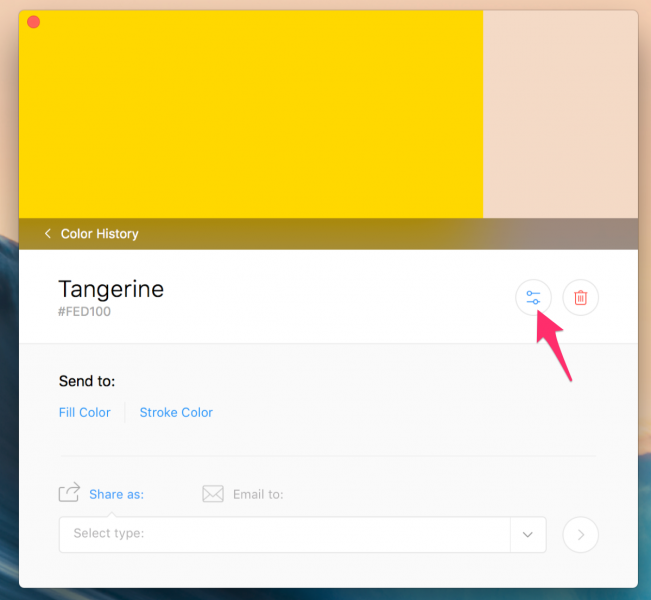
編集するためのウィンドウが表示されるので、そこからスライダーアイコンをクリックしてください。
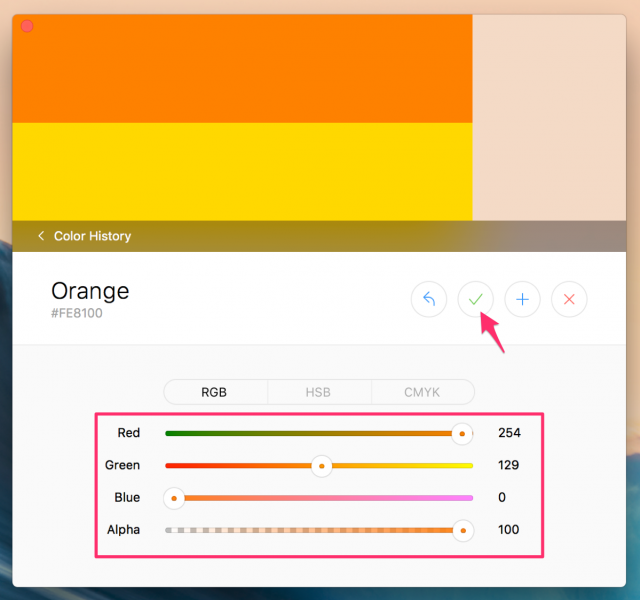
各色の成分を変更するスライダーが表示されるので、目的の色に応じてスライダーを動かしながら色を修正してみましょう。色が決まったら、「緑色のチェックボタン」をクリックして完了です!
おわりに
Sipを使うと簡単に任意の色を取得したり、特定のカラーコードに変換できることが分かったと思います。AndroidやiOSなどで使うカラーコードにも簡単に変換できるので、デザイナーのみならずエンジニアの方にもオススメのツールです!