💁♂️ 【お知らせ】塾専用HP作成サービス
あなたはHTMLという言葉を聞いたことがありますか?「ウェブサイト作成」などと検索すると、よく目にするキーワードです。ウィキペディアによるとHTMLは以下の次のように説明されています。
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称HTML(エイチティーエムエル)とは、ウェブ上の文書を記述するためのマークアップ言語である。文章の中に記述することでさまざまな機能を記述設定することができる。
引用:Wikipedia
うーん。正直なところよくわからないと思います。簡単に説明すると、インターネットエクスプローラやchrome等でテキストや画像などの情報を見やすく表示するために使われる言語です。
私も初めてHTMLを学んだときには、イメージできないところや理解できないところが多く大変苦労しました。当時のことを思い出しながら、今回の3日コースは「こんな風に教えてもらえたらよかった。。」という点を踏まえて構成を練りました。また、私が個人の方を対象としたプログラミングのプライベートレッスンでも実際に教えているカリキュラムにそってご説明いたします。
今回の3dasyコースを通してHTMLについての理解が少しでも深まればと思います。
目次
いまさらHTMLを学ぶ必要あるの?
あなたはもしかすると、「HTMLっていまさら勉強する必要あるのかな?」と思われるかもしれません。近年、ウェブ制作ソフトや、インターネット上でマウスの簡単な操作だけでウェブサイトが作れる時代になっています。わざわざ、勉強しなくてもパソコンのちょっとした操作で自分のウェブサイトが作れればそれで十分かもしれません。ただし、もしあなたが次のような目的でウェブサイトを必要としているのなら、一からHTMLを勉強されることをオススメします。
- 集客や情報発信用にブログを運営したい
- 経営するお店のウェブサイトを作りたい
- ウェブサービスで一発あてて稼ぎたい
なぜ、一から勉強されることをオススメするかというと「作り始めるようになると、必ずこだわりがでてくる」からです。便利なツールを使えば、簡単なマウス操作で気軽にウェブサイトが作れるのですが、実際にカタチになってくると、だんだんと愛着が湧いてきます。そうなると「ここのボタンもうちょっと丸っこくしたい」とか「画像のサイズをもう少し大きくしたい」などの「こだわり」が必ずでてきます。
しかし、それらのソフトは誰でも簡単に使えるように設計されているため、細かい修正ができないという問題があります。もし、このような場合にあなたがHTMLの書き方を知っていたらどうでしょうか?あなたの手で、HTMLファイルを直接いじって、微妙な修正を加えることが可能になるのです。
このようにゼロからウェブサイトを作らなくても、既に作成されたウェブサイトをあなた好みにカスタマイズする場合などには絶対にHTMLの基礎的な知識が必要とされるのです。
ウェブサイトの中身を見てみよう!
HTMLを自分の手で実際に書く前に、まずはウェブサイトがどのようにできているのかをやんわり理解するためにウェブサイトの中身を見てみましょう。
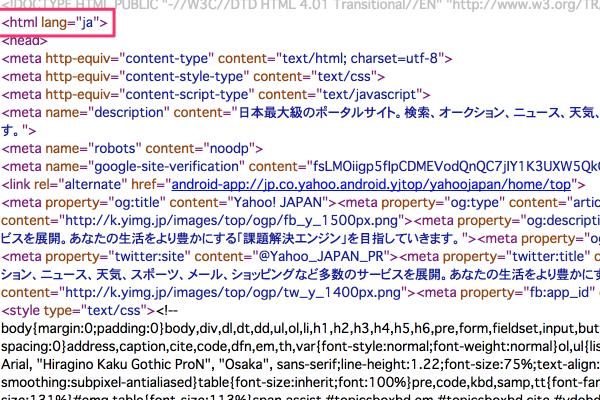
これはヤフージャパンのウェブサイトです。この色とりどりのウェブサイト、実際は下のようにHTMLを使って記述されているのです。赤枠で囲った「html」という記述から始まり、その中に要素に合わせたタグを組み合わせて記述することで、複雑なウェブサイトを表現しています。この画像で表示されている部分はほんの一部分で、実際はとても長い行数になります。
タグってなに?
