💁♂️ 【お知らせ】塾専用HP作成サービス
Illustratorを使って商品などのバナーをデザインして納品したのに先方に「商品画像が表示抜けているよ」なんて言われることがあります。
「自分のコンピュータではちゃんと表示されているのにどうして?」向こうのコンピュータでは肝心の商品画像が表示されないのです。
実はこれ画像のリンクに問題があるのです。普通にillustratorを使っているとあまり意識しない部分なので、画像のリンクについてしっかりと勉強していきましょう!
そもそもリンクってなに?
リンクは日本語で「連結」という意味です。連結と言われてもいまいちピンとこないですよね。簡単にいうと何かと何かを「繋げる役割」のことを言います。
実はillustratorでデザインをしている時も勝手にこのリンクが作られています。それは、画像の配置をするときになります。
ファイルサイズを小さくすることができる
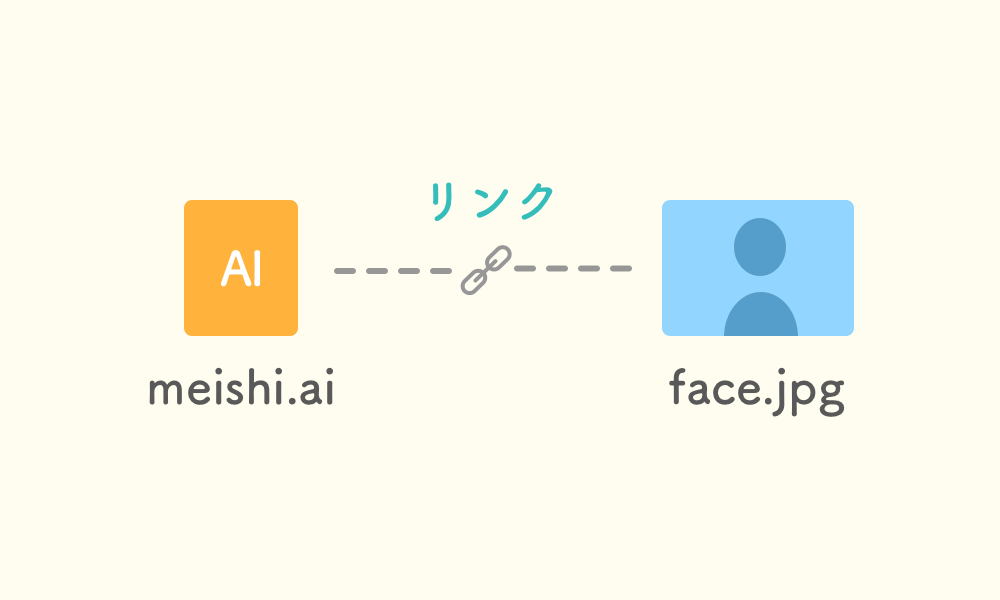
例えばillustratorを使って「meishi.ai」というファイルを作っていたとしましょう。ここに名刺の持ち主の顔写真であるface.jpgを配置します。
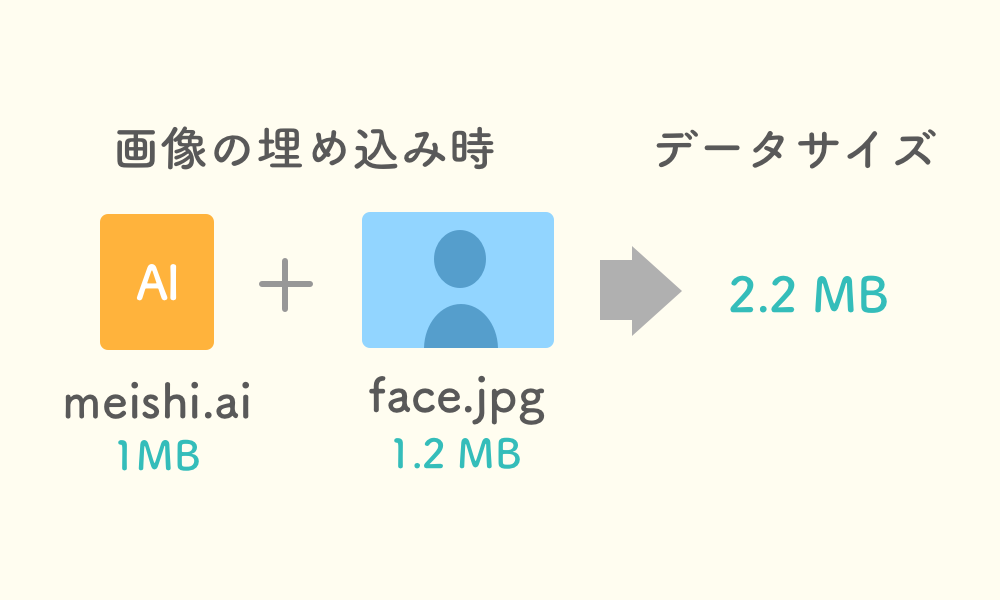
