💁♂️ 【お知らせ】塾専用HP作成サービス
いよいよ、「3日で学ぶHTML入門」の3日目になりました。これまでに、ウェブサイトについてやHTMLの基礎的な知識について勉強してきました。さらに、最低限必要なタグの使い方についても学びました。3日目の今日は、実際に自分の手を動かしてウェブページを作ってみましょう!これまでに習ったことを活かす、実践的なレッスンになります。
目次
サンプルページの説明
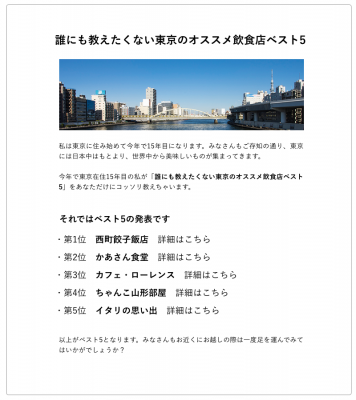
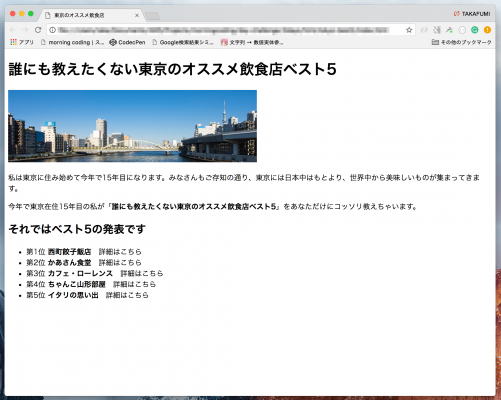
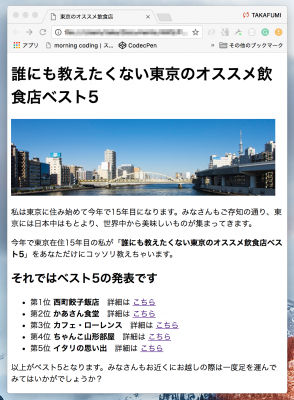
今日のレッスンでは「誰にも教えたくない東京のオススメ飲食店ベスト5」というタイトルで、架空の飲食店を紹介するページを作ります。最終的には次のようなウェブページを作れるようになりましょう。
ウェブページの骨組みをつくろう
HTMLでウェブページを作る前に、フォルダやファイルを作成しておきましょう。逸る気持ちを抑えて、まずは準備をしっかりしましょう!
作業フォルダの作成
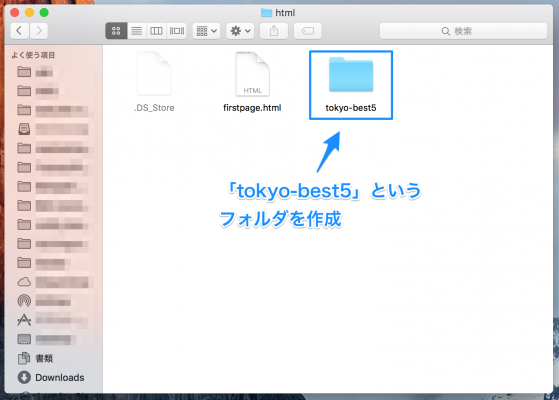
コンピュータのお好きな場所に「tokyo-best5」という名前のフォルダを作成します。
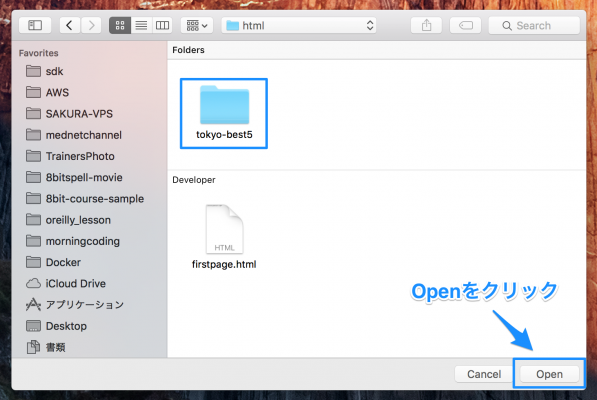
フォルダを作成したら、Sublime Textのメニューから File > Open をクリックします。ウィンドウが表示されるので、そこで先程作成した「tokyo-best5」フォルダを選択して 「Open」をクリックします。
index.htmlの作成
index.htmlファイルを作成します。今後はこのhtmlファイルを修正しながら、ウェブページを作成していきます。
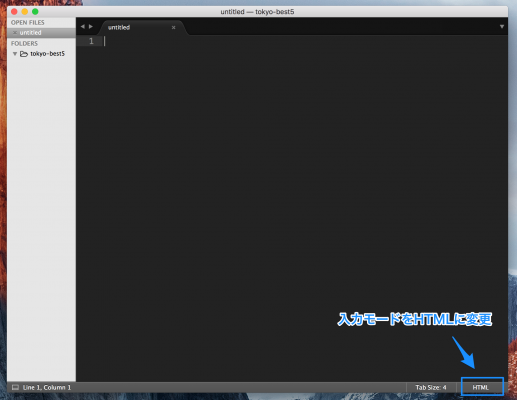
まず、SublimeTextのメニューからFile > New File を選択すると、untitledという名前のファイルが作成されます。ウィンドウ右下の入力モードがHTMLになっていることを確認してください。
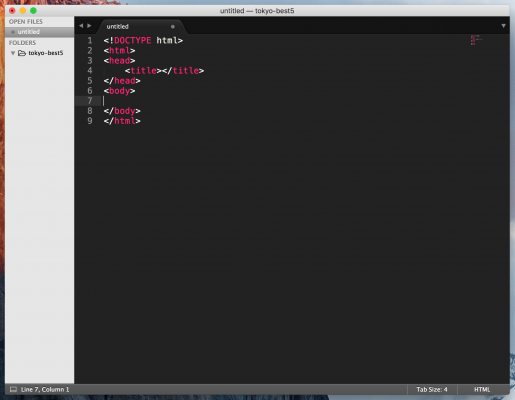
