💁♂️ 【お知らせ】塾専用HP作成サービス
こんにちは!
『5日で学ぶWordPressテーマ作成』の4日目になりました。3日目の『WordPressのテーマを分割して作成してみよう』では1つのテンプレートファイルをヘッダー、フッター、サイドバーに分割してテンプレートをより使いやすくしました。
4日目の今回はWordPressでテーマを作成する場合の肝ともいえるWordPressループについて勉強します。
WordPressループを使うことで、記事の一覧などを簡単に表示できるようになります。今日のレッスンの終わりには、記事一覧を表示する部分を完成させましょう!
目次
WordPressループってなんだろう?
WordPressで作られたブログを見てみると、トップページに記事が新着順に並んでいることが多いです。WordPress上で管理されている記事をループさせるように表示する方法を『WordPressループ』といいます。
なんか、分かったような分からないような。。。といった感じですよね。
百聞は一見に如かずという言葉もあるように、まずはWordPressループの基本的な形を見てみましょう!
<?php
if (have_posts()):
while (have_posts()): the_post();
?>
<!-- ここに記事が1つずつループされて表示されます -->
<?php
endwhile;
endif;
?>ここでポイントとなるのは have_posts関数とthe_posst関数です。
最初のif文では「記事が1つでも存在しているかどうか」を確認しています。
もし、記事が存在していたらwhile文を使って記事が存在するだけループを繰り返します。while文の中にthe_post関数を使うことで、各記事の内容を取得することができちゃいます。
WordPressループで1つ記事を囲ってみよう
WordPressループについて理解を深めるために、実際にコードを書いてみましょう!
index.phpをみてみると、<article>タグで作られた4つのダミー記事が記述されていると思います。最初の<article>の要素だけを残して、他の3つは削除してしまって大丈夫です。
(省略)
<div id="content_main">
<article class="article">
<figure>
<img src="">
</figure>
<div class="article-info">
<h1>無料で学べるオススメ英語アプリ10選!毎日たった10分でスキルアップを目指そう。</h1>
<span class="article-category">アプリ</span>
<time class="article-date">2017年1月30日</time>
<p>ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。</p>
</div>
</article>
<ul id="pagination">
<li>1</li>
<li>2</li>
<li>3</li>
<li>></li>
</ul>
</div>
(省略)
つぎに、ここで1つ残した<article>タグをさきほど勉強したWordPressループで囲ってみましょう!
(省略)
<?php
if (have_posts()):
while (have_posts()): the_post();
?>
<article class="article">
<figure>
<img src="">
</figure>
<div class="article-info">
<h1>無料で学べるオススメ英語アプリ10選!毎日たった10分でスキルアップを目指そう。</h1>
<span class="article-category">アプリ</span>
<time class="article-date">2017年1月30日</time>
<p>ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。</p>
</div>
</article>
<?php
endwhile;
endif;
?>
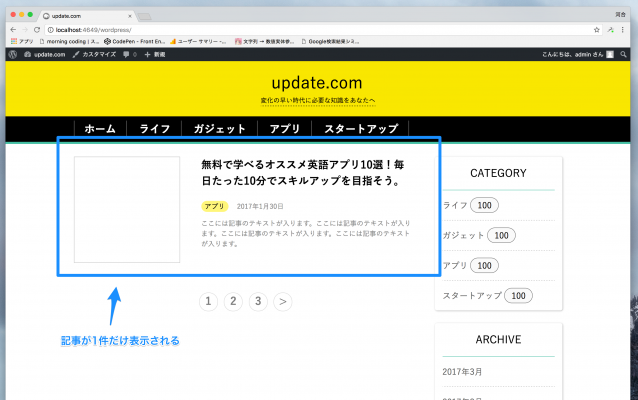
(省略)ファイルを保存してページをリロードしてみましょう。
WordPressに投稿されている数だけ、記事一覧が表示されていれば大丈夫です!私の場合は、1件しか記事が投稿されていないので、1つだけ記事がリストに表示されています。
記事のタイトルを表示しよう
WordPressループ内の<article>タグをみてみましょう。
よーくみてみると、タイトル部分を生成している<h1>タグの中には固定のテキストが入ってしまっていますよね。
これだと、せっかく記事をループしても同じタイトルの記事が何回も表示されてしまいます。
そこで、WordPressループ内の各記事のタイトル情報を取得して、<h1>タグの中にいれてみましょう!記事のタイトルを取得するthe_titleという便利な関数があります。
index.phpの<article>タグのなかにある<h1>タグを次のように修正してみましょう!
