💁♂️ 【お知らせ】塾専用HP作成サービス
日頃からウェブサイトやアプリのデザインをするときにお世話になっているSketchなんですが、普段使っていると「あれ、これどうやってやればいいのか?」と思うことが度々あります。
そこで、他の人のお役に立てればと思いSketchを使う上で知っていると便利な裏技などについて説明していきたい思います!今回は「マスク」についてです。
シンプルな図形なら問題ないけど。。
Sketchにはマスクという便利な機能があります。マスクとは特定の図形を使って画像やシンボルなどを切り抜くことができる機能です。クッキーを作るときに、型を使って星型やハート型のクッキーを作るのと同じですね!
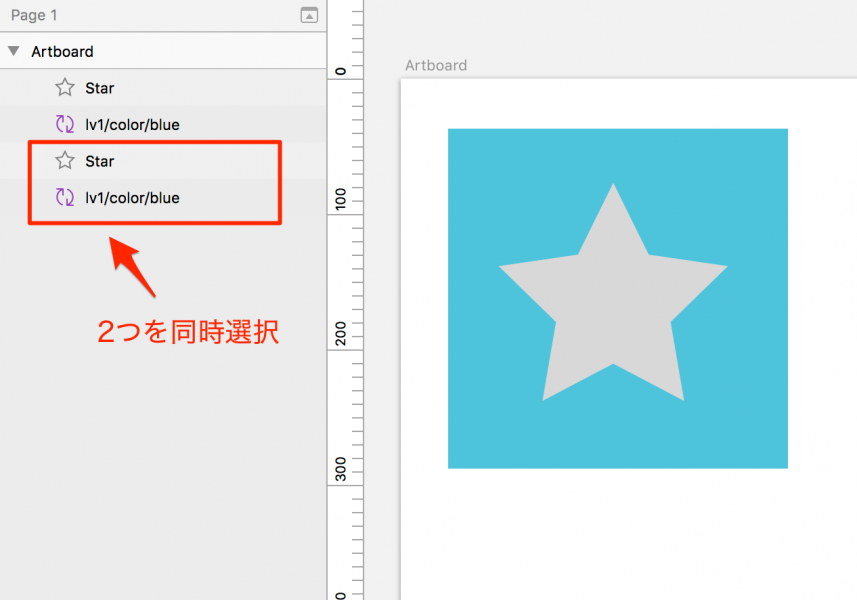