もう少し、ウェブサイトの中身を見てみましょう。たとえば、下の画像のように赤枠で囲ったYAHOO JAPAN!というロゴに注目してみましょう。
このロゴの部分ですが、実際には次のように<img>タグという画像を表示するためのタグを使っています。
<img src="http://k.yimg.jp/images/top/sp2/cmn/logo-ns-131205.png" alt="Yahoo! JAPAN" height="55" width="213">
この<img>タグに表示したい画像のパスやサイズ、説明文などを加えてhtmlファイルに記述します。chromeなどのウェブブラウザで閲覧すると、ウェブブラウザが<img>をを読み込んだ時に、「これは<img>タグだから、画像を表示するんだな!」と認識して私達の目に画像を表示してくれるようになります。HTMLにはこの画像を表示するタグの他に、文章や見出し、箇条書きのリストなどを表示するのに最適なタグが色々と用意されています。一見すると複雑に見えるウェブサイトもこれらのタグの組み合わせで出来ているのです。
HTMLの基本構造を学ぼう!
ウェブサイトはHTMLで記述された複数のウェブページを繋げることで成り立っています。ウェブページを構成するHTMLは<html><head><body>の3つの基本の要素タグを骨格としています。まずは、各要素タグの役割を理解してみましょう。
<html>
<head>
</head>
<body>
</body>
</html>
htmlタグ
なんといってもこのhtmlタグがないと何も始まりません。ウェブブラウザに対して「ここの中には、様々なタグを使ったHTML文章が書かれています」ということを教えるためのタグです。そのため、htmlタグの外に要素タグが記入されることはありません。
headタグ
ウェブブラウザは上から下に順に文章を読み込んでいきます。そこで、headタグにはhtml文章についての情報が記述されます。たとえば、ページ内で扱う言語についてや、検索される時に必要なキワードやタイトルの情報などです。その他にも、外部のファイルを読み込むための設定などもここでされます。
bodyタグ
ここに記述した要素タグによって生成された、テキストや画像などがサイト訪問者に対して表示されます。つまり、ユーザに見せたいコンテンツそのものを記述する場所になります。
タグを使ってみよう
これまでHTMLについてや、今からHTMLを学ぶことのメリット、骨組みとなる基本構造について紹介していきました。ここからは実際に手を動かして、htmlの要素タグを記述してみましょう。1日目は本当にさわりの部分なので、「こんな、感じなんだな」というイメージを少しでも持っていただけるだけで十分です。
要素タグの始まりと終わり
HTMLで扱う要素タグには一部の例外を除いて、始まりと終わりのタグがあります。たとえば、見出し要素のhタグはこのように<h5>から始まり、</h5>で終わります。終わりのタグには必ず/(スラッシュ)が先頭に追加されます。このタグの中に、見出しとして表示したいテキストを記述することで、ウェブブラウザは「なるほど、このテキストは見出しとして表示したいんだな」と認識します。
<h5>これは見出しです</h5>このブログでは上のh5タグは次のように表示されます。
これは見出しです
htmlファイルをつくってみよう