エディター上で<htmと入力すると、携帯の予測変換のように入力されたワードに関連するタグが一覧で表示されます。そこから、<html>をクリックします。1クリックしただけで、補完機能のよって<html>の基本的な骨組みが、あっというまに出来てしまいます。
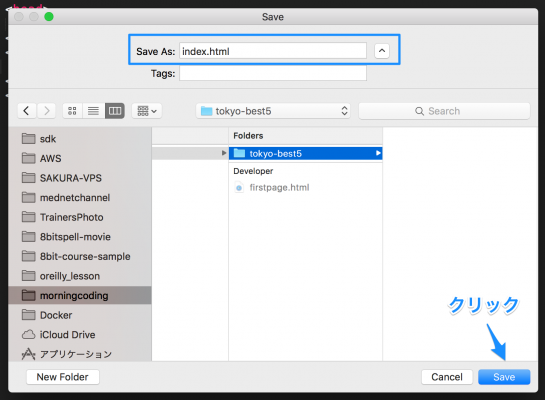
今の段階だと、このファイルはuntitledとなっているのでファイルに名前を付けて保存する必要があります。Sublime Textのメニューから File > Save をクリックします。
ウィンドウが自動的に現れるので、index.htmlという名前をつけて「Save」をクリックします。これで、メインとなるウェブページのindex.htmlを作ることができました。
ページのタイトルをつける
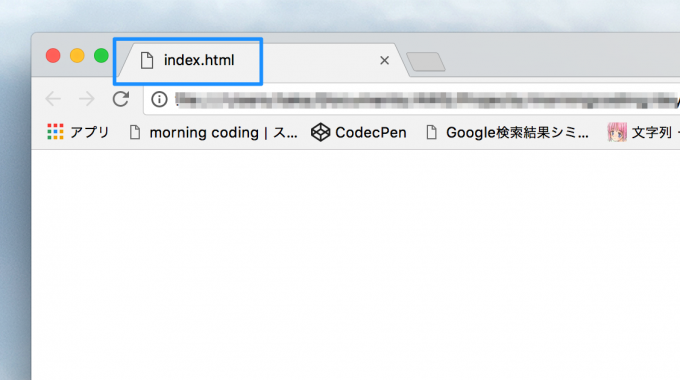
index.htmlファイルをChromeやSafariなどのウェブブラウザで開いてみて下さい。ページのタイトルの部分を見てみると、index.htmlという名前になっている思います。このままだとページを訪れた人はいったい何のページを見ているのかわかりません。
index.htmlを修正してみましょう。<title>タグの間に「東京のオススメ飲食店」と入力したら、command + s (Windowsの方はcontrol + s)を押してファイルを保存します。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
</body>
</html>
再びページを読み込んでみましょう。先程、index.htmlだったページのタイトル名が「東京のオススメ飲食店」に変更されたことが分かると思います。
hタグで見出しを作ってみよう
前の章でウェブページの骨組みとなるindex.htmlを作成しました。実際にページを見てみると、真っ白なで何も表示されていませんよね?それもそのはずで、まだ<body>タグの内側に何もコードを記述していないからです。この後の章では、まっさらなページをキャンバスに見立てて、ウェブページをデザインしていきます。
