💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!タカフミです。
個人でアプリやウェブサイトを開発していると、こんな事ありませんか?
アプリで使うアイコンが必要なんだけど、デザインは苦手だしどうしよう。
といったことです。
デザインが得意な方でしたら、アプリに必要なアイコンを自作することも出来るのですが、そうでない場合は困ってしまいます。
たとえ、デザインが出来たとしても開発スピードを重視する場合には、アイコン作成まで手が回らないこともあるでしょう。
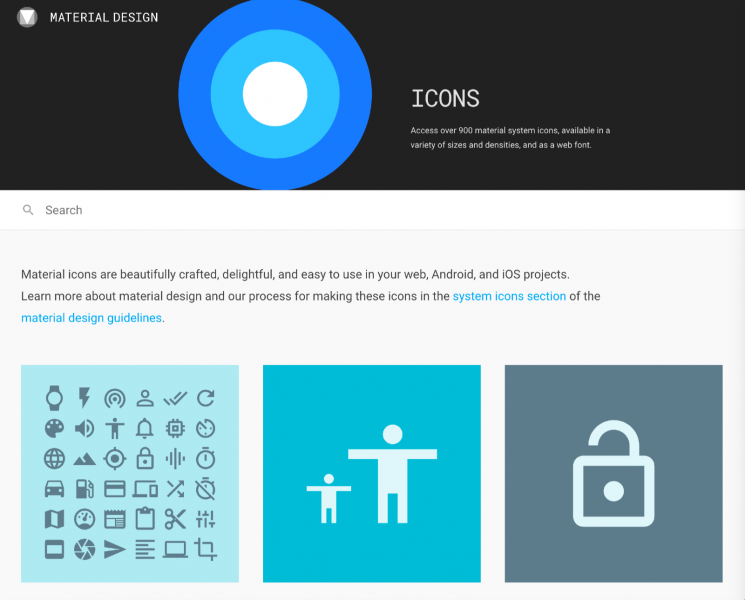
そんな時にはGoogleが提供する、Material Iconsというサイトを使ってみることをオススメします!
Material iconsを使ってみよう
Material iconsとはグーグルが提唱するマテリアルデザインの考え方に基いて作成されたアイコンを無料でダウンロードして使用できるサイトです。
こちらのリンクからページに移動してみましょう。
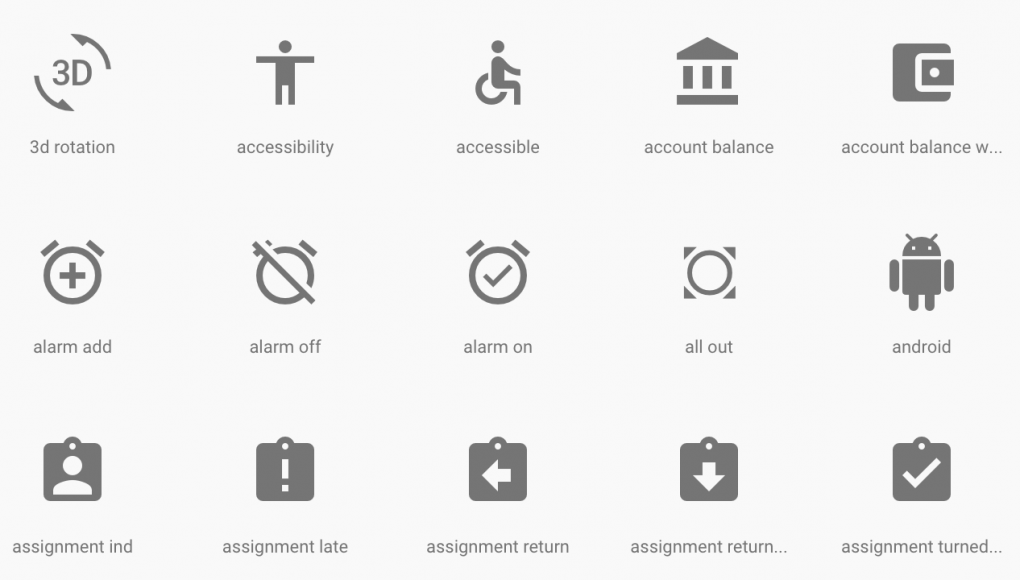
下の方にスクロールしていくと、様々なアイコンが並んでいます。これらのアイコンは全て無料で提供されているので、ご自分のアプリやウェブサイトに利用することができちゃいます。
アイコンを検索してみよう
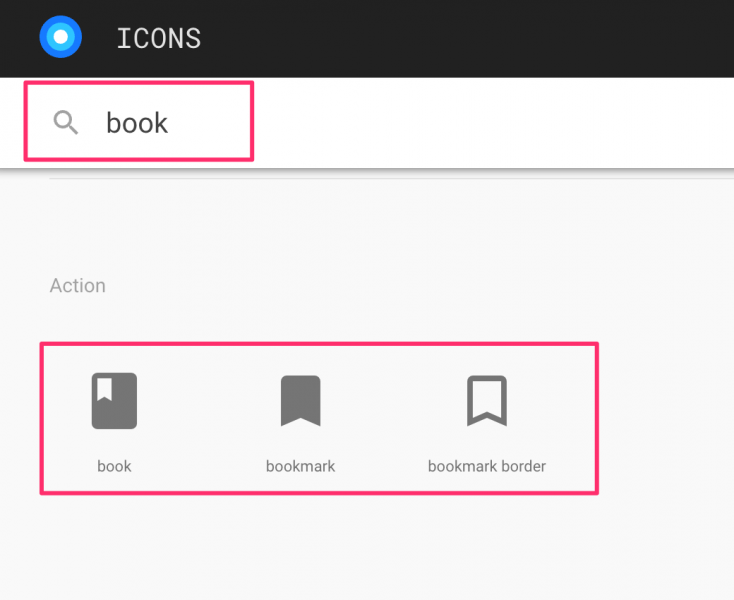
膨大な数のアイコンが用意されているので、そこから目的のものを見つけるのは大変です。そんなこともあろうかと、このページには検索機能が用意されています。
ページ上部にある検索フィールドにキーワードを入力してみてください。日本語ではなく、英語で検索するようにしてくださいね!
