💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
takafumiです。
『5日で学ぶ! HTMLで作るはじめてのWordPressテーマ』の4日目になりました。
4日目の今日は、カテゴリーやアーカイブなどが表示されるサイドバーの部分をHTMLで作っていきましょう!
それでは、レッスンスタートです。
目次
ウィジェット部分をつくろう
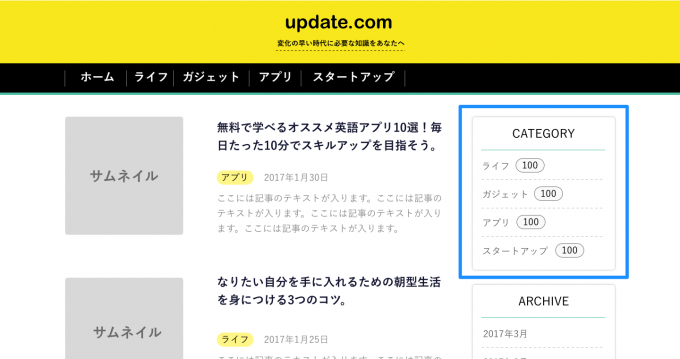
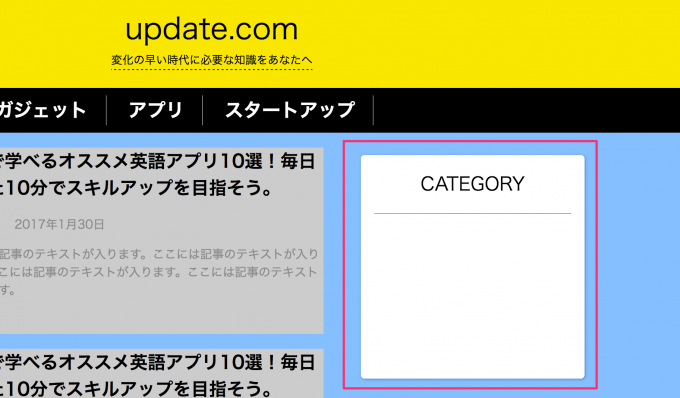
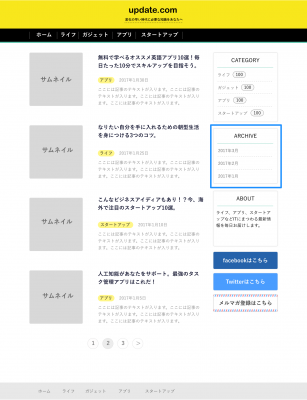
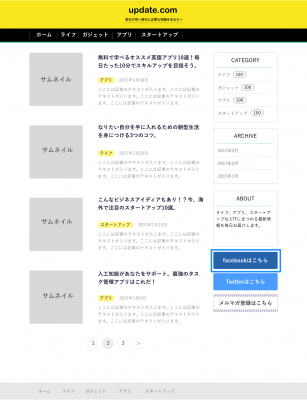
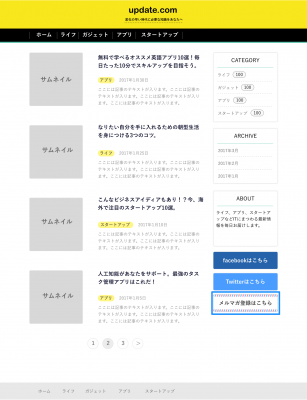
これから作っていくウィジェット部分は完成図でいうと、青枠の部分になります。
カテゴリー一覧を表示するウィジェットとアーカイブは同じものを再利用出来ます。
それなので、まずはカテゴリーウィジェットを作ることに専念しましょう!