それでは、まず始めにページの一番頭にある「誰にも教えたくない東京のオススメ飲食店ベスト5」という見出し部分をつくります。見出しはhタグを使うことで、作ることが出来ます。<body>内に<h1>タグを記述して、その中に「誰にも教えたくない東京のオススメ飲食店ベスト5」というテキストを入力して保存します。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
<h1>誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
</body>
</html>ページをリロードしてみましょう。ページの先頭に大きく見出しが表示されたと思います。
トップに画像を配置してみよう
文字だけのページだと少し味気ないですよね。ここでは、東京をイメージしてもらうために、浅草橋周辺の画像をトップに配置してみましょう。
画像の用意
実際にコードを記述する前に、こちらのページに移動して、画面右上の↓をクリックして画像をダウンロードしておいてください。
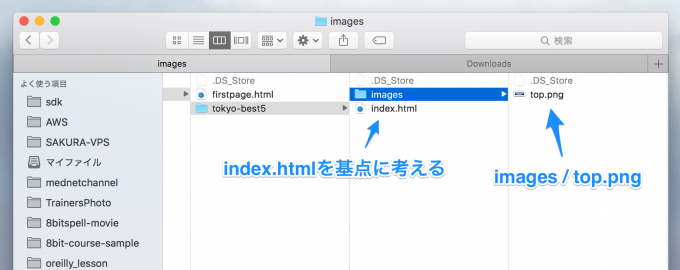
ダウンロードが完了したら、tokyo-best5フォルダの中に新しく images というフォルダを作成します。さらに、その images フォルダの中に、今ダウンロードした top.png ファイルを格納します。
画像の配置
HTMLで画像を配置する場合には<img>タグを使います。<h1>タグの下に<img>タグを追加します。srcの部分には表示させたい画像へのパスを記述します。この<img>タグが記述されているindex.htmlファイルから、目的のtop.pngファイルへの道のりを考えてみると、imagesフォルダに移動して、その中にtop.pngファイルが存在しています。従ってパスは images/top.png となります。このパスをsrcに渡してあげれば大丈夫です!
<img>タグを追加すると、こんな感じのコードになります。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
<h1>誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
<img src="images/top.png">
</body>
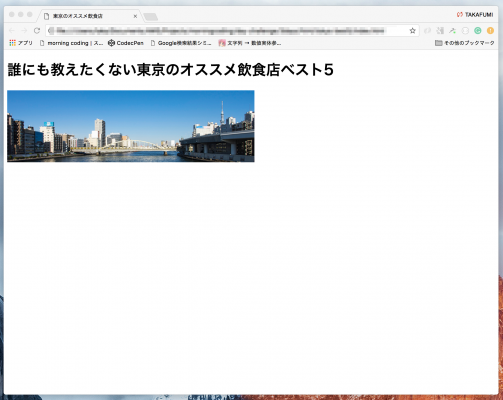
</html>ページをリロードしてみましょう。見出しタグの下に画像が追加されましたね!