(省略)
<div class="article-info">
<h1>
<?php the_title(); ?>
</h1>
(省略)
</div>
(省略)ファイルを保存してページをリロードしてみましょう。
実際に投稿された記事のタイトルが表示されているでしょうか?!
ちゃんと表示されていれば、タイトル部分の置き換えは完了です。
カテゴリーを表示しよう
それでは、次に記事のカテゴリー部分の情報をちゃんと表示できるようにしたいところなのですが。。
WordPressの初期状態だとカテゴリー数が少ないと思うので、まずはカテゴリーを追加していきましょう。
カテゴリーを追加しよう
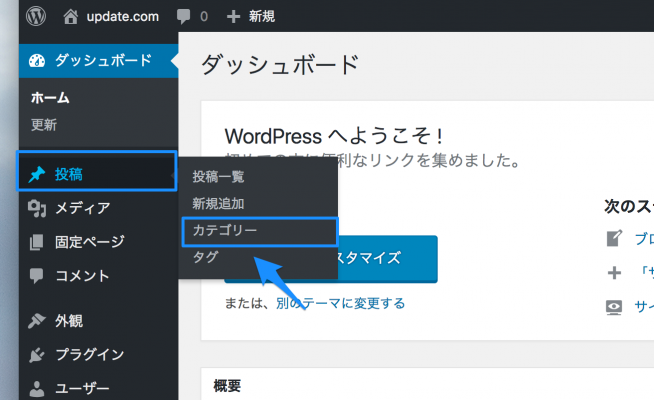
WordPressのダッシュボードページに移動します。
左のメニューから 投稿 > カテゴリー をクリックします。
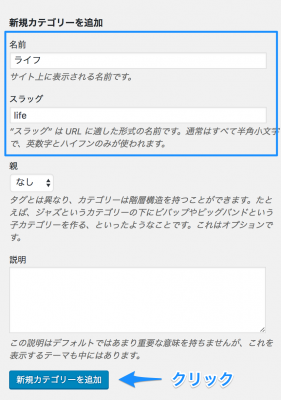
新規カテゴリーを追加するためのフォームが現れます。
「名前」のところにカテゴリー名をいれて、「スラッグ」のところに半角英数字でカテゴリーを意味するワードを入力してください。スラッグに入れたワードはURLの一部分になります。
入力が完了したら、『新規カテゴリーを追加』をクリックします。
続けて以下のカテゴリーも追加してみてください!