使い方はとっても簡単です。次の図のように型抜きしたい図形を上に持ってきた状態で、2つの要素を選択します。
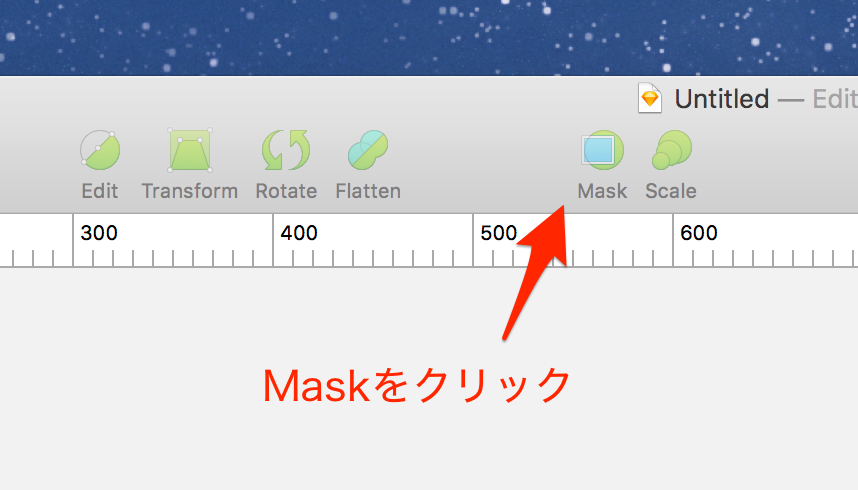
上のメニューバーに「Mask」というボタンがあるのでそれをクリックします。
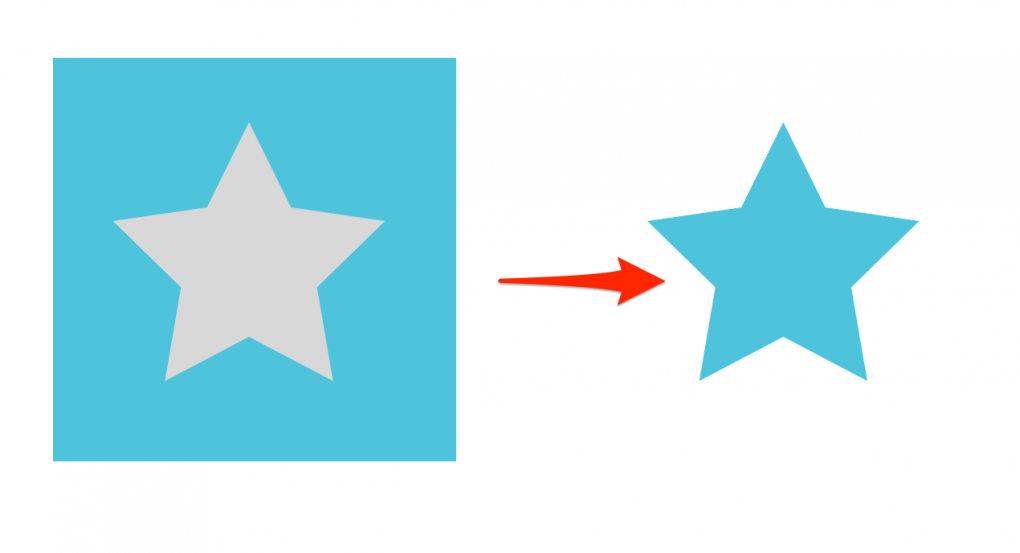
そうすると綺麗に星型で型抜きすることができます。
複雑な図形はひとまとめにしてからマスクしよう
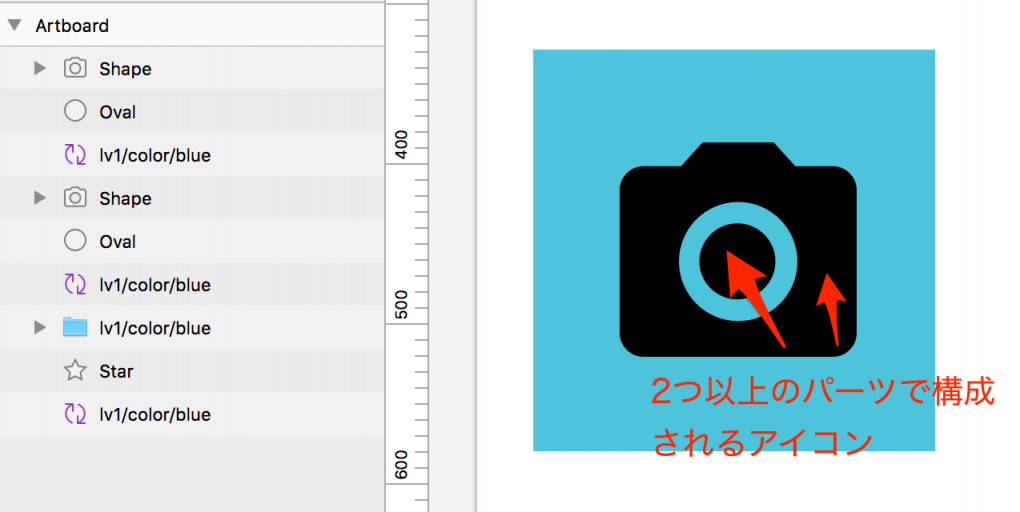
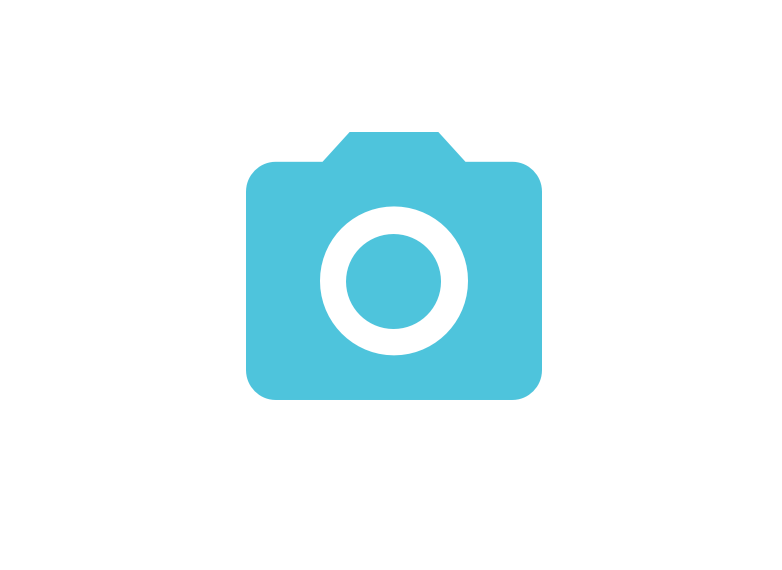