冒頭の文章を追加してみよう
タイトルと画像が追加されただけで、ウェブページらしくなってきたと思います。ここでは、画像の下にある「私は東京に〜」などの冒頭の文章を追加してみましょう。これで、サイトを訪れた人に対して、このページの目的を伝えることができます。
<p>タグの追加
段落のある文章を作るときには、<p>タグを使います。<img>タグの下に、<p>タグを追加して、その中にテキストを入力してください。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
<h1>誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
<img src="images/top.png">
<p>私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、世界中から美味しいものが集まってきます。</p>
<p>今年で東京在住15年目の私が「誰にも教えたくない東京のオススメ飲食店ベスト5」をあなただけにコッソリ教えちゃいます。</p>
</body>
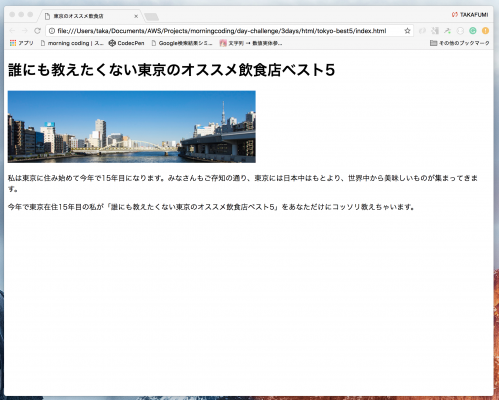
</html>ページをリロードしてみましょう。<p>タグによって、冒頭の文章が表示されましたね。
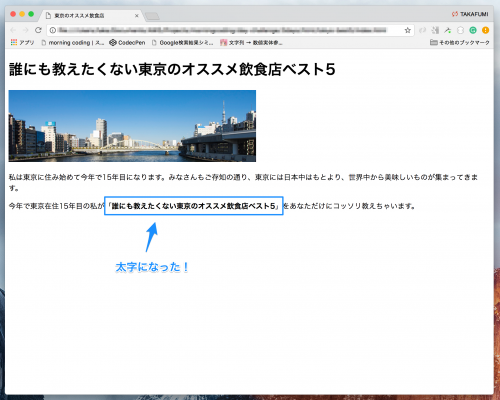
ただ、よく目を凝らしてみてください。見本と較べてみると、「誰にも教えたくない東京のオススメ飲食店ベスト5」という文字が太字になっていませんよね?つぎはここのテキストを太字にしてみましょう。
文章の一部を太字にする
テキストの一部を太字にするには<strong>タグを使います。テキストの中で太字にしたい箇所を<strong>タグで囲うだけで終了です。タグの修正が完了したら、保存してページをリロードしてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
<h1>誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
<img src="images/top.png">
<p>私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、世界中から美味しいものが集まってきます。</p>
<p>今年で東京在住15年目の私が「<strong>誰にも教えたくない東京のオススメ飲食店ベスト5</strong>」をあなただけにコッソリ教えちゃいます。</p>
</body>
</html>
リストタグで店舗の名前を一覧で表示する
いよいよお店のランキングを発表する段階になりました。HTMLではテキストを箇条書きでリスト形式で表示できる<ul>タグがあります。使い方は簡単です。大枠の<ul>を入力したら、その中に各店舗の名前を<li>タグ記述するだけです。
<h2>それではベスト5の発表です</h2>
<ul>
<li>第1位 <strong>西町餃子飯店</strong> 詳細はこちら</li>
<li>第2位 <strong>かあさん食堂</strong> 詳細はこちら</li>
<li>第3位 <strong>カフェ・ローレンス</strong> 詳細はこちら</li>
<li>第4位 <strong>ちゃんこ山形部屋</strong> 詳細はこちら</li>
<li>第5位 <strong>イタリの思い出</strong> 詳細はこちら</li>
</ul>
店舗名が<strong>タグで囲まれて太字になっている点に注意してください。最終的にindex.htmlは次のようになります。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
<h1>誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
<img src="images/top.png">
<p>私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、世界中から美味しいものが集まってきます。</p>
<p>今年で東京在住15年目の私が「<strong>誰にも教えたくない東京のオススメ飲食店ベスト5</strong>」をあなただけにコッソリ教えちゃいます。</p>
<h2>それではベスト5の発表です</h2>
<ul>
<li>第1位 <strong>西町餃子飯店</strong> 詳細はこちら</li>
<li>第2位 <strong>かあさん食堂</strong> 詳細はこちら</li>
<li>第3位 <strong>カフェ・ローレンス</strong> 詳細はこちら</li>
<li>第4位 <strong>ちゃんこ山形部屋</strong> 詳細はこちら</li>
<li>第5位 <strong>イタリの思い出</strong> 詳細はこちら</li>
</ul>
</body>
</html>
保存してページをリロードしてみましょう!次のように箇条書きで店舗名がリスト形式で表示されていると思います。