widgetを追加しよう
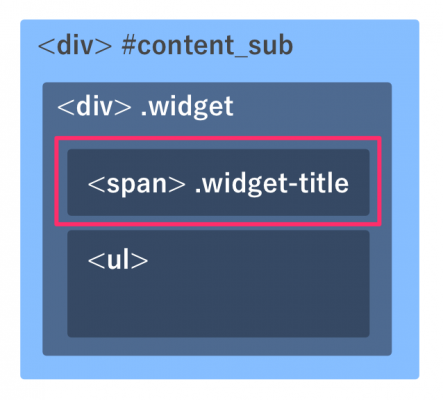
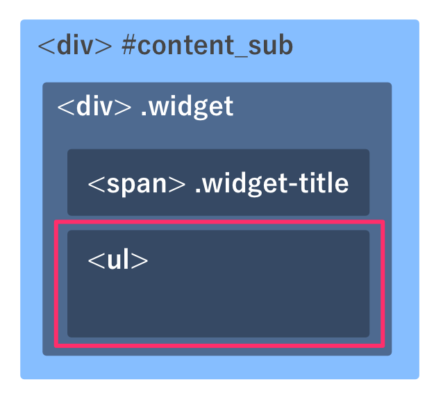
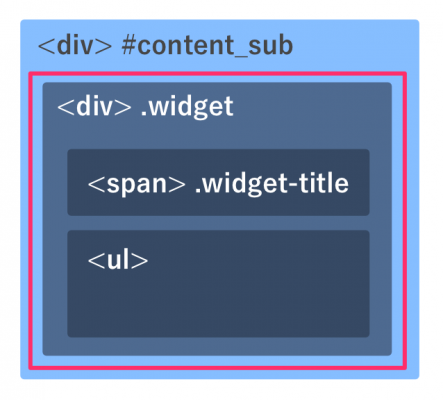
ウィジェット要素の内部構造は次のようになっています。
content_subのidが割り当てらている<div>ブロック内に、いろいろな要素を追加していく形になります。
まずは、<div>タグを<div id=”content_sub”>の中に追加してみましょう。
<div>タグにwidgetクラスを割り当てることを忘れないようにしてください。
(省略)
<div id="content_sub">
<div class="widget">
</div>
</div>
(省略)
widgetクラスをstyle.cssに追加しよう
style.cssを開いてください。
ウィジェットボックスの大枠となる、widgetクラスを追加してみましょう。
(省略)
/* サイドバー部分 */
#content_sub .widget {
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
border-radius: 5px;
margin-top: 30px;
min-height: 300px;
padding-left: 18px;
padding-right: 18px;
}box-shadow属性を追加することで、要素にドロップシャドウを追加することができます。
min-height:300px;とすることで、要素内のコンテンツの高さが300px未満でも、この<div>要素の高さは300pxを維持するようになります。
また、#content_mainにfloat属性を追加して、要素が左詰めになるようにします。
/* コンテンツメイン部分 */
#content_main {
width: 800px;
min-height: 500px;
float: left; /* float属性を追加*/
}
#content_subにもfloat属性を追加して、要素が右詰めになるようにしましょう。
/* コンテンツサブ部分 */
#content_sub {
float: right;
(省略)
}
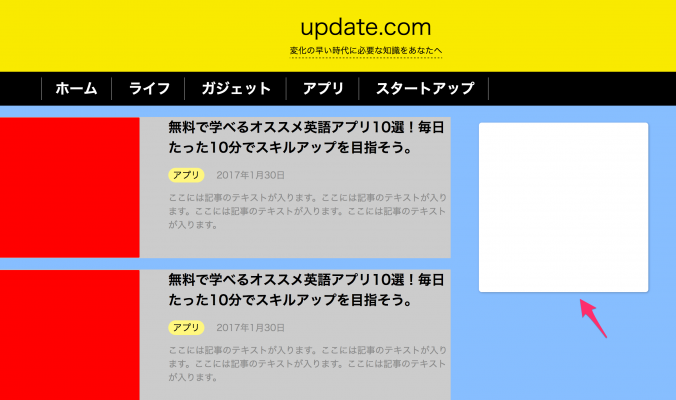
ファイルを保存して、ページをリロードしてみましょう!