それでは実際にhtmlファイルを作成してみましょう。このブログではMac環境での例を説明いたしますが、Windowsをお使いの方はメモパッドなどをお使いください。また、2日目ではオススメの開発ツールについてもご紹介いたしますので、WindowsでもMacでも同じ手順で作業ができるようになりますのでご安心ください。
テキストエディット(Windowsの方はメモパッド)を起動してみましょう。
初期設定では入力モードがリッチテキストになっています。上部のメニューバーからフォーマット > 標準テキストにする をクリックして標準のテキストモードにします。
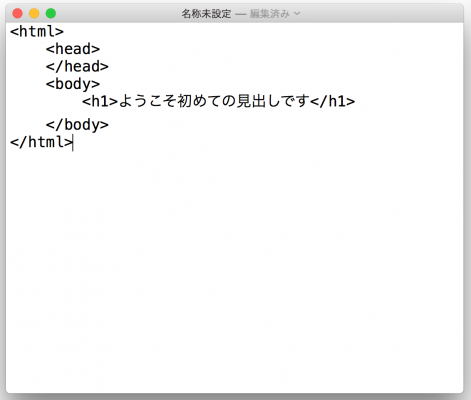
続いてhtmlの基本構造となる<html><head><body>の3つのタグを入力してください。いずれも終わりのタグを忘れずに入力してください。基本構造のタグが入力できたら、<body>タグの中に見出しを意味する<h1>タグを追加します。<h1>タグの中に見出しとして表示したいテキストを入力してみましょう。
<html>
<head>
</head>
<body>
<h1>ようこそ初めての見出しです</h1>
</body>
</html>
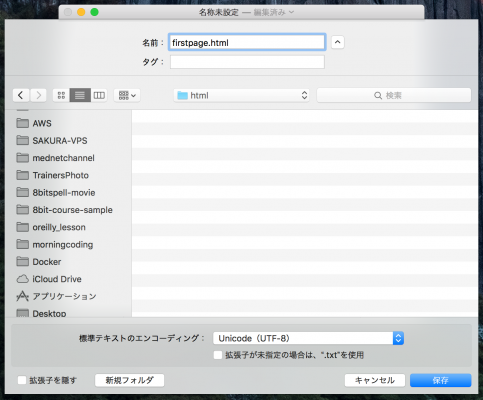
入力が完了したら、ファイル > 保存 をクリックします。保存用のウィンドウが現れるので、お好きな場所にfirstpage.htmlという名前で保存します。.htmlと言うのは拡張子と呼ばれるものです。コンピュータでは画像やテキスト、ビデオなど様々なファイルを扱います。そこで、それぞれのファイルの種類を区別させるために.◯◯◯という形式で拡張子が付けられます。今回のように.htmlという拡張子をつけることで、コンピュータは「これは、html文章で記述されたファイルなんだな」と認識できるようになります。
つくったHTMLファイルを確認してみよう
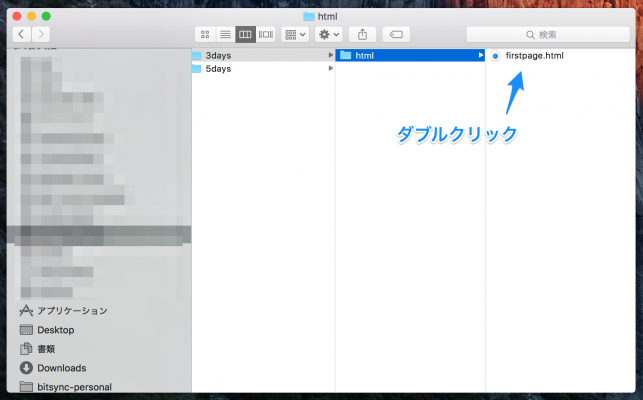
作成したfirstpage.htmlというファルはテキスト・エディターなどで開くとただの文字列の塊です。このファイルをインターネット・エクスプローラやChromeなどのようなウェブブラザで開くことで、初めてウェブページとして閲覧出来るようになります。作成したファイルには既に.htmlという拡張子がついているのでファイルをダブルクリックすることで、自動的にコンピュータがファイルを開くために最適なソフトウェアを起動してくれます。
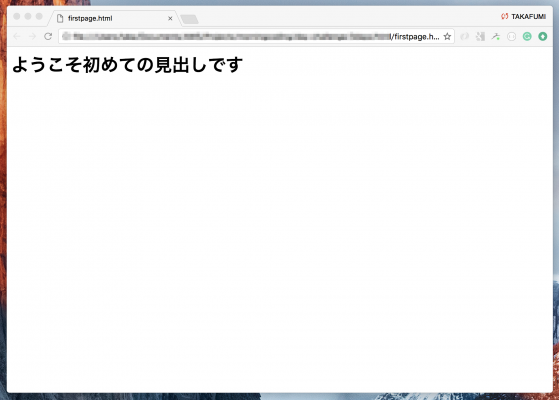
ウェブブラウザが起動すると、このように「ようこそ初めての見出しです」というテキストが見出し要素として太字で大きく表示されていると思います。
今日のレッスンはここまで
お疲れさまでした。1日目のレッスンはここで終わりです。今日はHTMLの基本的なことや、今から学ぶメリット、土台となる基本構造などについて勉強しました。さらに、本当にシンプルではありますが実際にあなたの手でHTMLファイルを作成してウェブブラウザで確認できるようにまでなりました。
今日やった事があまりに簡単なので拍子抜けしてしまい、「そんなに、大したことやってないなー」と思うかもしれません。でも、これはあなたにとって大きな一歩です。なぜなら、インターネット上で自ら情報発信するための発信基地(ウェブページ)をつくるためのスタート地点に立てたからです。
まだまだ、レッスンは続きます。これから、色々なことを学んで、より魅力的な基地が作れるようになりましょう!
続きが気になる方は、2日目の『HTML入門 まずは、タグに慣れよう!』へお進みください!