💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは、タカフミです。
デザインをするときに重要な要素の1つに色があります。
色の使い方は難しく、使い方次第でデザインが与える印象を大きく変えてしまうんです。特に食べ物系のデザインをするときには注意してください。
今回もデザインについて悩んでいる人にお越しいただきました。
ハンバーガーチェーンで働いているマツダさんです。人気商品「テキサスバーガー」のバナーを作成しているようなのですが、うまくいかなくて困っているようなんです。
どうも、マツダともうします。
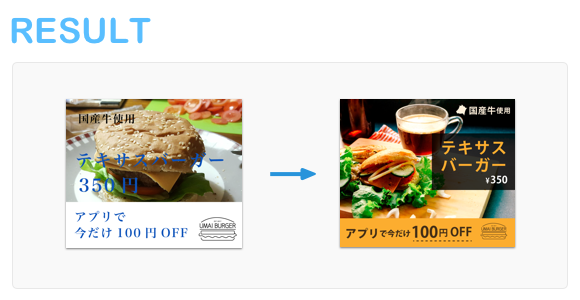
うちの人気商品である「テキサスバーガー」のためにバナーをデザインしてみたんですが、上手くいかないんです。。
商品の名前や価格、アプリでお得になるという情報も伝えたいんですが、多すぎて上手くまとまらないんですよ。
写真は、ハンバーガーが目立つように大きく真ん中に配置してみました。
それは、食べ物系のデザインをする上で大切な6つのポイントを見落としているからんんです。
それでは、さっそく6つのポイントを勉強していきましょう!
美味しそうな写真を選ぶ
今回のデザインで一番の駄目なポイントが写真です。
商品が大きく目立つようにと、ハンバーガーが大きく写っている写真を選んでしまっています。写真の背景に余計なものが写り込んでいるため、背景がゴチャゴチャしているため視線がそちらに移動してしまう可能性があるんです。
そこで、ハンバーガーが小さく写っている写真を代わりに選びました。ここで、重要なのがテキストを配置できるスペースを作るために、背景に何も写っていない領域がある写真を選んでいます。
寒色系の色を避ける
青色だったテキストを黄色がかったオレンジ色に変更しました。今回のように「出来たてホヤホヤの商品イメージ」を演出したい場合は、青色などの寒色系ではなく赤やオレンジなどの暖色系の色を使います。
ゴシック体で賑やかさをだす
若々しさや賑やかさを演出したいときはゴシック体を使いましょう。ハンバーガーのように若者をターゲットとした商品を紹介するバナーでは、明朝体よりゴシック体の方が適しています。
一方で、神戸牛やフカヒレのように高級食材を紹介するバナーの場合は明朝体を使うをことをオススメします。
優先順位を決めてメリハリをつける
メッセージを伝える前に優先順位を決めましょう。
今回の場合は次の順番が適切かと思います。
- テキサスバーガー
- アプリで今だけ100円OFF
- 国産牛使用
- 350円
優先順位が決まったら、それに応じてテキストのサイズを変更していきましょう。優先順位が高い程テキストサイズが大きくなるイメージです。
さらに、「アプリで今だけ100円OFF」のように長いテキストの場合は、その文量内でも優先順位をつけて強弱をつけることをオススメします。
テキストのサイズが変わることが、デザインにメリハリがでるようになります。
価格表記をシンプルにする
テキサスバーガーの350円という表記を¥350に変更しています。このようにすることで、表記がシンプルになり野暮ったい感じをなくすことができます。
デザインのテイストにもよりますが、ポップでスマートな感じを与えたい場合はこのような表記方法がオススメです。
装飾を追加する
これまでのデザインでも十分なのですが、さらに魅力をアップさせる方法があります。
それが、アイコンなどの装飾を追加する方法です。「国産牛使用」というテキストの隣に牛のアイコンを追加したり、100円OFFのテキストに下線を追加しています。
こうすることで、デザインに遊び心が加わり、ポップな印象を与えられます。また、特定の場所をより強調することも可能になります!
まとめ
6つのポイントに従ってバナーをデザインしていきましたが、いかがだったでしょうか?
テキストなどの色とフォントタイプが与える印象がいかに大きいかが分かったかと思います。
この6つのポイントを参考に、自分のバナーデザインを見直してみてはいかがでしょうか?