ウィジェットのベースとなる白色のボックスができましたね。
box-shadow属性により、ボックスの下に影ができました。
ウィジェットにタイトルをつけよう
それでは次に、ウィジェットのタイトル部分をつくってみましょう。
下の赤枠の部分になります。
widget-titleを追加しよう
ウィジェットのタイトルは<span>タグでつくられています。
<span>タグをwidgetクラスを持った<div>の中に追加してみましょう。
<span>タグにはwidget-titleというclassを割り当てるのを忘れないようにしてください。
(省略)
<div id="content_sub">
<div class="widget">
<span class="widget-title">CATEGORY</span>
</div>
</div>
(省略)
widget-titleクラスをstyle.cssに追加しよう
style.cssを開いてください。
新しくwidget-titleクラスを追加します。
(省略)
/* サイドバーのタイトル */
#content_sub .widget-title {
border-bottom: 1px solid #4DBFA5;
display: block;
font-size: 25px;
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
width: 100%;
}ここで大切なところはdisplay属性にblockを指定しているところです。
blockにすることで、<span>タグの前後に改行が自動的にはいります。
また、border-bottom属性を追加することで、タイトルの下に緑色の線が追加されています。
ページをリロードして確認してみましょう!
各項目を<ul>タグでつくってみよう
ウィジェットのタイトルができたので、いよいよ各項目部分をつくっていきましょう。
下の赤枠の部分になります。
widget-titleクラスが割り当てられた<span>タグの下にあることに注意してください。
<ul>と<li>タグで各項目をつくろう
それでは、<span>タグの下に続けて<ul>と<li>タグを使って各項目を記述してみましょう。
ここでは、「アプリ」や「スタートアップ」などの各カテゴリー名を追加していく形になります。
<li>タグの中に<span>100</span>と書かれている部分は、各カテゴリーの記事数にあたるところになります。
(省略)
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<li>ライフ <span>100</span></li>
<li>ガジェット <span>100</span></li>
<li>アプリ <span>100</span></li>
<li>スタートアップ <span>100</span></li>
</ul>
</div>
(省略)
ulタグのスタイルを追加しよう
<ul>タグのスタイルをstyle.cssに追加しましょう。
#content_sub .widget ul { } と記述することで、widgetクラスが割り当てられている<div>要素の中にある、<ul>タグにたいしてスタイルを反映することができます!
とりあえず、次のようにstyle.cssを記述してみてください。
(省略)
/* サイドバーの各項目 */
#content_sub .widget ul {
list-style: none;
margin-top: 0px;
margin-bottom: 0px;
padding-left: 0px;
}list-style属性にnoneを指定することで、箇条書きの先頭に出てくる・(黒い点)を削除しています。
また、marginやpadding属性を修正することで<ul>タグが本来もっているデフォルトの間隔などを初期化しています。
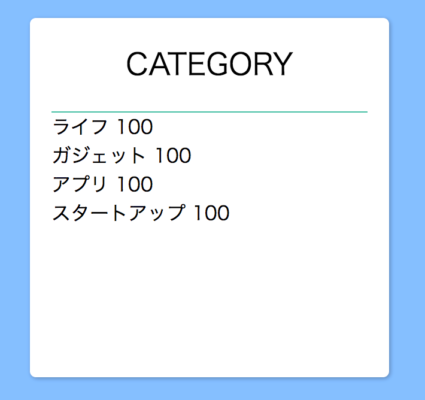
今の段階では次のような見た目になっています。
liタグのスタイルを追加しよう
<li>タグのスタイルをstyle.cssに追加しましょう。
#content_sub .widget ul li { } と記述する点がポイントです!