お店へのリンクをつける
<ul>タグによって、ベスト5のお店一覧を表示できるようになりました。しかし、この状態だとせっかくお店に興味を持ってもらったとしても、店舗名をコピペしていちいち検索しなくてはいけません。これは、ユーザにとってとても不便ですよね。。
そこで、各店舗へのリンクを貼ってみましょう!リンクをつける時は<a>タグを使います。今回は「詳細はこちら」の「こちら」をクリックしたら各店舗のウェブサイトへ移動するようにします。
「こちら」の部分を<a>タグで挟みこみます。hrefには移動先のURLを渡します。ここに掲載している店舗名は私が想像で作ったものなので、実際の店舗のウェブサイトは存在しません。なので、ここでは本ブログへのリンクを貼っておきましょう。
<ul>
<li>第1位 <strong>西町餃子飯店</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第2位 <strong>かあさん食堂</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第3位 <strong>カフェ・ローレンス</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第4位 <strong>ちゃんこ山形部屋</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第5位 <strong>イタリの思い出</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
</ul>また、<ul>タグの終わりに<p>タグをつかって簡単な締めの文章を追加しておきましょう。最終的なHTMLは次のようになります。
<!DOCTYPE html>
<html>
<head>
<title>東京のオススメ飲食店</title>
</head>
<body>
<h1>誰にも教えたくない東京のオススメ飲食店ベスト5</h1>
<img src="images/top.png">
<p>私は東京に住み始めて今年で15年目になります。みなさんもご存知の通り、東京には日本中はもとより、世界中から美味しいものが集まってきます。</p>
<p>今年で東京在住15年目の私が「<strong>誰にも教えたくない東京のオススメ飲食店ベスト5</strong>」をあなただけにコッソリ教えちゃいます。</p>
<h2>それではベスト5の発表です</h2>
<ul>
<li>第1位 <strong>西町餃子飯店</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第2位 <strong>かあさん食堂</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第3位 <strong>カフェ・ローレンス</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第4位 <strong>ちゃんこ山形部屋</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
<li>第5位 <strong>イタリの思い出</strong> 詳細は
<a href="http://morningcoding.me">こちら</a>
</li>
</ul>
<p>以上がベスト5となります。みなさんもお近くにお越しの際は一度足を運んでみてはいかがでしょうか?</p>
</body>
</html>保存して、ページをリロードしてみましょう。画像のようにシンプルではありますが、オススメの飲食店ベスト5を紹介するページが完成しました!
これでレッスンは終わりです!
今日で「3日で学ぶHTML入門」は終了です。もしかすると、最初は初めて習うことだらけなので「大丈夫かな?本当にできるかな。。?」と不安に思っていたかもしれません。でも、やってみると意外に簡単で楽しかったのではないでしょうか?
コーディングに限らず、人は誰しも新しいことを始めるときには不安でいっぱいになってしまうものです。しかし、「案ずるより産むが易し」という言葉があるように、やってみたら大した事無く、むしろ楽しいものであることがほとんどです。
あなたは、今自分自身の足で新しい世界に一歩踏み出せたのです。これから、他のレッスンを通して更にエキサイティングできる新しいに一緒に飛び出していきましょう。
最後にここでもう一度、完成したウェブページをみてください。出来上がったものを見てみると、文字は黒一色で、ウィンドウのサイズを変えるとテキストは横に広がってしまい、間延びしています。なぜ、このようなことになってしまったのでしょうか?
それは、HTMLの要素タグには要素の色やサイズなどを変える機能が備わっていないからです。要素の装飾を変えるためには、CSSについて勉強しなくてはいけません。それについては、別のレッスンで一緒に勉強していきましょう!
それでは、また別のレッスンでお会いしましょう!