- 【名前】:アプリ 【スラッグ】:app
- 【名前】:ガジェット 【スラッグ】:gadjet
- 【名前】:スタートアップ 【スラッグ】:startup
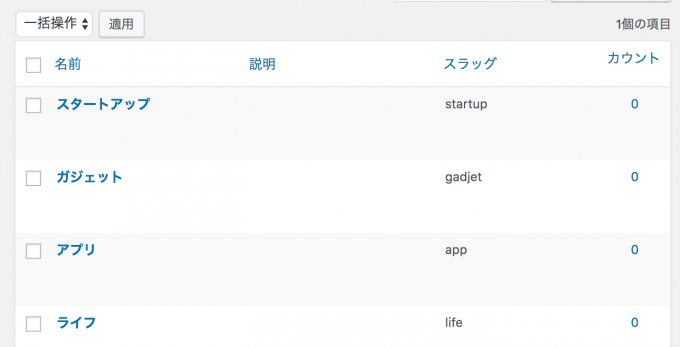
全てのカテゴリーを追加すると、カテゴリー一覧は最終的に次のような形になります。追加し忘れたカテゴリーがないか、確認してみましょう。
記事にカテゴリーを割り当てよう
それでは、作成したカテゴリーを現存する記事に割り当ててみましょう。
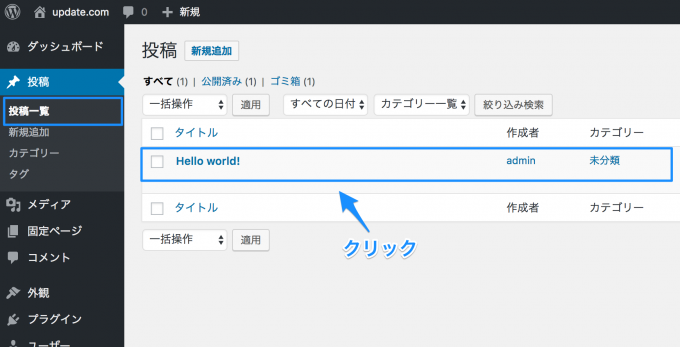
ダッシュボードから 投稿 > 投稿一覧 をクリックします。
カテゴリーが未分類になっている、記事をクリックしてください。
そうすると、記事の編集画面に移動します。
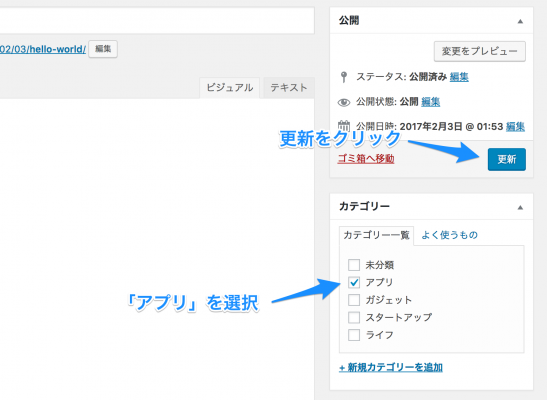
画面右側のカテゴリーから「アプリ」を選択して、「更新」をクリックしてみましょう。
これで記事のカテゴリーを変更することができました!
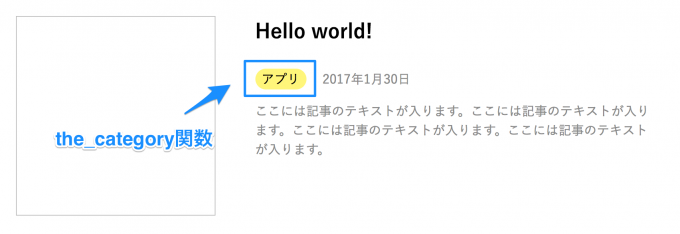
the_category関数を使ってみよう!
記事一覧部分で黄色く表示されているところが、カテゴリーになります。
WordPressループの中で記事のカテゴリーを取得するthe_categoryという関数があります。
この関数を<span class=”article-category”>の間にいれるだけで大丈夫です。the_category(‘,’)と書くことで、カテゴリーが複数ある場合にはカンマで区切るようになります。
(省略)
<div class="article-info">
<h1>
<?php the_title(); ?>
</h1>
<span class="article-category">
<?php the_category(','); ?>
</span>
<time class="article-date">2017年1月30日</time>
<p>ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。ここには記事のテキストが入ります。</p>
</div>
(省略)ファイルを保存して、ページをリロードしてみましょう!