次のように、style.cssに<li>タグの見た目を変えるスタイルを記述してみてください。
(省略)
#content_sub .widget ul li {
border-bottom: 1px dashed #B5B5B5;
color: #686868;
font-size: 20px;
padding-top: 20px;
padding-bottom: 20px;
}border-bottom属性に指定している dashed という値によって、<li>タグの下側に灰色の点線が追加されるようになります。
ファイルを保存してページをリロードしてみましょう。
各項目の間隔が空いたことにより、見やすくなりましたね!
spanタグのスタイルを追加しよう
<li>タグの中にある<span>タグのスタイルをstyle.cssに記述します。
ここは、カテゴリーに属する記事数を表示する部分なので、目立つようにスタイルを書いていきましょう!
(省略)
#content_sub .widget ul li span {
background-color: #FAFAFA;
border: 1px solid #686868;
border-radius: 20px;
color: #090909;
padding: 7px 16px 7px 16px;
}border属性とborder-radius属性の2つで、角が丸まった縁で囲われるようになります。
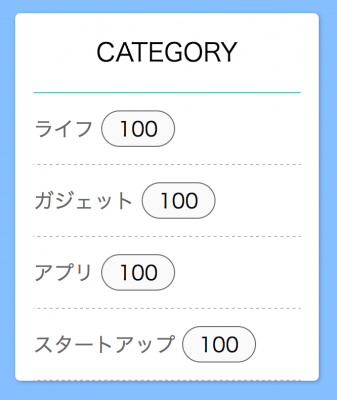
ファイルを保存して、ページをリロードしてみましょう。
last-childで不要な下線を削除しよう
CSSを少しずつ記述していくことで、目的の形に近づいてきましたね!
「これで完成!」と言いたいところなのですが、実はまだ問題があるんです。
それは、カテゴリーの最後の項目である「スタートアップ」にも下線が追加されてしまっているということです。
このような時にはlast-childを使います!
style.cssで #content_sub .widget ul li:last-child { } と記述することで、最後の<li>タグの属性を変更することができます。
次のように、border-bottom: none; と属性を追加するだけで、最後の<li>タグの下線を簡単に消すことができちゃいます。
(省略)
#content_sub .widget ul li:last-child {
border-bottom: none;
}ページをリロードして、最後の「スタートアップ」の下線が消えていることを確認してください。
アーカイブのウィジェットをつくろう
カテゴリーのウィジェットは完成したので、次はアーカイブのウィジェットをつくってみましょう。
画像で青枠で囲まれているところです。
カテゴリーウィジェットを再利用しよう
アーカイブのウィジェットをつくるのはとても簡単です。
それは、既に作ったカテゴリー用のウィジェットをそのまま「コピー」してテキストを変更するだけだからです。
まずは、カテゴリーウィジェットのコードをコピーして、そのまま下に貼り付けてみましょう。
(省略)
<div id="content_sub">
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<li>ライフ <span>100</span></li>
<li>ガジェット <span>100</span></li>
<li>アプリ <span>100</span></li>
<li>スタートアップ <span>100</span></li>
</ul>
</div>
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<li>ライフ <span>100</span></li>
<li>ガジェット <span>100</span></li>
<li>アプリ <span>100</span></li>
<li>スタートアップ <span>100</span></li>
</ul>
</div>
</div>
(省略)
貼り付けが完了したら、ウィジェットのタイトルを「ARCHIVE」に変更します。
さらに、<li>タグの中身を「2017年3月」のように書き換えてみましょう。
(省略)
<div id="content_sub">
<div class="widget">
<span class="widget-title">CATEGORY</span>
<ul>
<li>ライフ <span>100</span></li>
<li>ガジェット <span>100</span></li>
<li>アプリ <span>100</span></li>
<li>スタートアップ <span>100</span></li>
</ul>
</div>
<div class="widget">
<span class="widget-title">ARCHIVE</span>
<ul>
<li>2017年3月</li>
<li>2017年2月</li>
<li>2017年1月</li>
</ul>
</div>
</div>
(省略)保存して、ページをリロードしてみるとアーカイブ用のウィジェットが出来たのが確認できます。
Aboutのウィジェットをつくろう
ページについての紹介文を表示するウィジェットを作っていきましょう!