そうすると、meishi.ai と face.jpgの間にリンクが作成されます。ここでリンクを使わずにillustratorのデータに直接画像を埋め込もうとすると、face.jpgのデータサイズがそのままmeishi.aiに追加されるためデータサイズが大きくなってしまいます。
便利な面もある「画像のリンク化」ですが注意しなくてはいけない点があります。それは、画像が保存されていた場所を変更したり保存先フォルダの名前を変更したりする場合です。
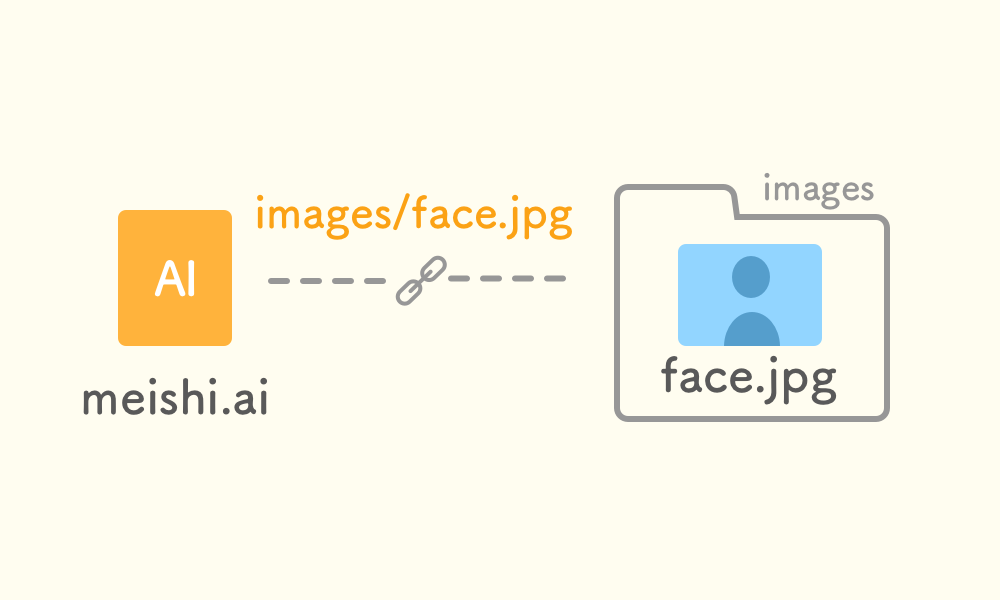
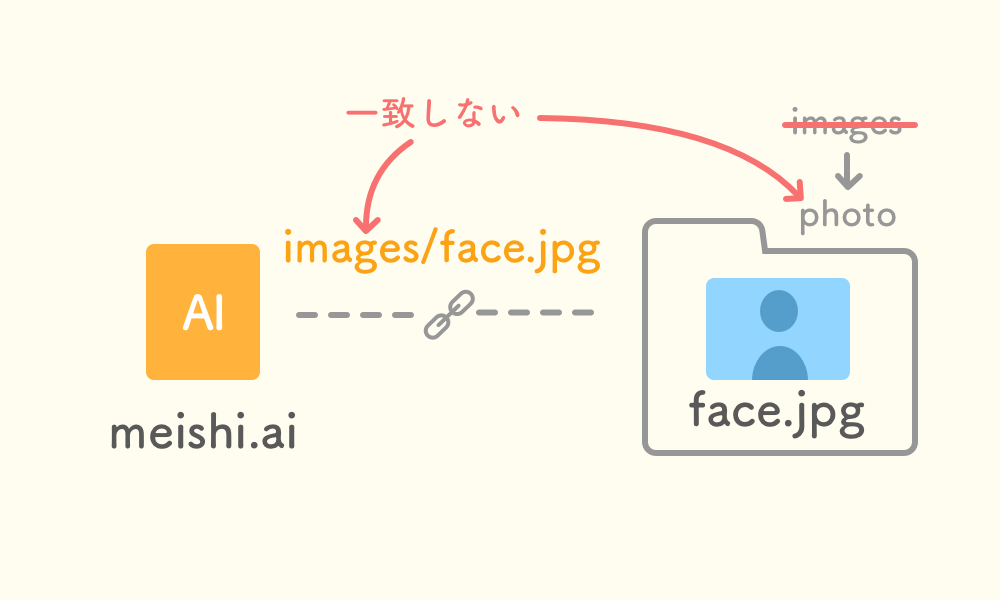
下のように face.jpg が 「images」というフォルダに保存されていたとしましょう。この時点でillustrator上で画像を配置すると meishi.ai と face.jpgの間には次のような リンクが作られます「images/face.jpg」。
そして、その後になってimagesフォルダを「photo」という名前に変更したとしましょう。
フォルダ名を変更した後になって、もう一度meishi.aiを開くと「画像のリンクがありません」といった警告文が表示されてしまいます。それもそのはずです、meishi.aiに保存されたリンクのパスと実際のコンピュータ上にあるface.jpgが保存されているフォルダ名が一致しないからです。
こういったトラブルを防ぐためにもillustratorで何かをデザインする場合は必ず親となるフォルダを作成して、その中にimagesなどをのフォルダを作成するなどの方法がオススメです。
画像変更がすぐに反映される
データサイズを小さくする以外にも画像のリンク化にはもう一つ便利な点があります。それは、画像の変更がすぐにデザインデータに反映されるというものです。
直接埋め込まれた画像ではなく、あくまで画像を参照する形になっているのでリンク先の画像が変更されると、その変更された画像がすぐにデザインデータに反映されるようになります。
画像を埋め込んでみよう
ファイルサイズを小さくできる画像のリンク化はとっても便利なのですが、ファイルを移動したりフォルダ名などを変更してしまうとリンクが切れて、画像が表示されなくなってしまうとういデメリットがわかってきました。
そういった問題を解決するために「画像の埋め込み」という作業が必要になります。ファイルサイズが大きくなってしまうのですが、illustratorのデータ単体で画像ファイルを含んだ形で共有できるというメリットがあります。
さっそくやってみましょう!