一見すると分かりにくいですが、ちゃんと記事のカテゴリー名が表示されているのがわかると思います。
投稿日時を表示しよう
それでは次にカテゴリーの右隣にある、投稿日時を表示してみましょう。
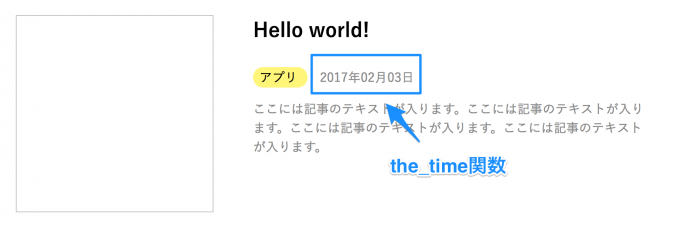
WordPressループ内でthe_time関数を使うことで投稿日時を表示することができます。
the_time関数の()の中に与える値の事を引数といって、与える引数によって関数が出力する値が変わります。
たとえば、the_time(‘Y年m月d日’)と引数を与えることで、2017年1月20日のような形式で日付を表示出来るようになります。
それでは、<time class=”article-date”>タグの中を次のように書き換えてみましょう!
<time class="article-date">
<?php the_time('Y年m月d日'); ?>
</time>ファイルを保存して、ページをリロードしてみましょう。
日付部分がちゃんと表示されましたね!
記事の文章を抜粋して表示してみよう
少しずつブログらしくなってきましたね!
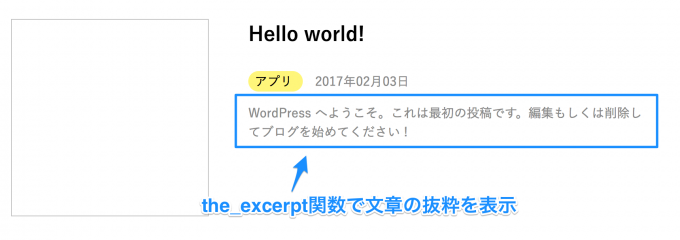
次に手を加えるところが、記事の本文を抜粋して表示している部分になります。
ページを訪れた人は記事一覧から、記事の冒頭部分を見て自分が必要としている情報かどうか判別しています。
WordPressには記事本文から抜粋された文章を取得してくれるthe_excerpt関数というものがあります。
<article>タグの中にある<p>ここに記事のテキストが〜</p>の部分を次のように修正してみましょう!
(省略)
<time class="article-date">
<?php the_time('Y年m月d日'); ?>
</time>
<p>
<?php the_excerpt(); ?>
</p>
</div>
</article>
(省略)保存して、リロードしてみましょう。
記事の冒頭部分が抜粋されて表示されていれば大丈夫です!
記事へのリンクをつけてみよう
タイトル、カテゴリー、投稿日時、抜粋された文章と記事一覧に必要な情報が揃ってきましたね!
ただ、今の状態だとユーザーが記事に興味を持ったとしても、記事の詳細を見るための手段がありません。。
そこで、記事冒頭文の下に『続きを見る』というテキストを追加して、記事へのリンクをつけてみましょう!
記事のリンクはthe_permalink関数で取得することができます。これを、<a>タグのhrefに設定することで個別記事へ飛ぶためのリンクを作ることが出来ます!
記事冒頭文を生成している<p>タグの下に、次のようにコードを追加してみましょう。
(省略)
<p>
<?php the_excerpt(); ?>
</p>
<strong>
<a href="<?php the_permalink(); ?>">続きを読む</a>
</strong>
</div>
</article>
(省略)ファイルを保存して、ページをリロードしてみましょう。
冒頭文の下に『続きを読む』という記事へのリンクが追加されたのがわかると思います。
実際にリンクをクリックしてみましょう。
あれ。。なんかテキストだらけの変なページに移動してしまいましたね。
これは、個別記事を表示するテンプレートが index.php ではなく single.php にというサイトに自動的に切り替わったからです。
今の段階ではちゃんと記事のリンクが取得できていれば問題ないので、次に進みましょう!