画像では下の青枠の部分になります。
アーカイブのウィジェットを再利用しよう
アーカイブ部分のウィジェットを再利用して、次のようにコードを修正してみましょう。
変更点としては、タイトル部分が「ABOUT」になったのと、<ul>タグが消えた代わりに、<p>タグで説明文が加わった点です。
(省略)
<div class="widget">
<span class="widget-title">ABOUT</span>
<p>ライフ、アプリ、スタートアップなどITにまつわる最新情報を毎日お届けします。</p>
</div>
(省略)
pタグのスタイルを追加しよう
ABOUTウィジェット内の紹介文についてはまだ何もスタイルを追加していませんね。
今のままでは文字が小さいので、style.cssにpタグ用のスタイルを追加してみましょう。
(省略)
#content_sub .widget p {
font-size: 20px;
}font-size属性をつかって、文字のサイズを大きくしています。
ページをリロードしてみてください。
ABOUTのウィジェットもあっと言う間に完成しましたね!
Facebookのウィジェットをつくろう
ウェブサイトに来てもらったユーザーに対して、サイトのFacebookページへのリンクをつけてみましょう。
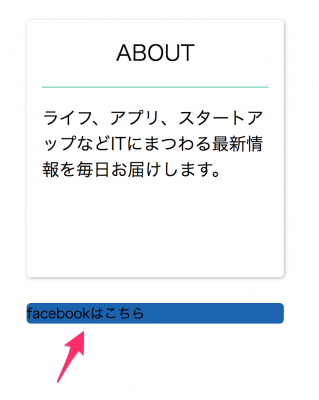
その誘導部分となるのが、下の青枠部分になります。
divタグを追加しよう
Facebookのウィジェット部分は<div>タグでつくられています。
ABOUTウィジェットの下に続けて、<div>タグを追加してみましょう。
<div>タグには widget_facebookというidを割り当てます。
(省略)
<div class="widget">
<span class="widget-title">ABOUT</span>
<p>ライフ、アプリ、スタートアップなどITにまつわる最新情報を毎日お届けします。</p>
</div>
<div id="widget_facebook">
<span>facebookはこちら</span>
</div>
(省略)
widget_facebookをstyle.cssに追加しよう
style.cssを開いてください。
新しく #widget_facebookを下のように追加してみてください。
(省略)
#widget_facebook {
background-color: #2663AB;
border-radius: 5px;
margin-top: 30px;
}背景色がfacebookのカラーになるように、background-color属性を使っています。
ページをリロードしてみてください。
どうも、中の文字が小さくて背景と見分けがつかないので見づらいですよね。。
spanタグのスタイルを修正しよう
「facebookはこちら」という文章がとても読みにくいので、style.cssを修正して改善してみましょう。
中の文章は<span>タグで囲まれているので、#widget_facebook span { } をstyle.cssに追加します。
(省略)
#widget_facebook span {
color: #fff;
display: block;
font-size: 25px;
font-weight: bold;
padding-top: 20px;
padding-bottom: 20px;
text-align: center;
}文字の色を変えたり、文字と<div>要素の間隔を調整するための属性を追加しました。
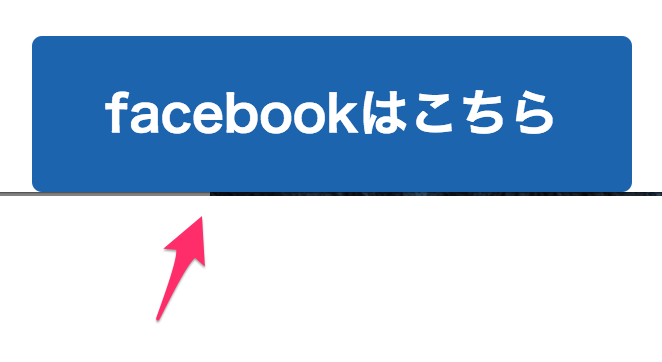
ページをリロードしてみましょう。
文字の大きさや色、間隔が変更されたことでとても見やすくなりましたね!