このマスクの機能ですが先ほどの星型のようなシンプルな図形なら問題ないのですが、次のカメラアイコンのように2つ以上のパーツから構成されるような図形になると上手くマスキングできなくなります。
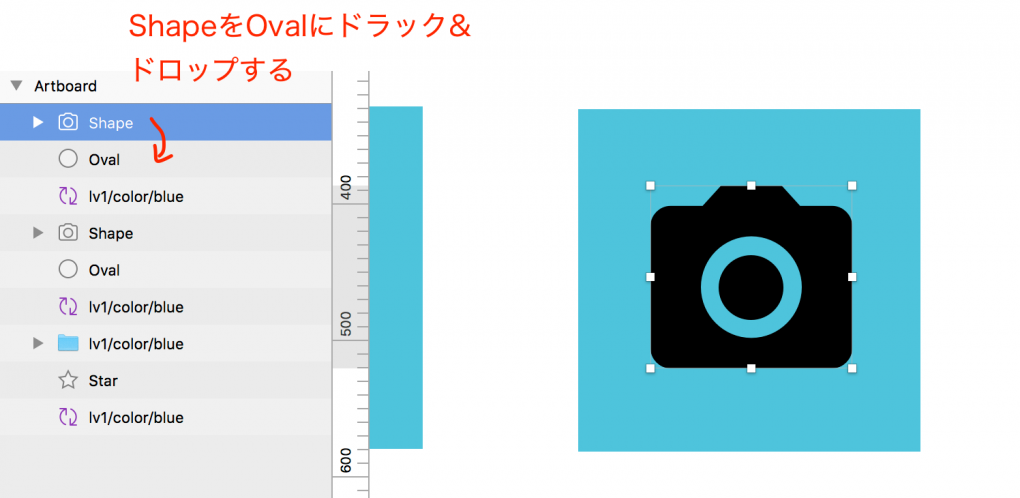
そんな時にはバラバラになっているパーツをひとまとめにしてあげます。今回の場合ではカメラの外側のパーツにあたる「Shape」をレンズ部分にあたる「Oval」へドラッグ&ドロップしてあげます。
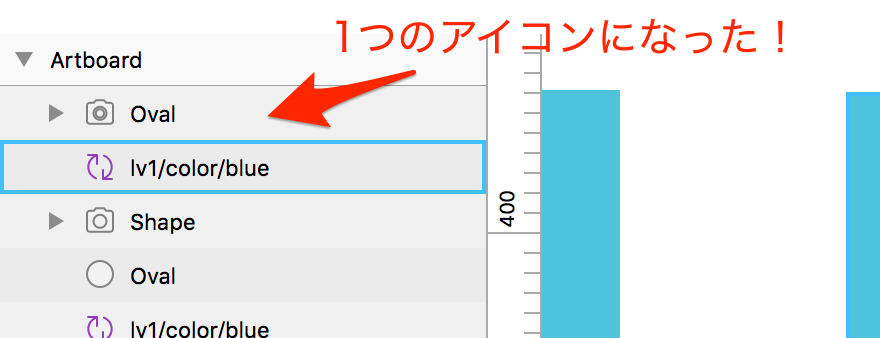
そうすると2つのパーツが一つにまとまります。
あとはカメラのアイコンと切り抜きたい背景を複数選択して「Mask」をクリックするだけでOKです。
今後も知っていると便利なSketchの裏技をご紹介していきます!