アイキャッチ画像を表示しよう
個別記事一覧のテンプレート作成もいよいよ佳境に入ってきました。
最後に行うのは、各記事で一番注目されるアイキャッチの表示です。
functions.phpを用意しよう
HTMLに詳しい方なら、<img>タグを使ってチャチャッと画像をさせたいところなんですが、WordPressではそうはいきません。。
アイキャッチ画像を表示させるために、functions.phpというファイルを作成する必要があります。
index.phpなどのファイルと同じ階層に functions.php という空っぽのファイルを作成しましょう。この functions.php の中にちょこっと記述することで、使いたい機能を有効にすることができるようになります。
それでは、functions.phpを開いて次のように add_theme_support関数 を追加してみましょう!
<?php
/* アイキャッチ画像を使えるようにする */
add_theme_support('post-thumbnails');ファイルを保存してページをリロードしてください。
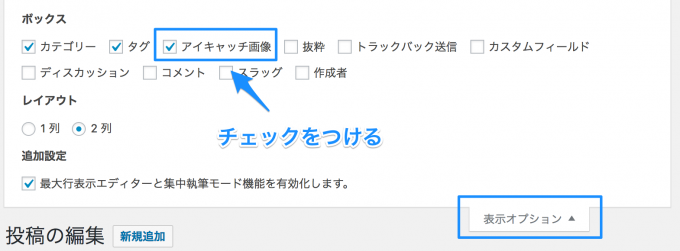
記事の編集画面に移動して、表示オプション > アイキャッチ画像 にチェックがついているか確認します。
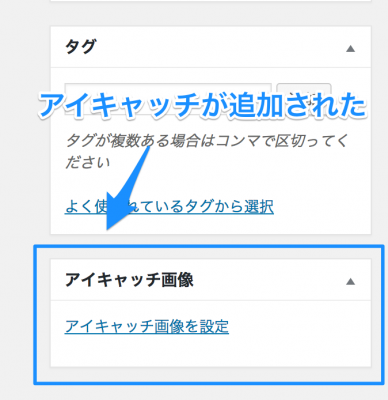
そうすると、画面のサイドバーにアイキャッチ画像を設定するためのパーツが表示されるようになります。
メディア設定をしよう
記事のアイキャッチ画像を無事に有効にできました!
「それでは、さっそくアイキャッチ画像を設定しましょう!」といいたいところですが、その前にアイキャッチ画像のサイズについて設定する必要があります。
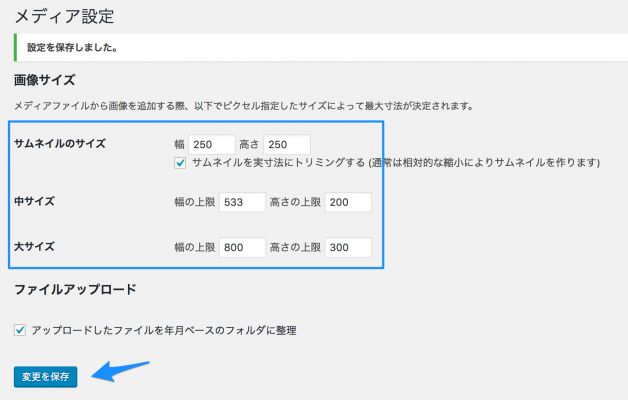
ダッシュボードの 設定>メディア をクリックします。
画像の種類に応じて、次のようにサイズを入力してみましょう。
- 【サムネイルのサイズ】幅:250 高さ:250
- 【中サイズ】幅:533 高さ:200
- 【大サイズ】幅:800 高さ:300
入力が完了したら「変更を保存」をクリックして完了です。
アイキャッチ画像を設定しよう
まずはアイキャッチを表示させるために、画像をアップロードして記事にアイキャッチ画像を設定する必要があります。
記事の編集ページに移動して、「アイキャッチ画像を設定」をクリックしてください。
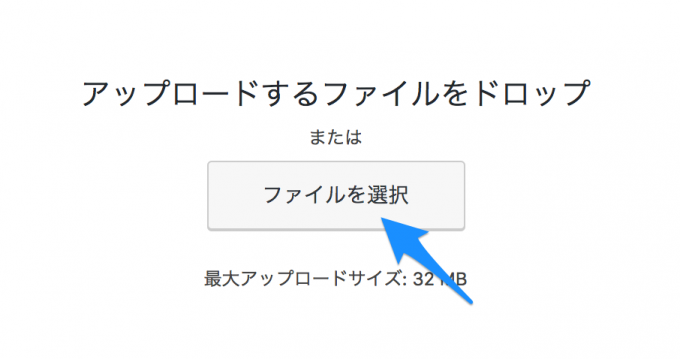
アップロード用のウィンドウが表示されるので、「ファイルを選択」をクリックします。
アップロードする画像はこちらからダウンロードして使ってみてください!