Twitterのウィジェットをつくってみよう
Twitterのウィジェットを作ってみましょう!
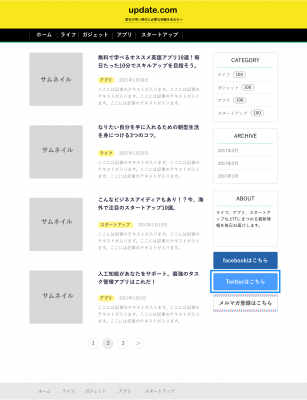
完成図では青枠のところになります。
Facebookのところで作成したウィジェットがそのまま再利用できるので、簡単につくれてしまいます。
Facebookのウィジェットを再利用しよう
Twitterウィジェット用の<div>タグをFacebookウィジェットの下に追加してみましょう!
<div>タグには widget_twitter というidを割り当てます。
(省略)
<div id="widget_facebook">
<span>facebookはこちら</span>
</div>
<div id="widget_twitter">
<span>twitterはこちら</span>
</div>
(省略)
widget_twitterをstyle.cssに追加しよう
style.cssを開いて、次のようにTwitterウィジェット用のスタイルを追加します。
追加されている属性はFacebook用ウィジェットのものと、ほぼ一緒です。
一つだけ違う点はbackground-color属性が水色に指定されているところです!
(省略)
#widget_twitter {
background-color: #4A9EFF;
border-radius: 5px;
margin-top: 30px;
}
#widget_twitter span {
color: #fff;
display: block;
font-size: 25px;
font-weight: bold;
padding-top: 20px;
padding-bottom: 20px;
text-align: center;
}ページをリロードして、確認してみましょう。
ニュースレターのウィジェットをつくろう
今日のレッスンの最後に作るのがニュースレターの部分になります。
完成予想図では下の青枠のところになります。
メルマガ登録をしてもらえるように、目立つようなバナーになっています。
imgタグで画像を配置しよう
メルマガ登録のウィジェット部分は<div>と<img>タグで作られています。
<div>タグには widget_newsletter という id を割り当てます。
さらに、その<div>タグの中に<img >タグを追加しておきます。
(省略)
<div id="widget_newsletter">
<img src="images/news-letter.png">
</div>
(省略)ページをリロードしてみると、メルマガ部分に何も表示されていないと思います。
それもそのはずで、news-letter.png というファイルを用意していないからです。
こちらのリンクから画像をダウンロードしてください。
index.htmlと同じ階層に images というフォルダを作成します。
そのフォルダの中に news-letter.png を保存して、ページをリロードしてみてください!
画像サイズをCSSで調整しよう
メルマガの画像サイズをCSSを使って調整してみましょう。
style.cssを開いて、widget_newsletterのスタイルを追加します。
(省略)
#widget_newsletter {
margin-top: 30px;
}
#widget_newsletter img {
width: 300px;
}margin-top属性で上方向の余白を調整したり、width属性で画像の幅を300pxにしています。
ページをリロードして確認してみましょう!
画像が綺麗に収まりましたね。
今日のレッスンはここまで!
おつかれ様でした!
今日のレッスンはここで終了です。
今日は本当に盛りだくさんの内容で、ちょっとハードでしたね!
サイドバーに配置するカテゴリーやアーカイブのウィジェットを作成したり、Facebookページやメルマガのバナーを作ったりしました。
これまでに作ったページを見てみましょう。
続きが気になる方は『WordPressの個別記事ページ用のHTMLを作ろう!』へお進みください。