例えば「book」というキワードを入力すると、リアルタイムに検索が行われて該当するアイコンが表示されます。
アイコンをダウンロードする
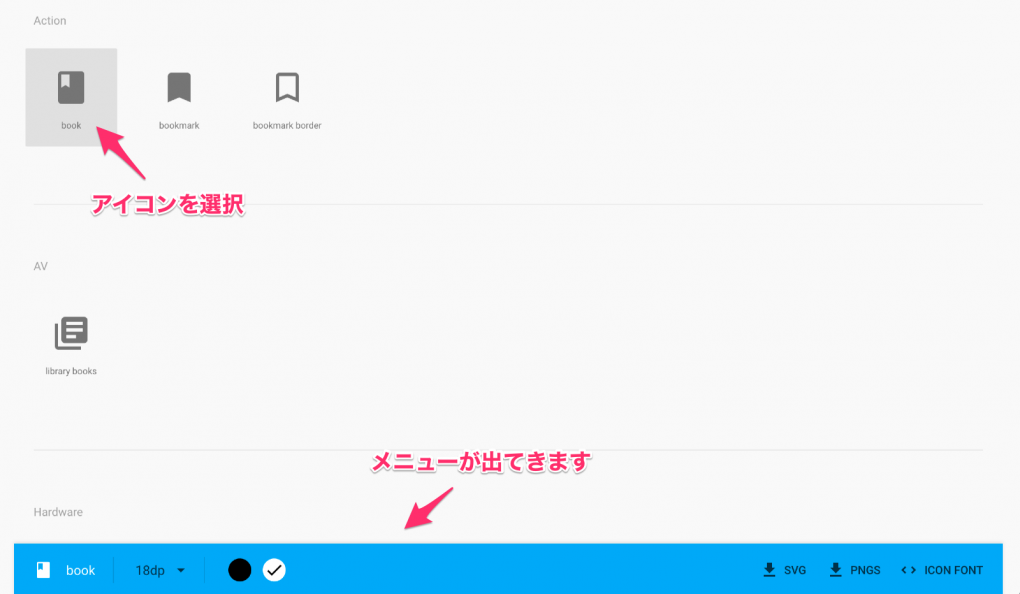
目的のアイコンが見つかったら早速ダウンロードしてみましょう!
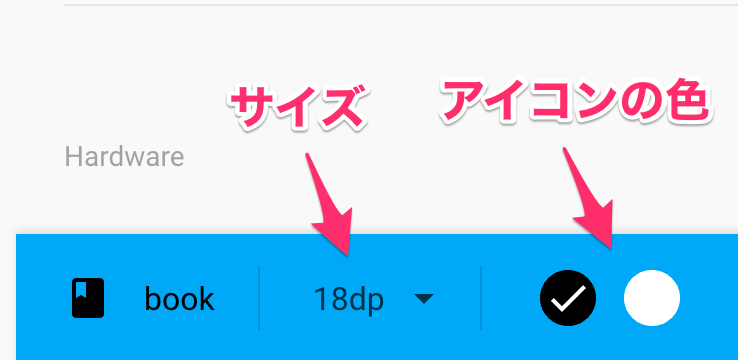
欲しいアイコンをクリックするとダウンロード用のメニューが下からニョッキと現れます。
メニューバーからアイコンのサイズと色を選択することができます。アイコンの色は「黒または白」のどちらかになります。
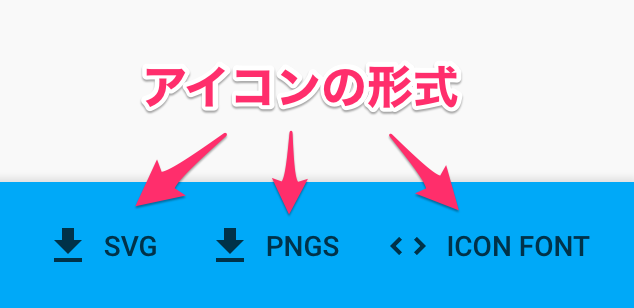
アイコンのサイズや色が決まったらあとはダウンロードするだけです。アイコン形式は SVG、PNG、ICON FONTの3種類から選ぶことができます。
スマホアプリで使用する場合はPNG形式がオススメです。
ウェブサイトでアイコン使う場合は、ICON FONT形式がオススメです。アイコンのサイズや色などを簡単に変更できるようになります!
まとめ
Material Iconsを使うと、アイコンを作成する時間が大幅に短縮できるだけでなく、アプリ全体に統一感のあるデザインを持たせることができます。
個人でアプリを開発されている方などは是非利用してみてはいかがでしょうか?