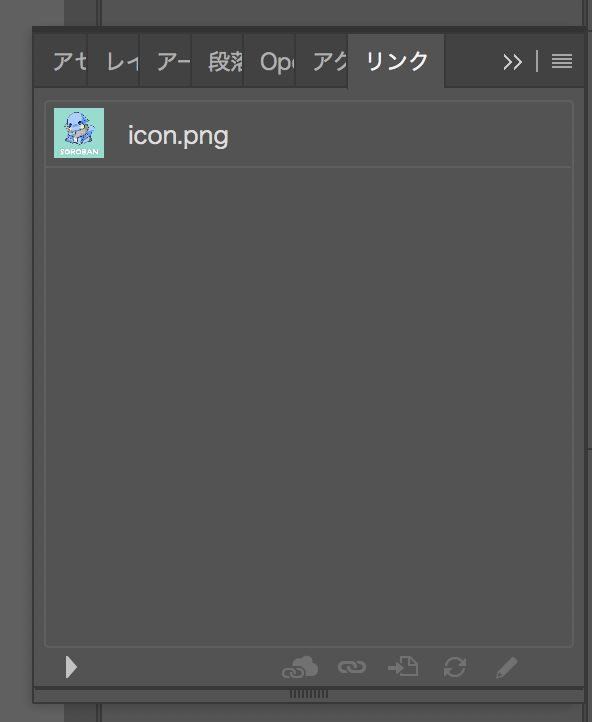
上部のメニューから「ウィンドウ > リンク」をクリックします。
リンクのウィンドウには、現在作成しているデータ内で使われている全ての画像データが一覧で表示されます。
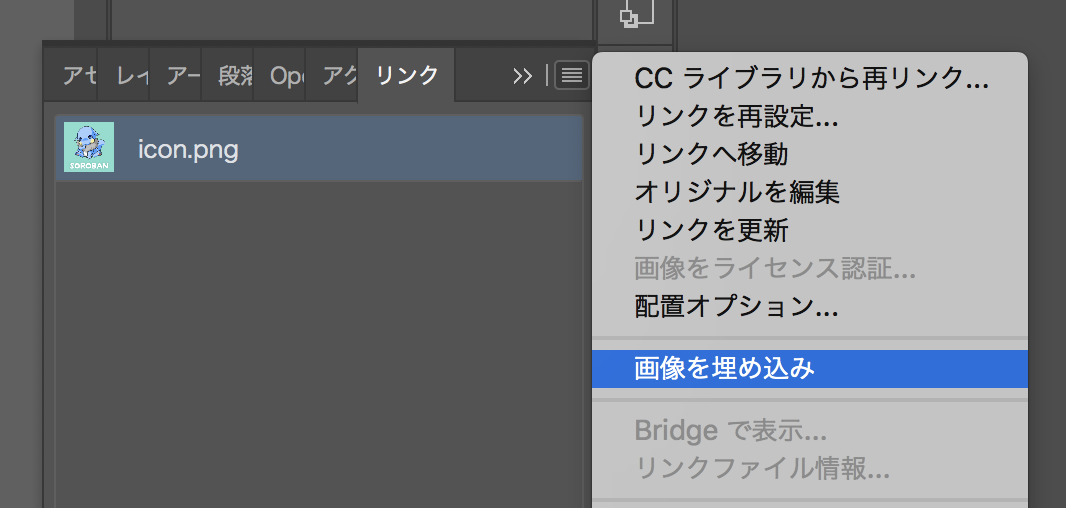
埋め込みたい画像を一覧から選択して、右上のメニューから「画像を埋め込み」をクリックします。
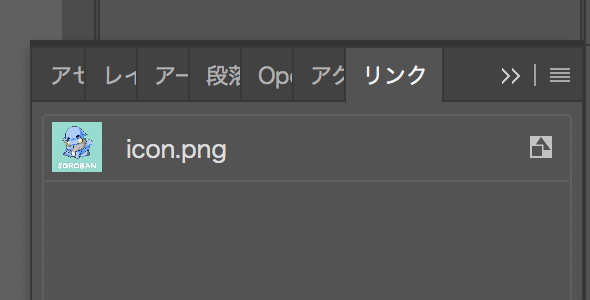
埋め込みが完了した画像の横には「図形」のようなアイコンが表示されます。あとは、これで保存をして完了です。
画像の埋め込みとリンク化、それぞれメリット・デメリットがあるのがわかったと思います。埋め込み作業自体はとっても簡単なので、状況に応じて使い分けていきたいですね!