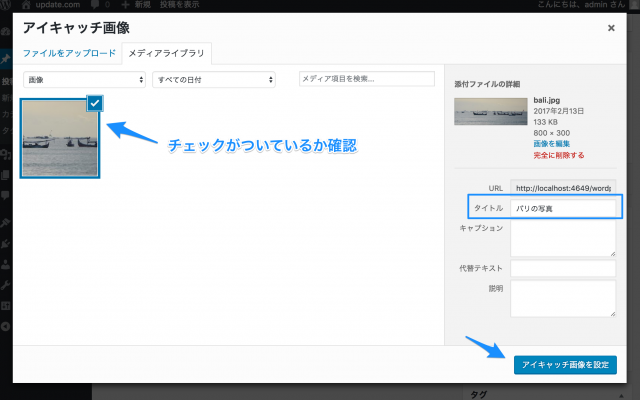
アイキャッチにする画像が選択されているかを確認しましょう。
タイトルに「バリの写真」と入力して、「アイキャッチ画像を設定」をクリックします。
アイキャッチ画像を設定したら「更新」をクリックするのを忘れないようにしましょう。
アイキャッチ画像のサムネイルを表示しよう
記事に対してアイキャッチ画像も無事に設定できましたね。
いよいよ、記事のアイキャッチ画像を一覧ページに表示するところまでやってきました。
WordPressループの中で、記事のアイキャッチ画像を取得するときにはthe_post_thumbnail関数を使います。関数の引数に渡す値によって、取得できる画像の種類が次のようにかわります。
- the_post_thumbnail(‘thumbnail’) → サムネイル
- the_post_thumbnail(‘medium‘) → 中サイズ
- the_post_thumbnail(‘large‘) → 大サイズ
<article>タグの中にある<figure>タグの部分のコードを次のように修正してみましょう。
(省略)
<article class="article">
<figure>
<?php the_post_thumbnail('thumbnail'); ?>
</figure>
<div class="article-info">
(省略)
ファイルを保存して、ページをリロードしてみてください。
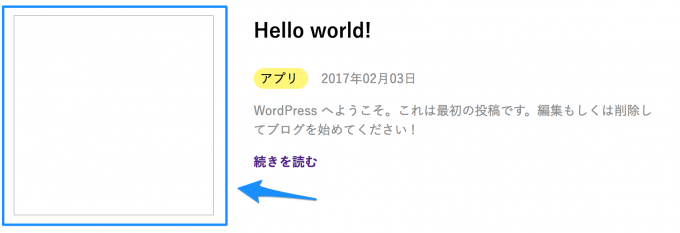
記事に投稿したアイキャッチ画像がサムネイルとして表示されました!
今日のレッスンはここまで
お疲れ様でした!4日目のレッスンはここで終わりです。
今日はWordPressループを使って、記事を一覧表示する方法について勉強しました。また、各記事のタイトルやアイキャッチなどの情報も関数を使って取得できるようになりましたね!
続きは気になる方は『サイドバーと個別記事のテーマを作成しよう』へお進みください。
それでは、5日目のレッスンでお会いしましょう!