💁♂️ 【お知らせ】塾専用HP作成サービス
僕は普段から仕事でアプリのUI/UXデザインや開発をしているのですが、アプリが完成した後で「あれ、ここの部分のデザインよくないかも。。」と気がついたり、ご指摘いただくことがあります。
いくらプロトタイピングしてみても、実際に色々なデータが入った状態で触ってみることで気がつくことが多いのです。
そこで今回からアプリのUI/UXで改善してきた点をレポート形式で記事にしていきたいと思います!僕にとってはお恥ずかしいところもあるのですが、みなさんのお役に立てれば幸いです^_^
恋を応援するアプリPieceについて
僕は現在「Piece」というマッチングアプリのデザインと開発を担当しています。Pieceは一般的なマッチングアプリとはことなり、「自信がない人の恋を応援する」というコンセプトをもとに作られています。
ガツガツした感じではなく、自分のペースでゆっくり進めてもらいたいと思って、プロフィールの見せ方や色使いなどに気をつけてアプリ全体のデザインをしました。
Pieceについて詳しく知りたいかたはこちらをご覧ください。
これから定期的にお届けするアプリのUI/UX改善レポートはPieceについてのものになります。
どんな思いを込めてデザインや改善をしているのかが伝われば嬉しいです!
本当に重要な情報だけに絞る
マッチングアプリで重要となる部分にプロフィールがあります。
自信がない人でも前向きに恋愛してもらいたいという想いがあるため、その人について色々と分かってもらいたいなと考えてプロフィール部分をデザインしました。それが下のものになります。
一見すると、一箇所にひとまとめになっているので良いように見えるのですが、メンバーに見てもらったところ「理詰めっぽくて、理系の人が作ったように感じる」と言われました。それを聞いて僕はハッとしました。
普段仕事ではツール系のシステムを作ることが多いため、ついつい「一箇所に全ての情報がまとまっているほうがいい」と思い込んでしまっている自分がいたんだと思います。
マッチングアプリはそれらのシステムとは違って、人の感情がより大きなウェイトを占めるのものなります。まだ、相手のことを全然知らない段階で「これも見てください!」「あれも見てください!」なんて、来られても困りますよね。
また、このデザインでは情報を盛り込み過ぎたが故に「どれが一番大切な情報」なのかわかりにくいものになっています。デザインをする上で大切なのは情報の取捨選択です。反省点を踏まえて改善したものが次のものになります。
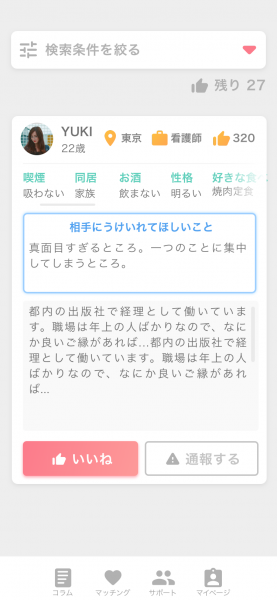
プロフィールのデザインの改善案
情報の取捨選択をして、最初はあまり重要ではない「喫煙」や「好きな食べ物」などの情報を捨てることにしました。プロフィール文も冒頭の数行だけを表示して、あとはプロフィールページに移動してもらうことにしました。
写真も大きくしたり、文字の太さや色・サイズを変更することでデザイン全体に強弱をつけています。あまり、ネガティブな機能が目立ちすぎるのは良くないので「通報する」ボタンを削除して、右上に小さなアイコンを配置をしています。
以前のデザインに比べると情報量が減ったものの、整理をしたことで余白ができ「より見やすく、人柄が伝わる」見ていて疲れないデザインになったと思います。
今後もアプリの改善レポートを定期的にアップしていきたいと思います!